記事にするのが遅くなってしまいましたが、3月25日に、ベクトルさんのオンライン勉強会「Lightningで使える便利なブロック徹底解説」に参加しました!ベクトルさん渾身のプラグイン「VKシリーズ」について、いろいろと学べましたので、その様子をスクリーンショットとともにお届けします!
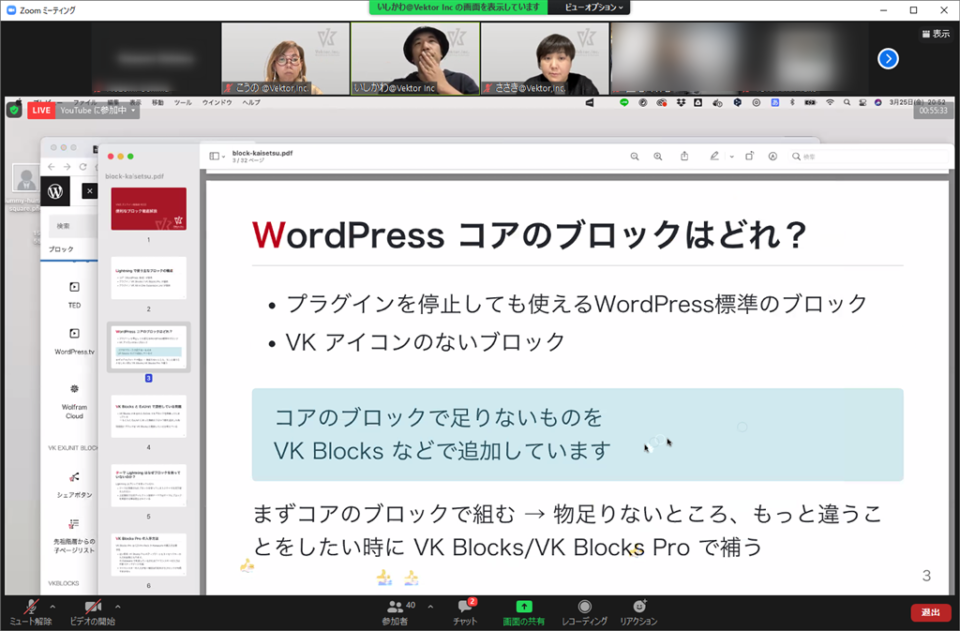
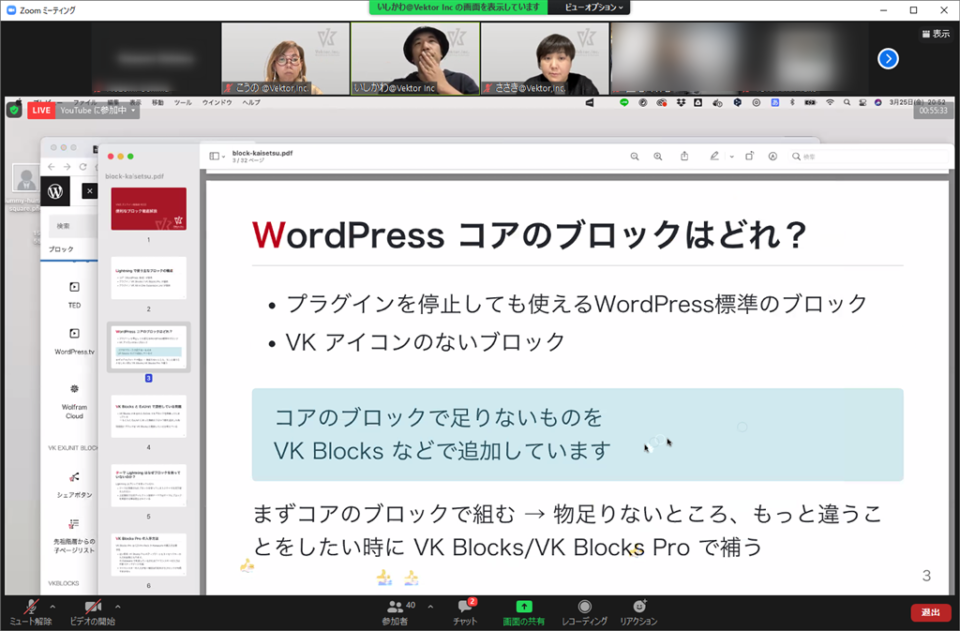
株式会社ベクトルさんのオンライン勉強会「Lightningで使える便利なブロック徹底解説」に参加しました!


ベクトルさんの公式サイトでも、LightningやVKシリーズについて、しっかり解説はされているんですが、いざ、調べようと思うとなかなか見つけられなかったり、自分が悩んでいる部分がピンポイントで解決できなかったりで、(私が初心者すぎて)時間だけが過ぎていくんですよね(苦笑)
有料版を購入しているので、フォーラムで質問すればいいんでしょうけど、「へんてこな質問してたらどうしよう」と、私には少しハードルが高く感じることもありまして。やはり、こういった勉強会で、直接聞けたり、操作を見たりできるのはとてもありがたいのです。


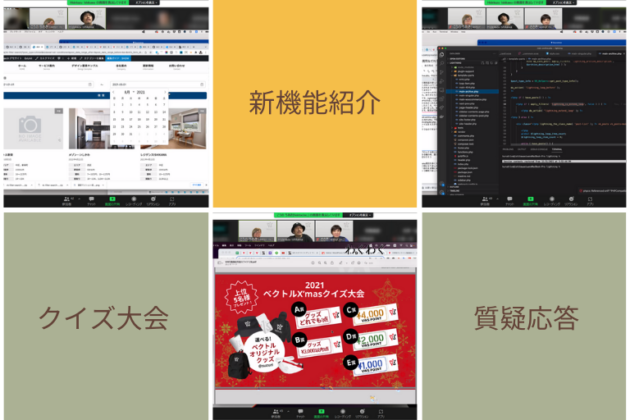
いつものように、この勉強会の目的と参加にあたっての注意事項などを、ちあきさんから説明。はじめましての方も結構いらっしゃるんですよね~。お顔やお声こそ、わかりませんが、さまざまなツールを使って、皆んなで勉強会を盛り上げていこう!という、ベクトルさんの工夫が垣間見えます。




私自身も、オンライン講座をやっているので、進行や資料の作り方など、違う面でも勉強させてもらっています。学べるものはなんでも持って帰るぞ!


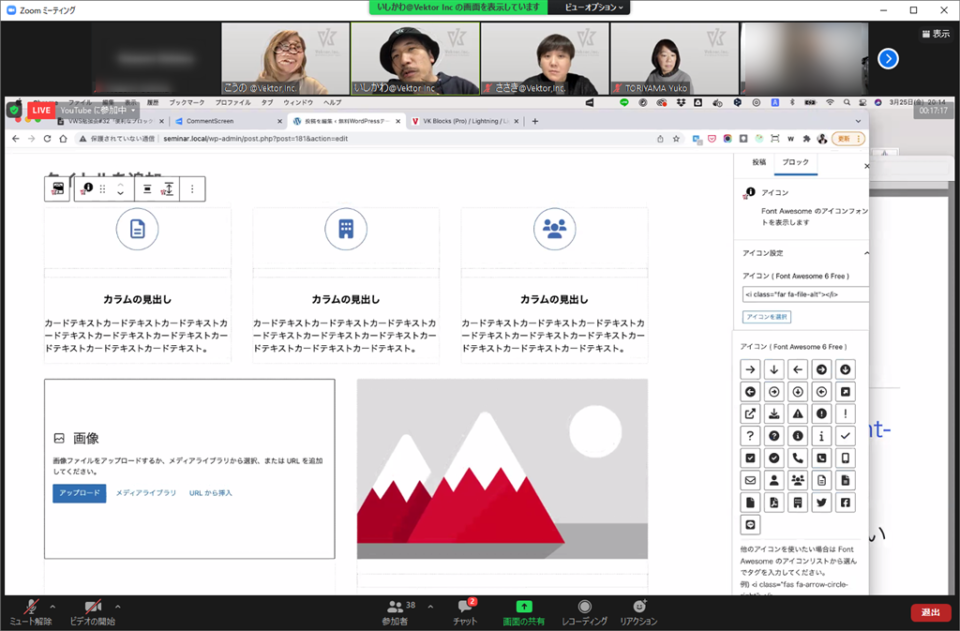
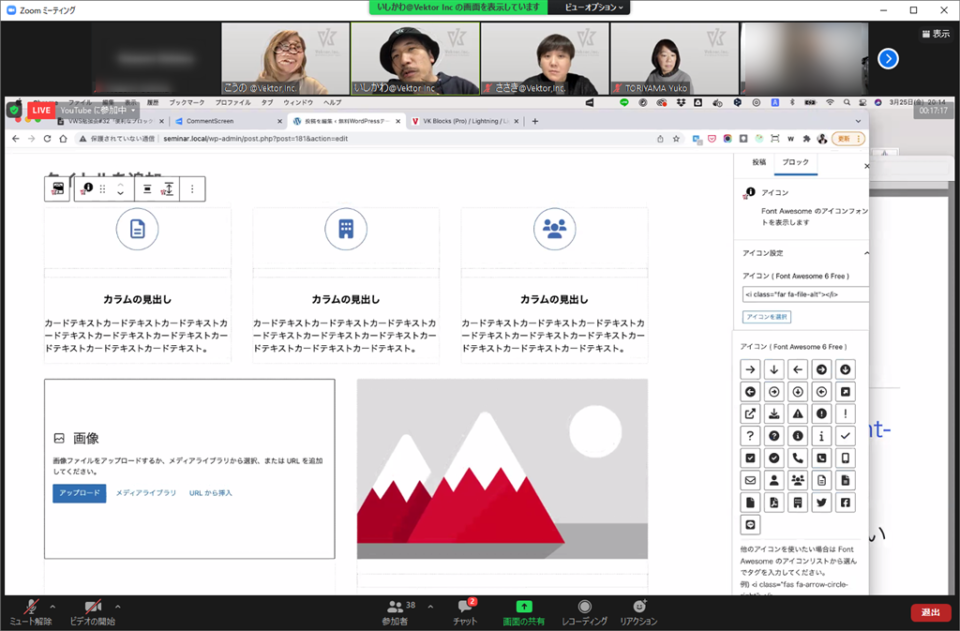
石川さん的エース!「VK Blocks Card Column」(Pro版のみ)
カラムブロックでありながら、カードブロックにもなっちゃう、すんごく便利なVK Blocks Card Column。
WordPressの標準ブロックにもあるんです。あるんですけど、まったくもってカッコよくない(笑)


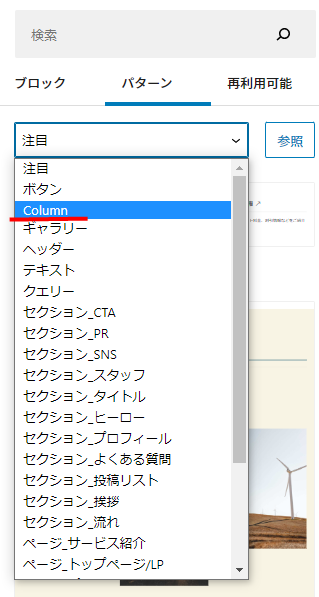
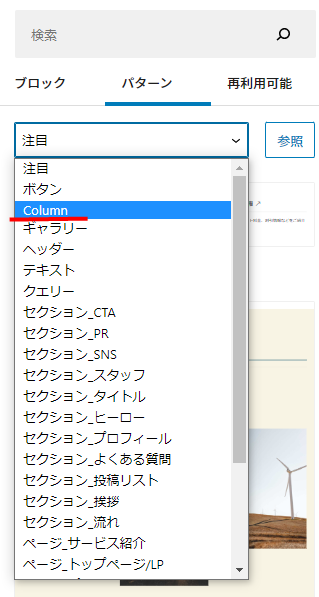
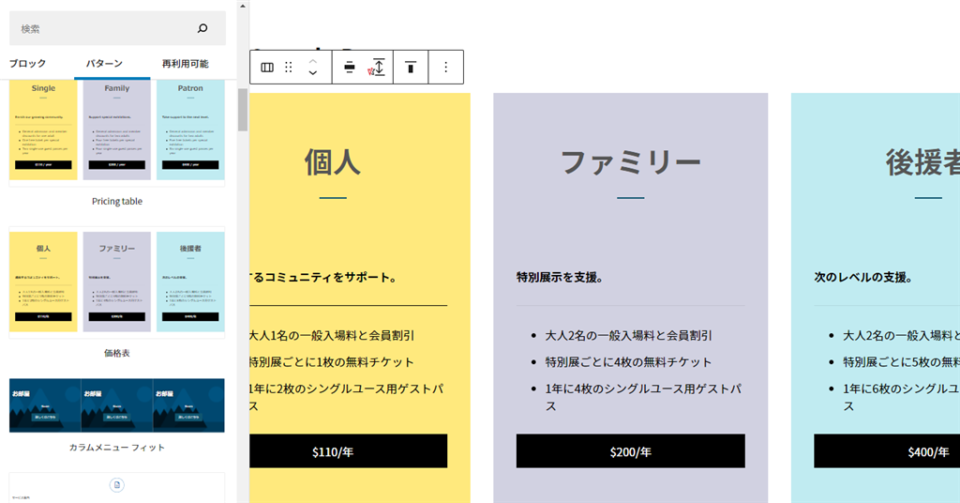
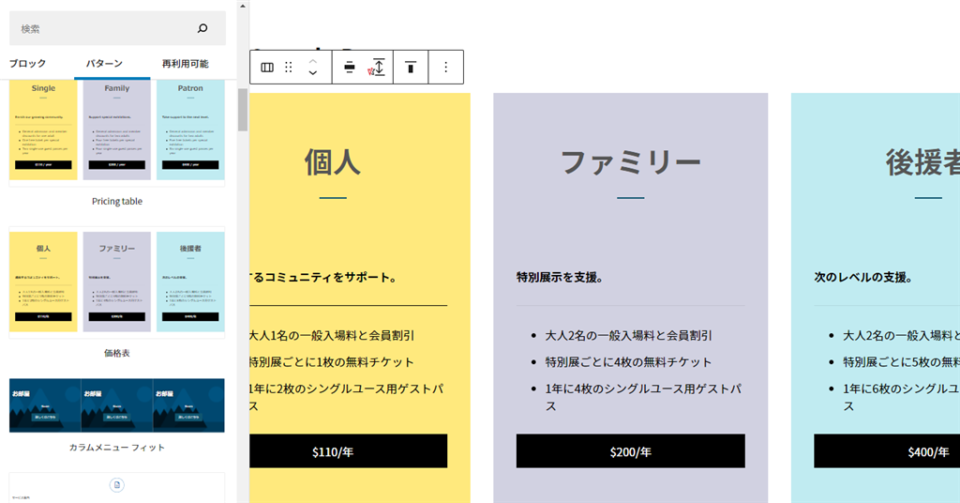
たとえば。パターンから「Column」を選択します。


カラフルで、見やすくて「いいじゃん!」って思うじゃないですか。使えそうって思うじゃないですか。


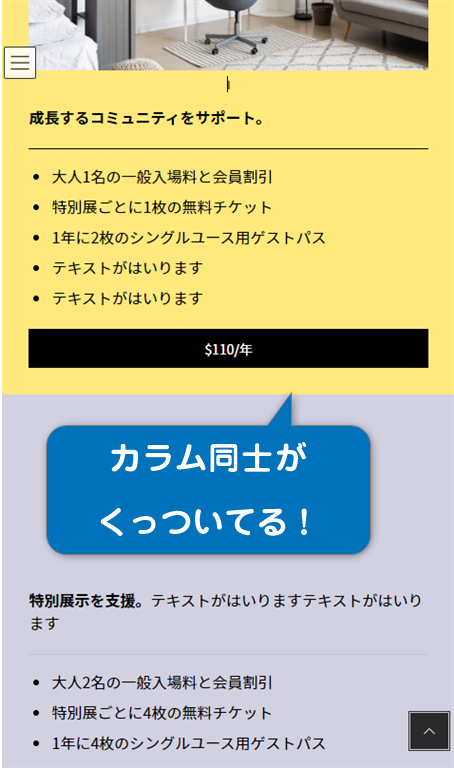
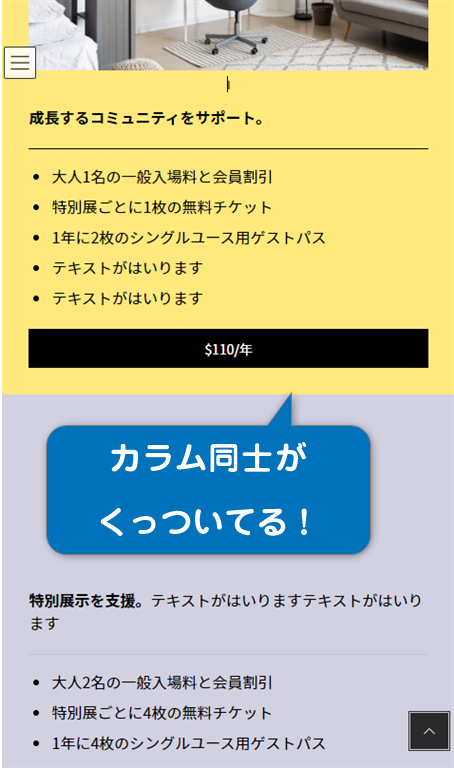
ところが、ご覧のとおり。文字数でボタンの位置がズレるんです。いやあ、これは、いただけない。


あと、モバイルのレイアウトが微妙になるっていう欠点があります。もちろん、これが好き!、またはデザイン的に、くっついているのが良い場合もあると思うので、否定はできませんが。詳しくはベクトルさんのこちらの記事を読んでみてくださいね!
そこで、活躍するのが「VK Blocks Card Column」です。


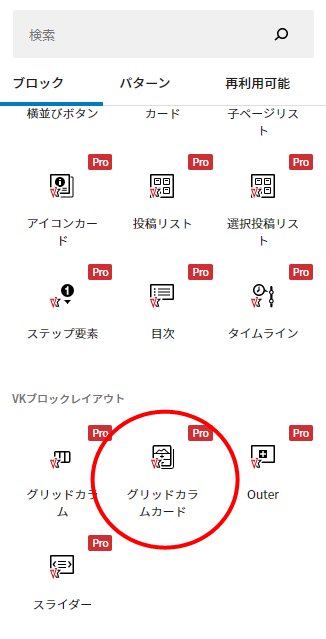
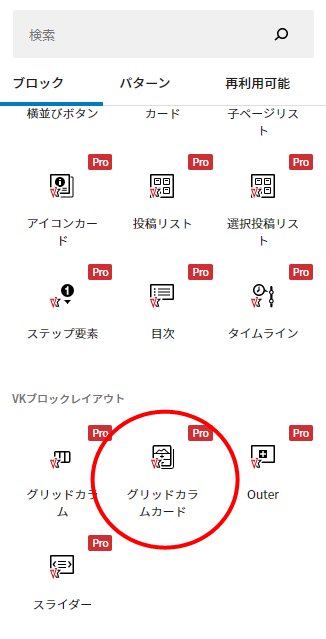
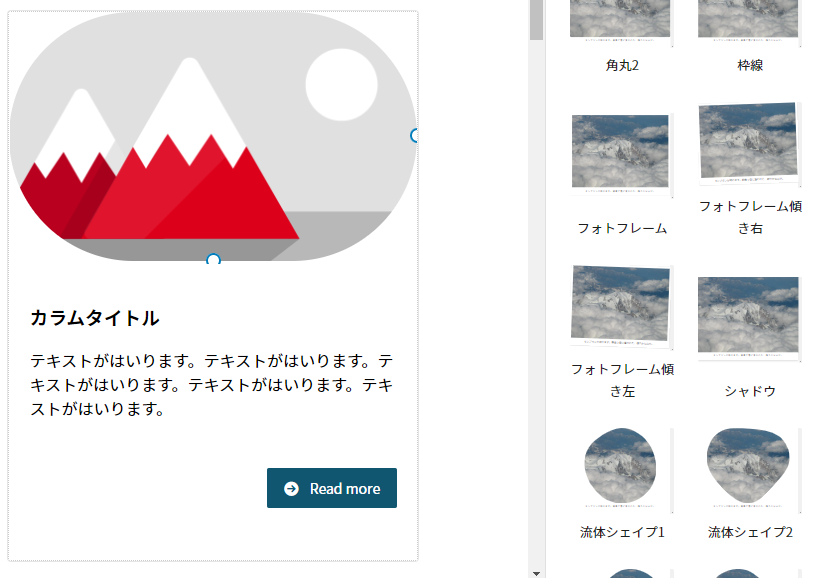
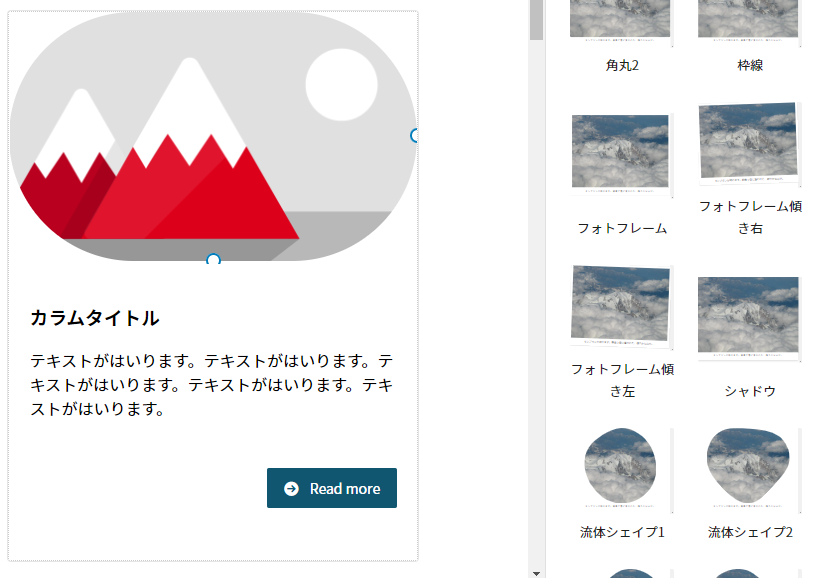
「グリッドカラムカード」を選択。


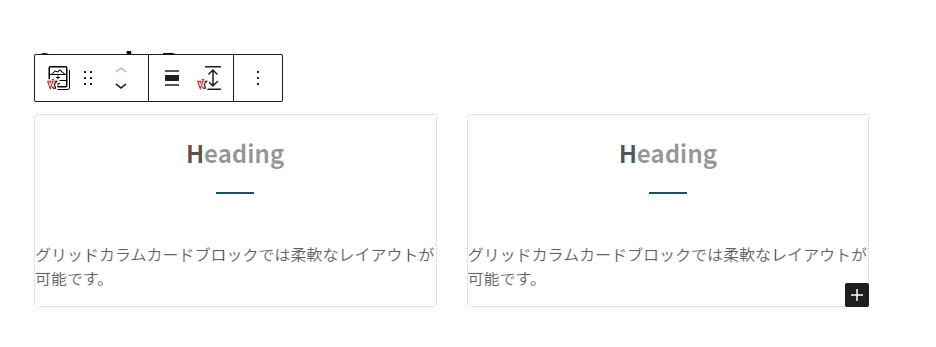
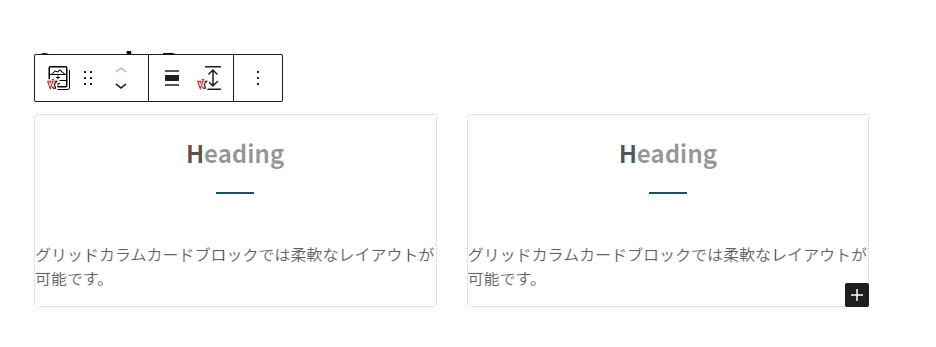
配置したら、こんな感じになっているかもしれませんが、ご心配なく。


この通り、文字数に左右されません。揃っているだけで、プロっぽく見えますから。
画像やボタンのある・なしを選べたり、画像とカラムの余白をなくしたりできます。至れり尽くせりとは、まさにこのこと。画像のアスペクト比なんかも、細かく調整できるのでとっても便利。CSSをいじることなく、整ったデザインになるんです。


画像のスタイルも「流体シェイプ」など、今どきな感じのデザインが一通りそろっています。
そう、VK Blocks Card Columnは「できる子」です(by石川)。


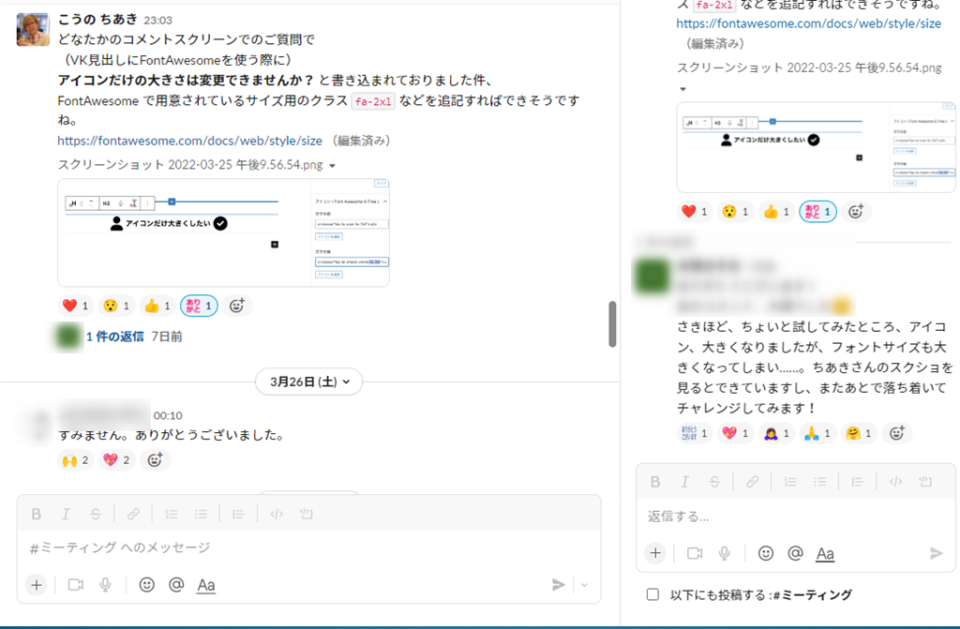
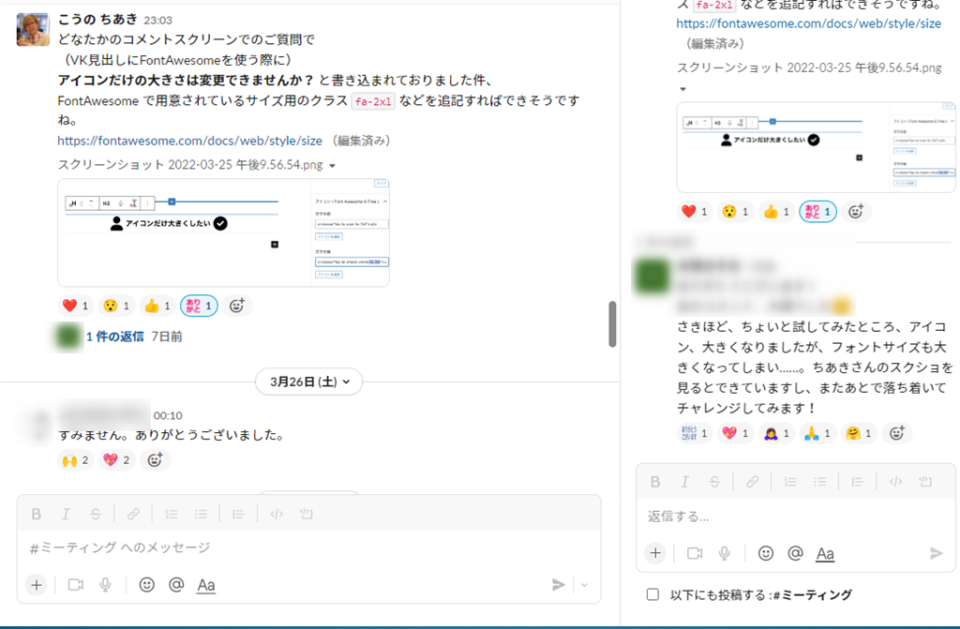
勉強会中に、返答できなかった質問や流れてしまった質問などを拾って、Slackの専用グループで回答をもらえることも。全部が全部、というわけにはいかないかもしれませんが、ほとんど拾ってくださっています。まったくもって、手厚い。
まとめ


普段、なんとなく使っている機能や、わからずにそのまま放置していたブロックのことも知れて、またこれで一気にやる気が湧いてきました!本当に毎回毎回、新しい発見と気付きがあって、無料でいいの?っていう勉強会です。
Lightningやベクトルさんのプラグインを使っている方は、テーマにもよるかもしれませんが、参加することでより、楽しく、そして効率よくサイト制作できるようになると思います。
次回(ってもう今月だ!)の勉強会も楽しみ~。ベクトルスタッフの皆さま、ありがとうございましたー!












-800-x-512-px-850-x-512-px.png)
-800-x-512-px-850-x-512-px.png)
