私が講師(こう見えて)をしている、WordPressオンライン初心者講座の受講者さんたちにも人気のテーマ、Lightning。シンプルで、誠実、清潔なデザインが、ブログだけはなくコーポレイトサイトにも向いているテーマだと思います。
私もすごーく前に使っていたことがありますが、その頃から、割とかっちりした感じのビジネスサイト向けなテーマだったので、当時、私がやりたいと考えていたブログには少々イメージが合わず(苦笑)すぐに別のテーマに乗り換えた記憶があります。
そのLightningがLightning G3として新しくなったということをたまたま知って、なんだかよくわかんないけど、おしゃれなデザインスキン・コンテンツデータが「無料」「お得」「チャンス」という言葉に思いっきりのっかって購入しました!


結論からいうと、買ってよかったです。
実は、去年くらいから、私(と翻訳者のパートナー)が主催しているオンライン講座サイトのリニューアルをやっているんですが、有料テーマを使用しているにもかかわらず、凝ったことをしようとばかりしては挫折……また少しやってみては手が止まる……の繰り返しでした。自分のスキルレベルを超えたことをしようとして、疲れてしまってたんですよね。
Lightning G3は、かゆいところに手が届いていて、いい塩梅で自由度が高いです。高機能すぎて戸惑う部分や、テーマではなく「プラグイン」ということもあり、私がつまづいたところをメモがてら書いていこうと思います。
ただ、Lightning G3には「フォーラム」が用意さていて、そのフォーラムがかなり充実しています。無料版(投稿権限がない)を使っている人でもフォーラム内の検索・閲覧はできるので、ちゃんと探して読めばほとんどの疑問が解決できるはずなので、ジャンジャン活用しちゃいましょう!
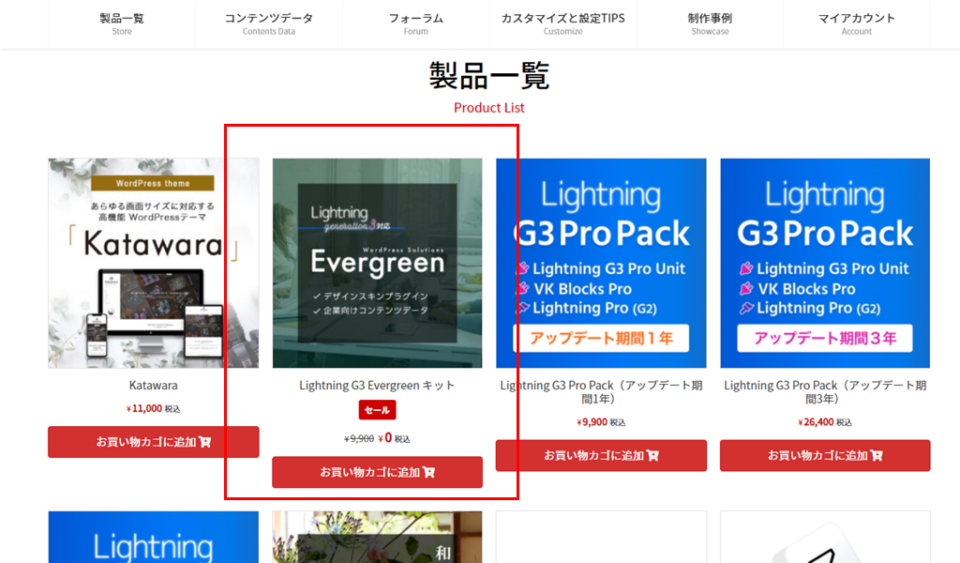
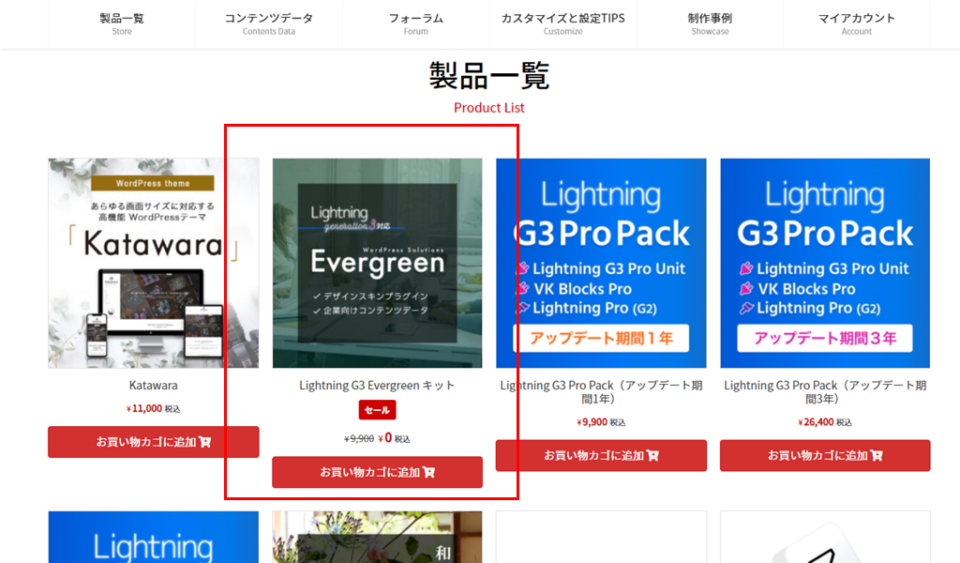
どうして「Lightning G3 Evergreen キット」を購入したのか
Lightningのテーマは無料で使えるし、超絶便利なプラグインも無料で配布されているので、組み合わせて使えば有料テーマと見劣りしないかっこいいサイトができちゃいます。


でも、私はTOPページのメインビジュアルを動画にしたかったんです!無料版のLightningでそれを実現しようと思ったら、「Lightning Video Unit」4,400円(税込)が必要というじゃないですか。
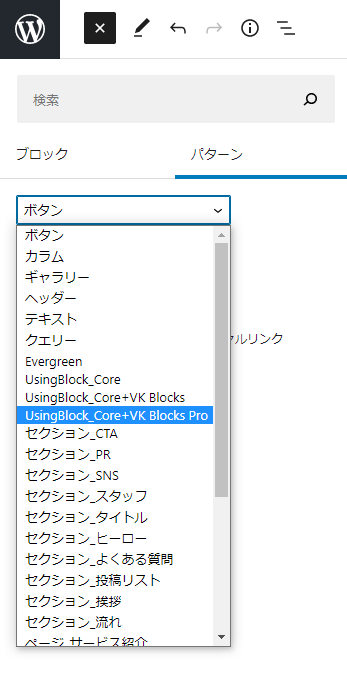
そこで目にはいったのが、「Lightning G3 Evergreen キット」です。


今だと「Evergreen キット(デザインスキン / デザインプリセット / ブロックパターン )+ 企業サイト向けコンテンツデータ一式)」が無料!しかも、キャンペーンはいつ終了するかわからない!
買うしかないでしょう!
ただ、このキットだけではタンスの肥やしにもならないようで、別途「Lightning G3 Pro Unit と VK Blocks Pro が必要」とありました。なんかもう、テンションあがってるし、その勢いで Lightning G3 Pro Packを購入した、というわけです。
といいつつ。実はこの時点で、「一体なにをどう使うの?デザインプリセット?」となっていましたが(苦笑)
というわけで、Lightning G3を使っていくなかで、私がつまづいたところを共有したいと思います。
メインビジュアルを横幅いっぱいの動画にする
当然ですが、使用する動画は事前に準備しておきます。
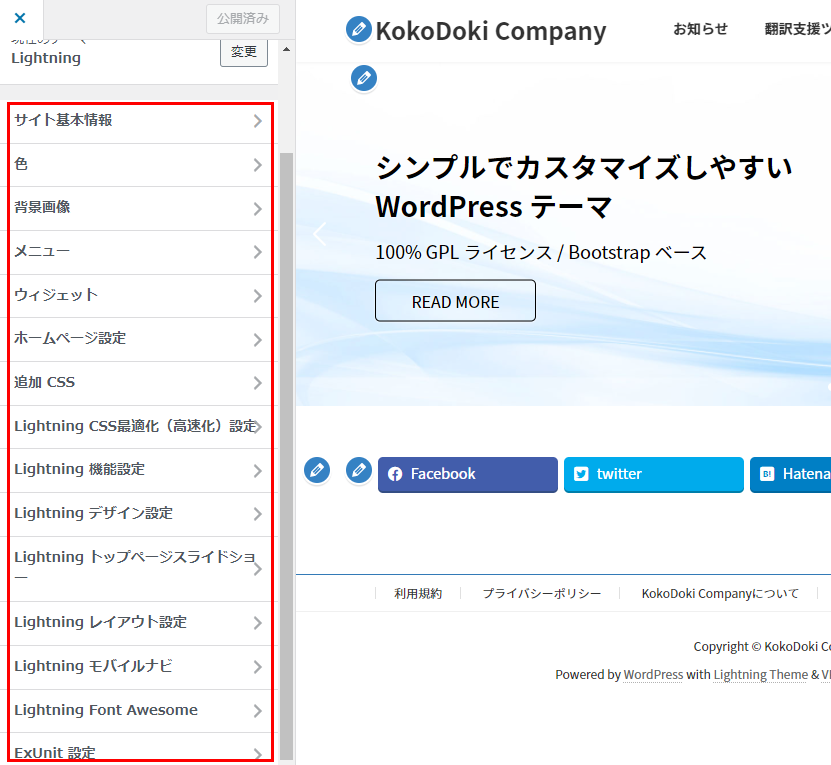
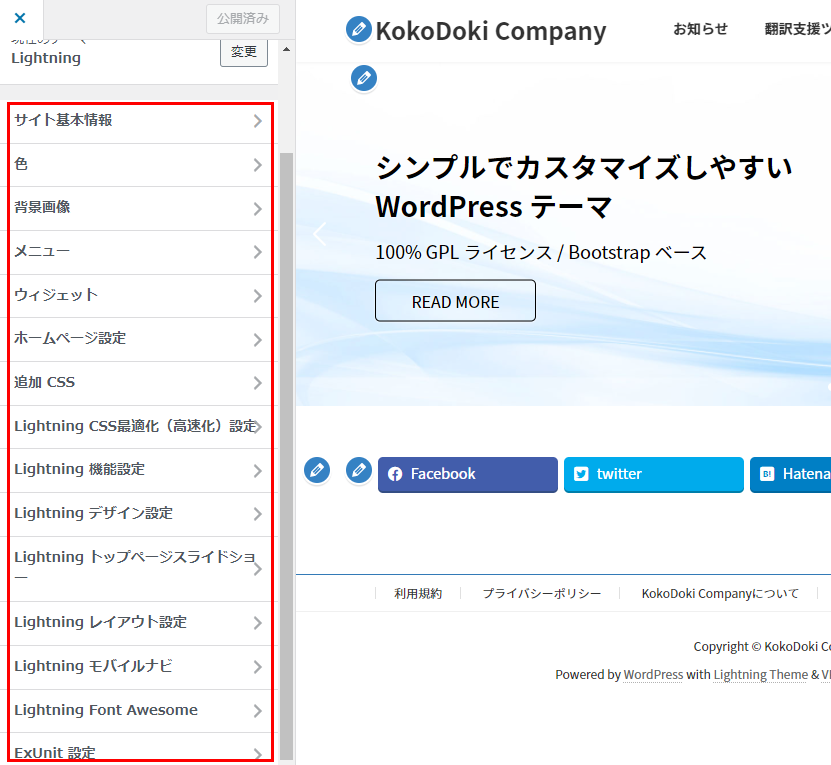
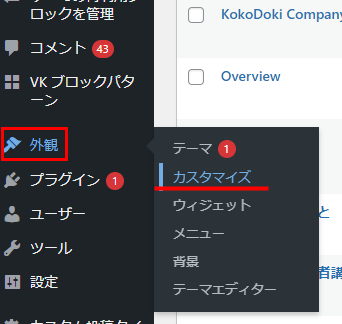
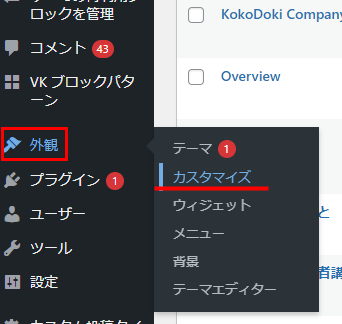
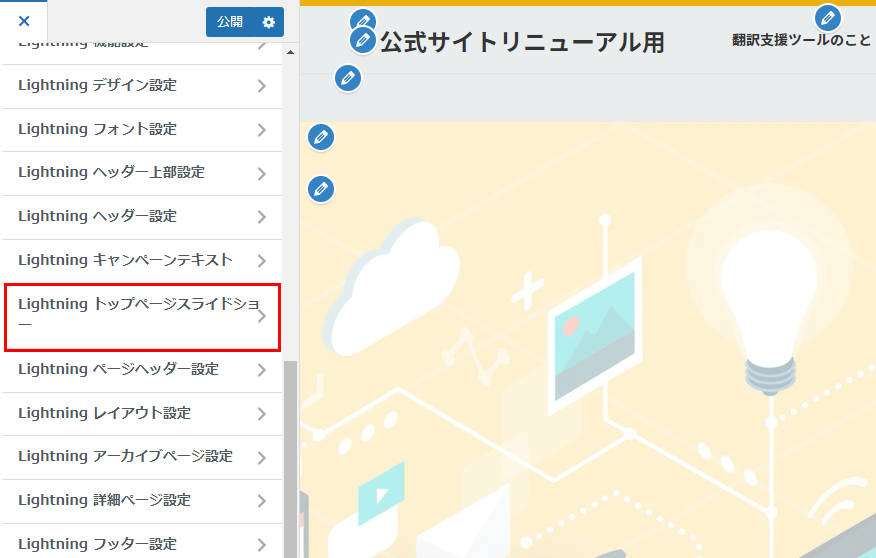
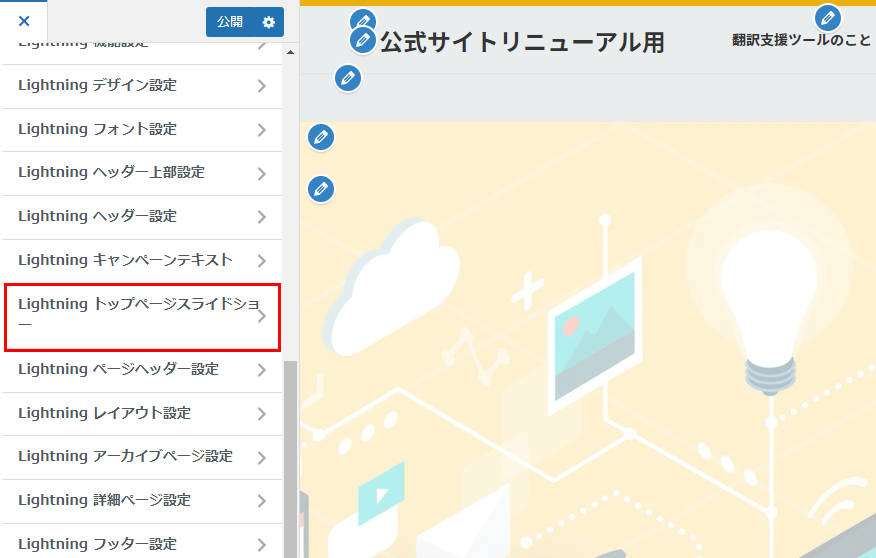
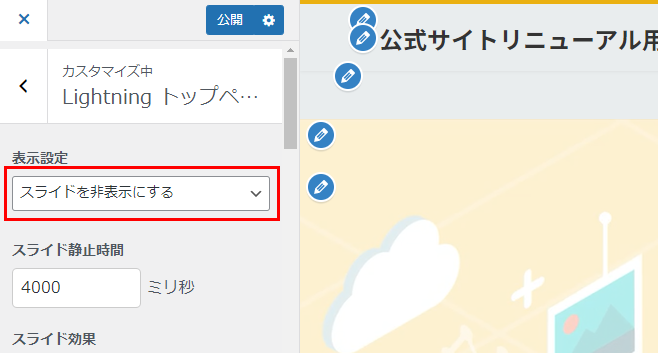
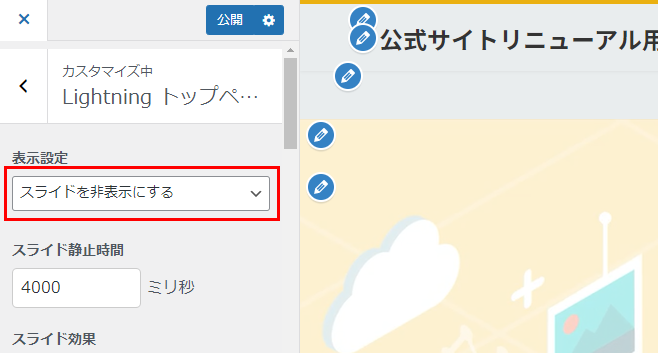
「カスタマイザー」で スライダーを「非表示」にしておきましょう。( 初期設定は「スライドを表示する」になっていると思います)


「外観」→「カスタマイズ」でカスタマイザー画面へ。


プルダウンで「スライドを非表示にする」を選択して「公開」ボタンをクリック。


次に、固定ページにある「フロントページ」を編集します。※新規で作成してもOKです


手順を動画にしてみました。
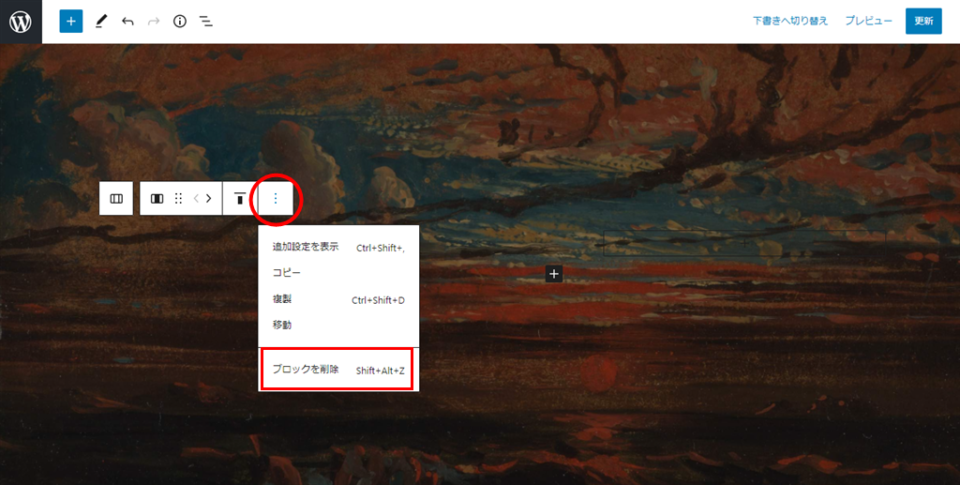
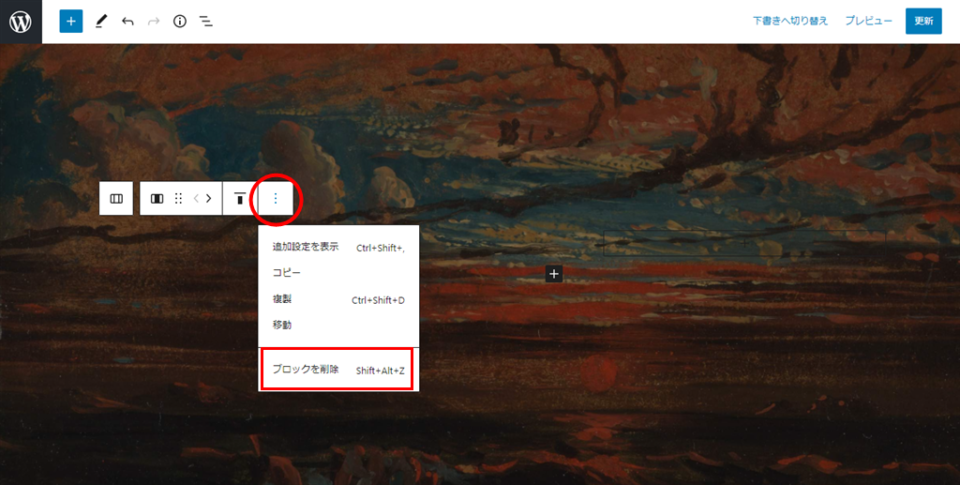
もともとある要素(キャッチコピーやボタンなど)はそのまま使ってもいいですし、不要であれば削除しちゃいましょう。


動画の上に画像を配置してアニメーション効果をつける ※VK Block Proのみ
メインビジュアルを動画に変更したところで、もうひと工夫。動画のうえに画像をのせて、その画像にアニメーション効果を付けてみます。もともとあった、不要な要素とブロックはすべて削除しました。
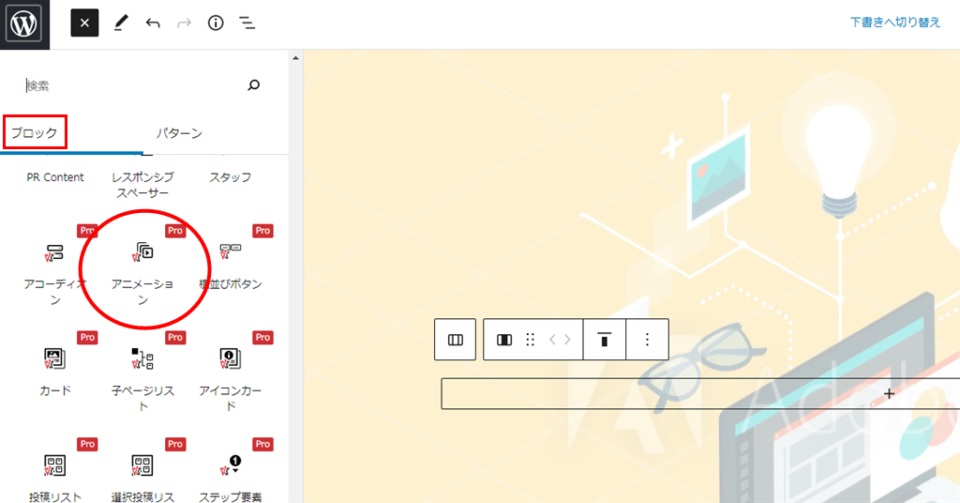
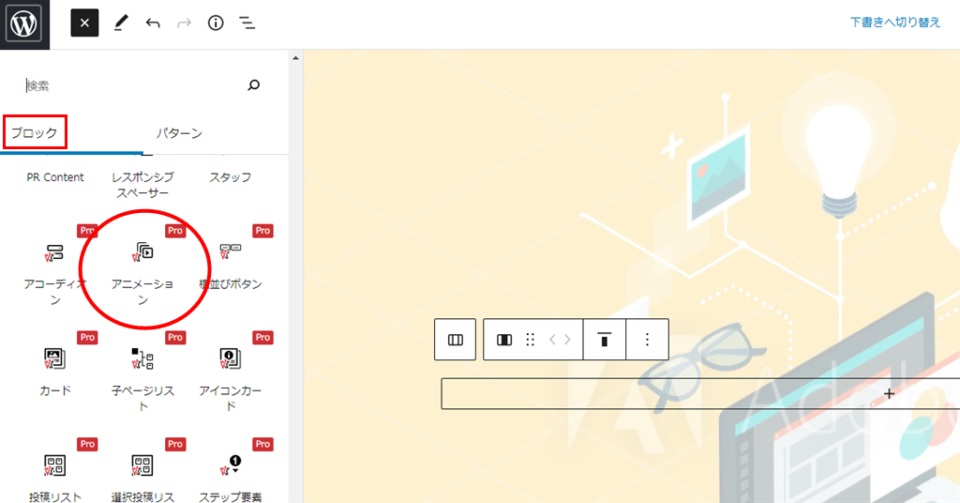
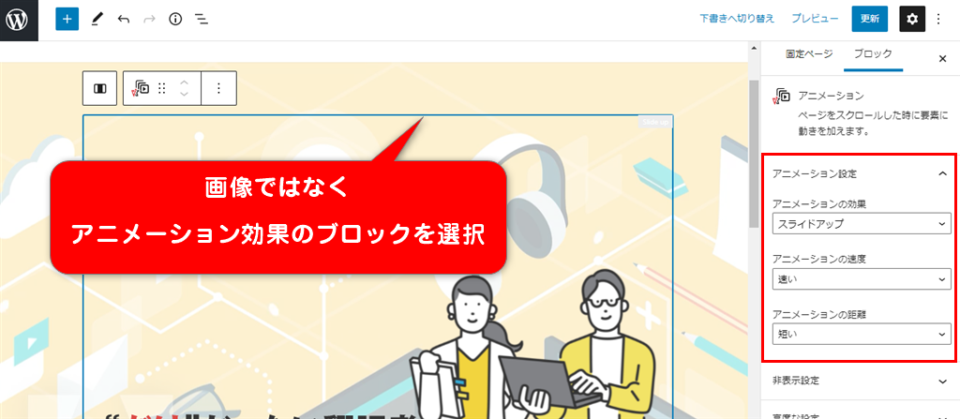
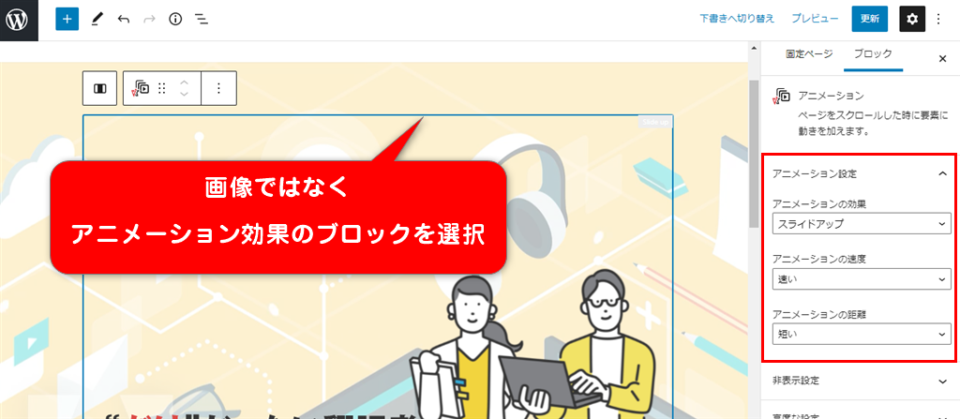
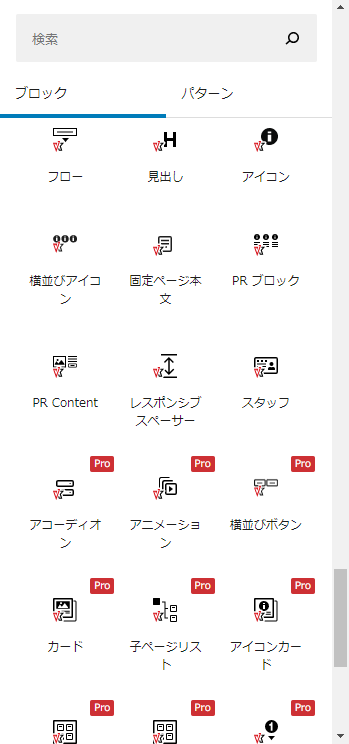
アニメーションブロックを動画の上に追加します。※VK Block Proのみ




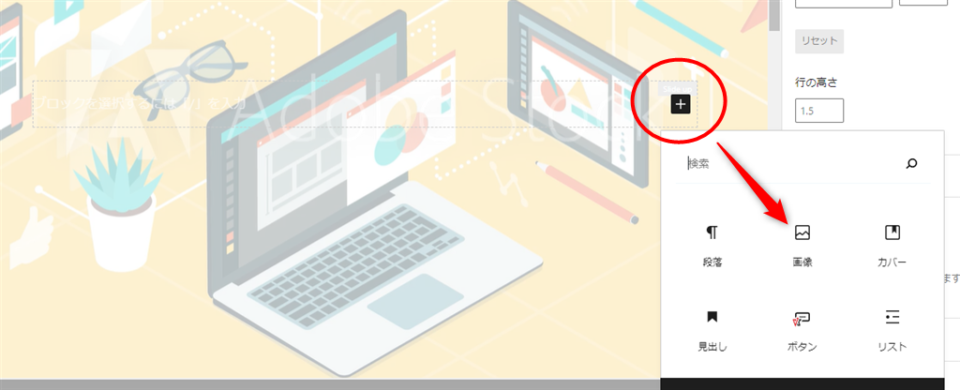
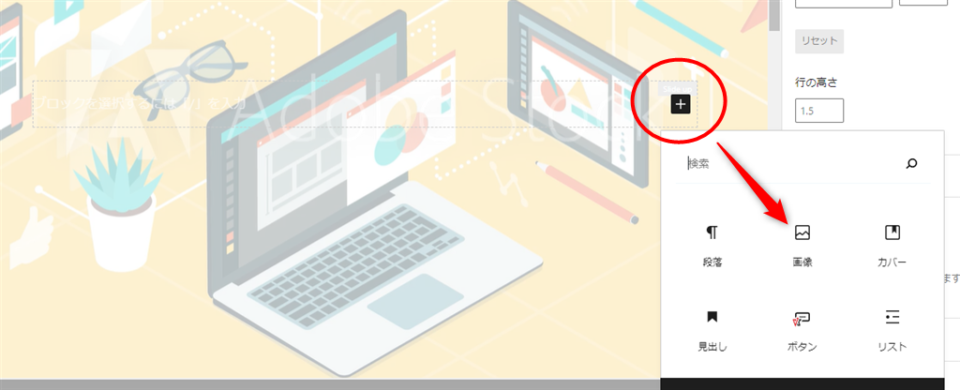
追加したアニメーションブロックのなかに、さらに画像を配置します。


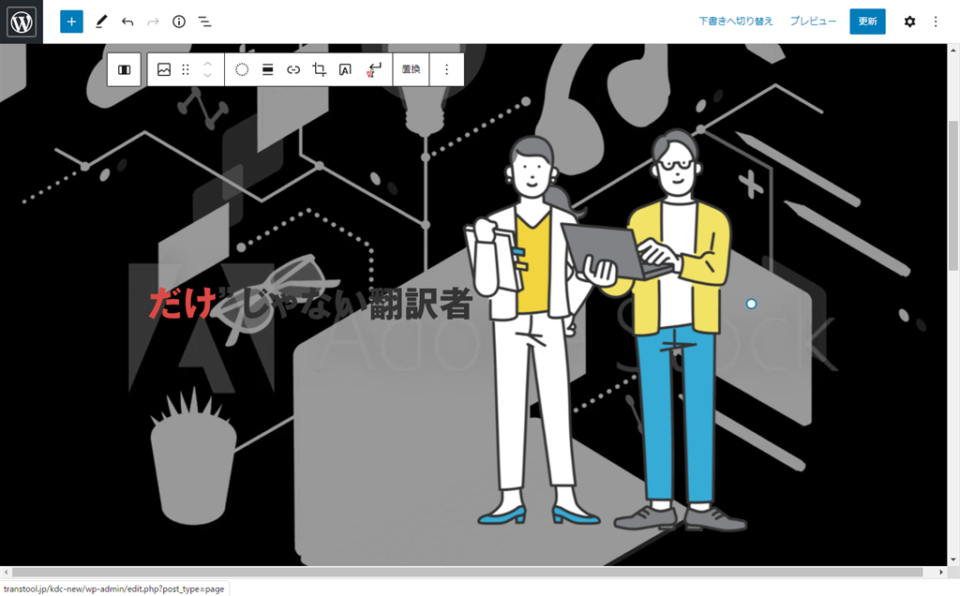
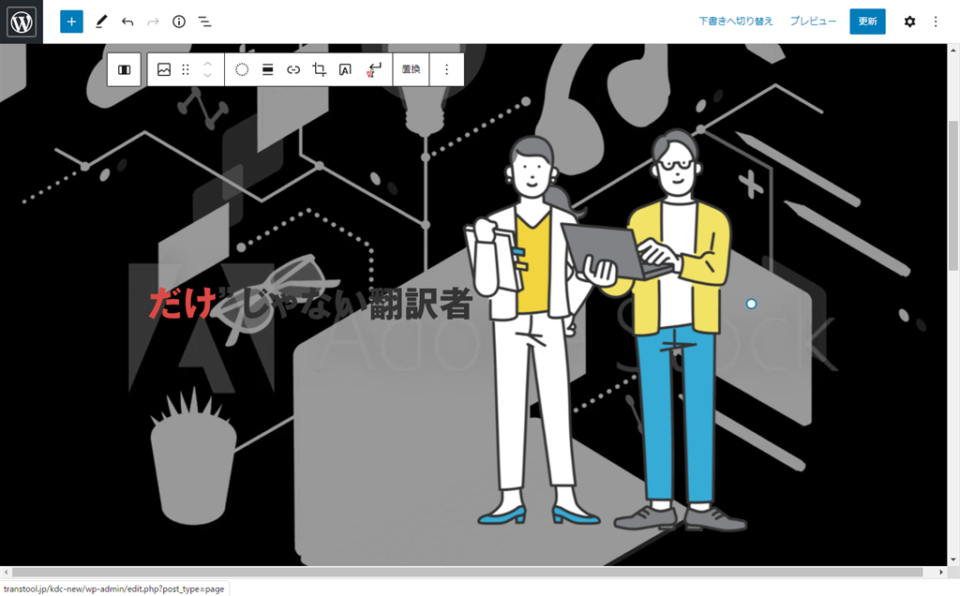
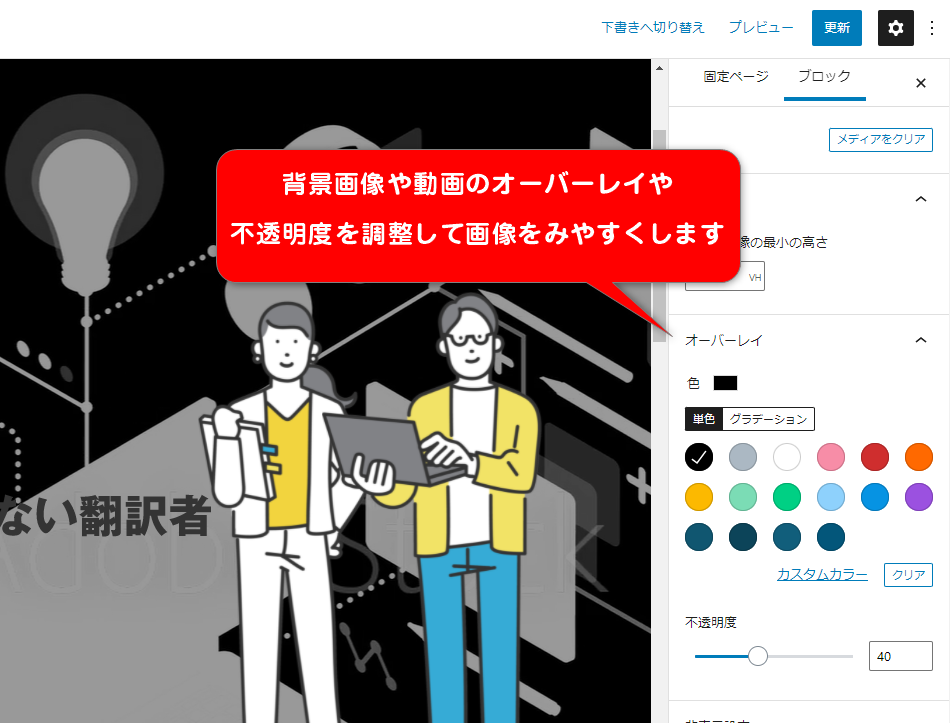
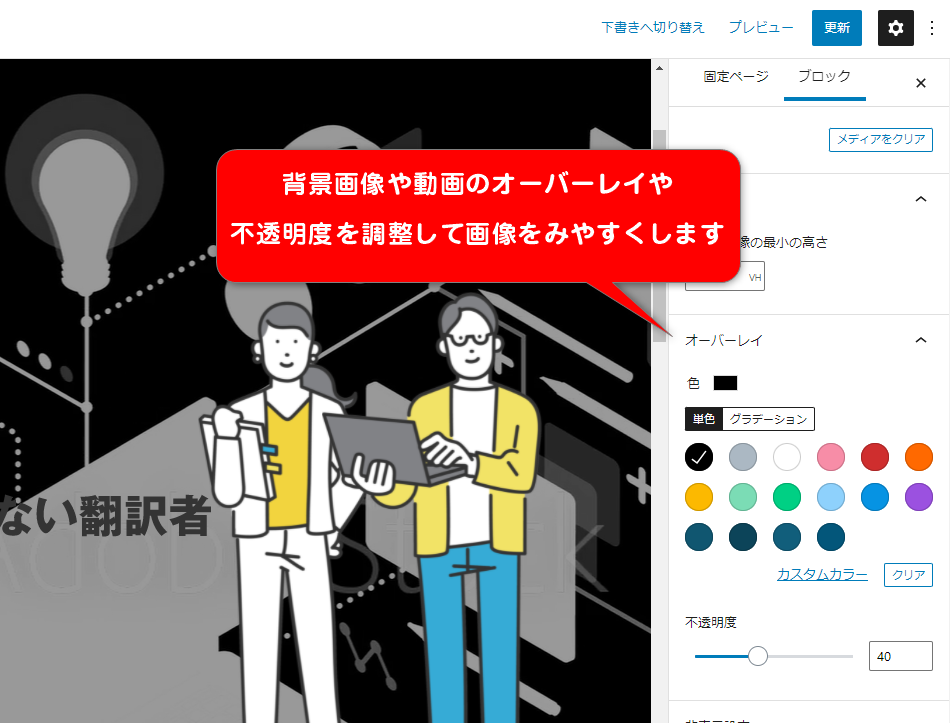
動画のうえに画像を配置したところ。


のせた画像が見にくいので、動画のオーバーレイや不透明度を調整しました。


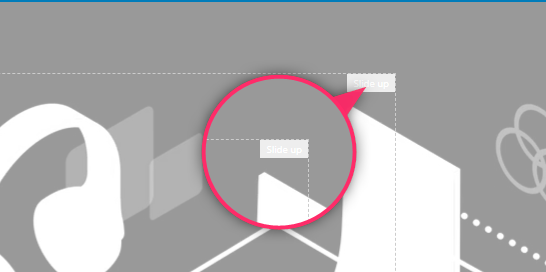
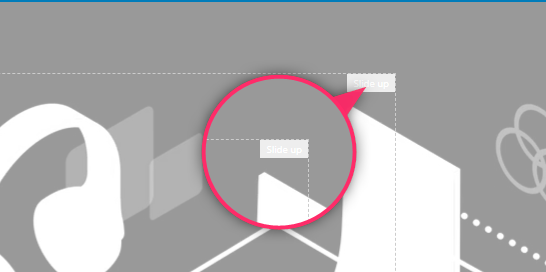
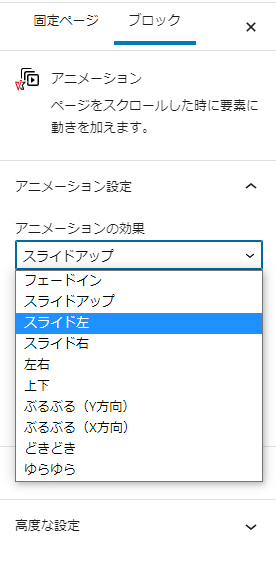
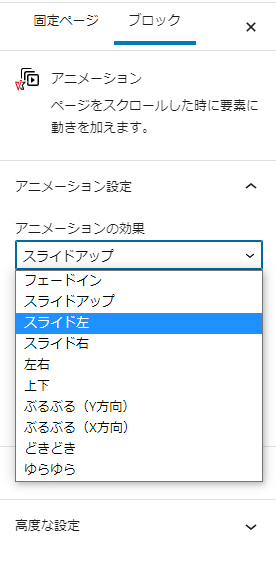
アニメーションの効果を変更するには、アニメーションブロックを選択(選択できていると枠に色が付きます)します。いろいろ試してみましょう!




アニメーション効果はPro版じゃないと使えませんが、画像は重ねられるので、使う画像や使い方によってはデザインの幅が広がるのではないでしょうか。
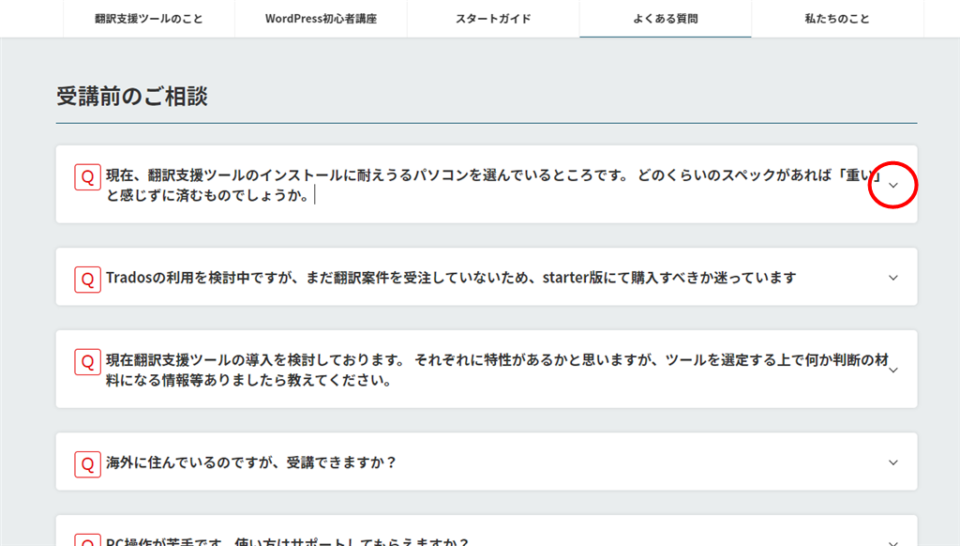
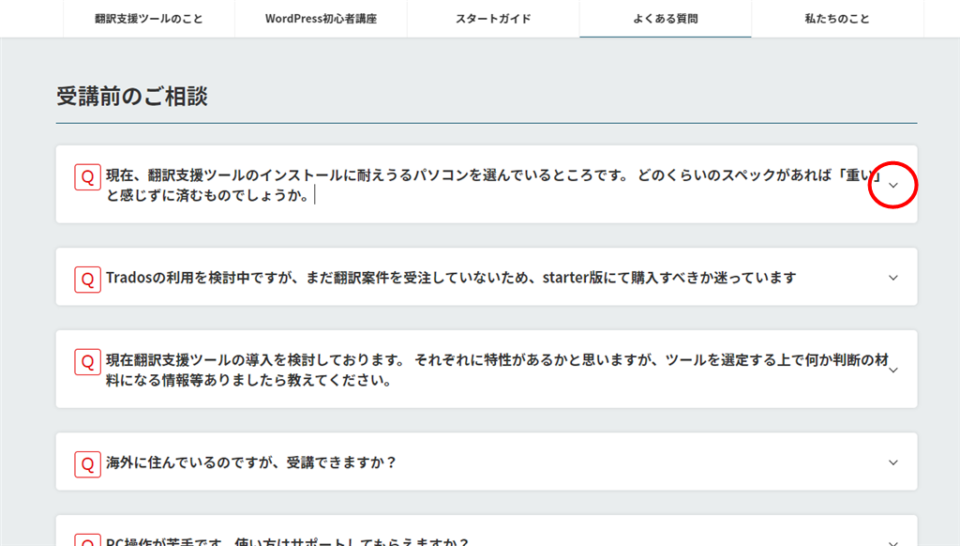
Q&Aのアコーディオン設定を変更する
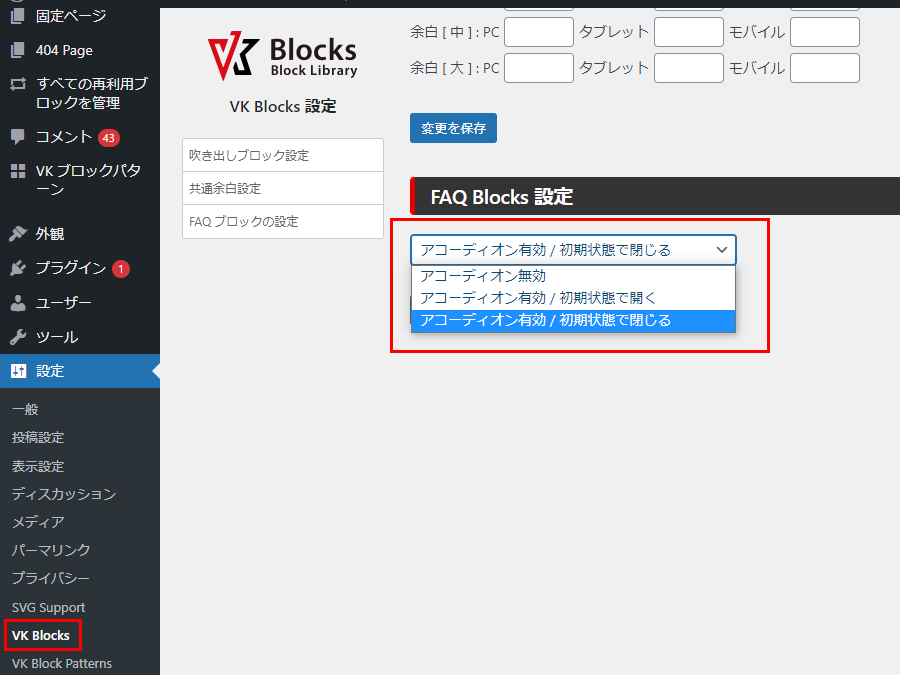
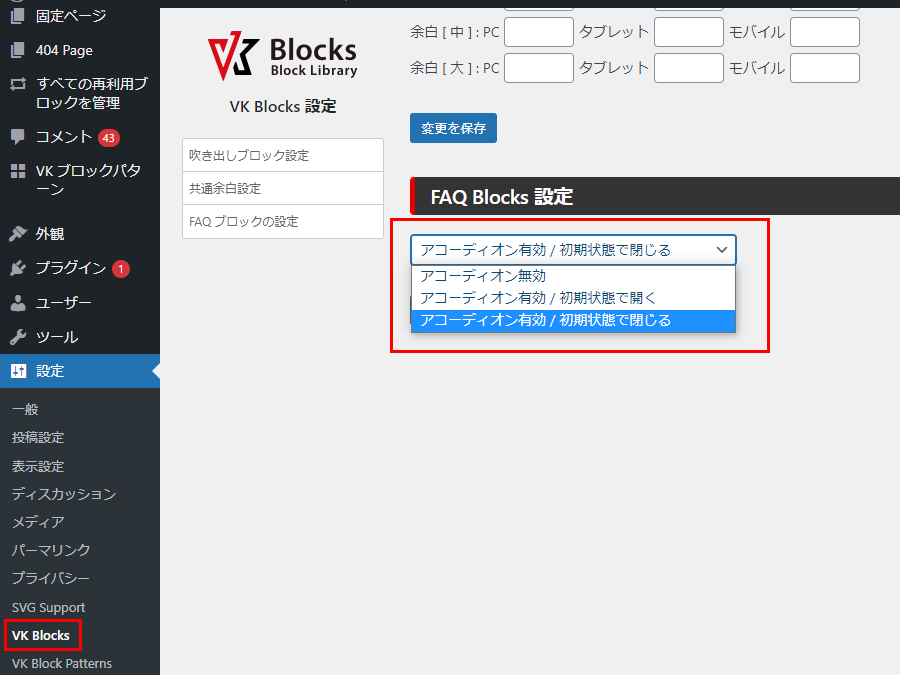
「設定」→「 VK Blocks 」→「FAQブロックの設定」でプルダウンで選択するだけ!変更したら、「変更を保存」をクリックするのを忘れずに。


私は初期状態で閉じる設定にしています。質問(Q)が長いと、開閉やじるしと文字間のスペースがなく、少しかっこ悪いので、文字数を調整しようと思います。


ボタンのデザインを四角にする
VK Blocksで使えるボタンは、VK BlocksでもVK Blocks Proでも角が丸いボタンだけです。 ブロック設定で、ボタンのサイズや位置などは調整できますが、角の丸みを調整することはできません。 下の画像は VK Blocksのボタンを配置した例。




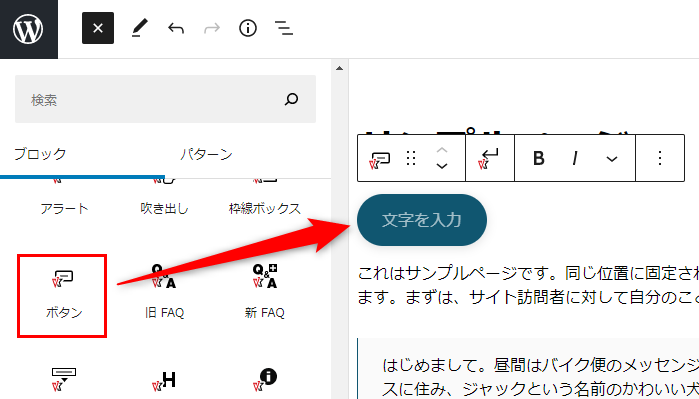
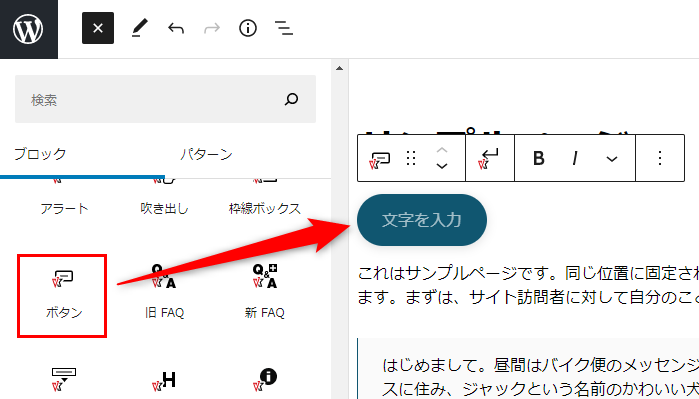
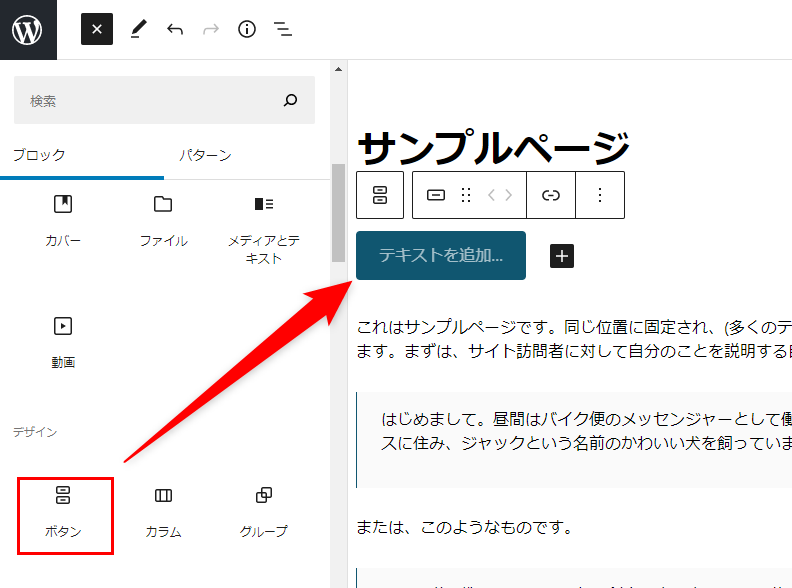
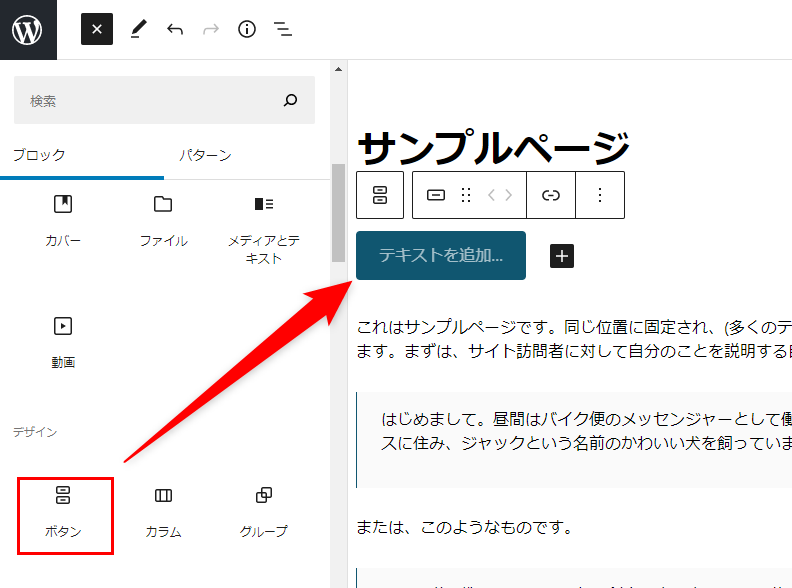
四角ボタンを使いたい場合は、WordPressにデフォルトで入っている「ボタン」を使いましょう。


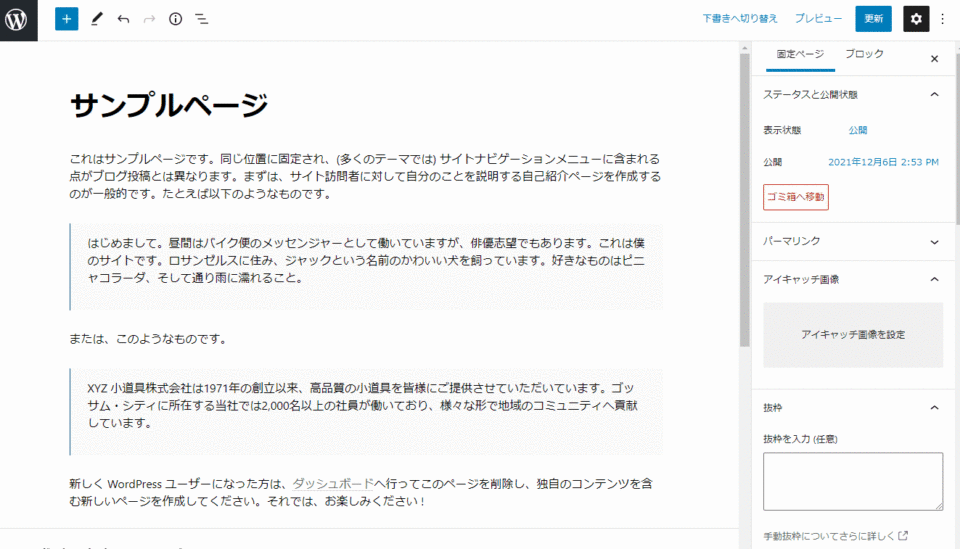
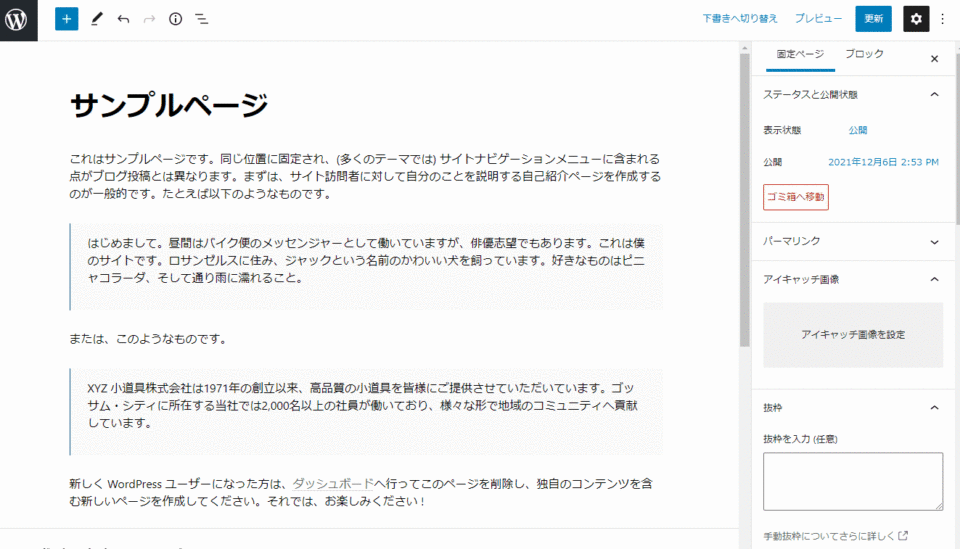
これ、私だけなのかな?リサーチはしていないんですが、デフォルトの「ボタン」を挿入すると、角が若干丸いんですよね。これはボタンを選択すると、右に表示されるブロック設定の「枠線設定」→「角丸半径」のスライダーを動かすとちゃんとした角のあるボタンになります。バグなのか、プラグインとの競合なのかは不明です。
文章だと難しいので以下の画像をクリックして、実際の操作を確認してくださいませ~。


まとめ
Lightning G3にしてから、サイトのリニューアルが進んでいます。あとは、私のやる気次第(苦笑)でも、ほんと、楽になりました。アレコレ考える時間も減りましたし、使っていておもしろい!
今回「こんなところでつまづく??」と思ったかもしれませんが、意外や意外。思い込みだったり、ちゃんと読んでいなかったりで、気がつくまでに時間がかかったりするものです。
テーマによっては、カスタマイズの方法というか、カスタマイズできる場所が違っていることもあります。たとえば、私が使っているこのテーマだと、 ヘッダー画像やロゴなどはダッシュボードの「カスタム」という項目で変更します。
Lightning G3はテーマではなく、プラグインということで、最初は少し戸惑う部分もあるかもしれませんが、わかってくると楽しいし、ブロックやパターンの組み合わせでデザイン性の高いサイトを自分でつくることも可能です!
あ、 もちろん、コンテンツや画像、ロゴなどの準備は必要ですけどね。















-800-x-512-px-850-x-512-px.png)
-800-x-512-px-850-x-512-px.png)
