Googleが提供する認証システム「reCaptcha」でスパム対策しよう
記事数が80件を超えたあたりから、国内外問わず、スパムメールが届くようになりました。内容的には営業が多いかなという感じです。これでこのブログも一人前!?
無料のオンラインコンサルのお誘いとか、デザインが低額で依頼し放題です、だったり、SEO関連のDMだったり。ぼちぼち増えてきています。
なので、そろそろ「reCaptcha」で対策をしようと思います。reCaptchaは、Googleが提供している無料のスパム対策サービスなので、Googleのアカウントが必要です。もし、持っていないという方は、Googleのアカウントを取得しましょう。Googleは1つあると、何かと便利ですよ。

と、その前に、reCaptchaのデメリットを簡単に説明しておきますね。
reCaptchaのデメリット
オンライン講座の公式サイトも、一時期、毎日100件近くのスパムメールがきて困っていたんですが、reCaptchaを導入してから、嘘のようにピタッと止まりました。本当に、一切こなくなったので驚きです。そんなセキュリティ効果の高いreCaptchaですが、ちょっとだけデメリットがあります。
それは、ブログやサイトの表示が遅くなるという点です。表示が遅いということは、サイトが見てもらえない、記事を読んでもらえない=SEO的によくない。ということです。私自身も経験ありますが、なかなか表示されないと「もういいや」ってなっちゃいます(苦笑)
なので、サイト全体にreCaptchaを表示するのではなく、お問い合わせフォームのページだけに適用することをオススメします。
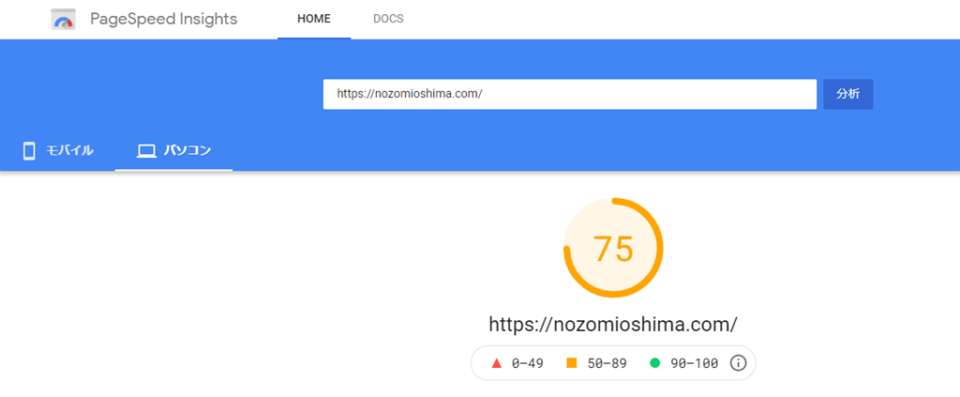
「PageSpeed Insights」で表示速度を計測
自分のブログやサイトの表示速度が気になる方は、「PageSpeed Insights」で計測してみましょう。(デフォルトではモバイルの表示速度が測定されます)
よい機会なので、reCaptcha導入前と導入後で計測してみるのもいいかもしれません。
やり方は簡単。測定したいWEBサイトのURLを入力して「分析」をクリックするだけです。

点数は0~100点で評価されて、Low/Medium/Goodで判定されます。私のサイトの場合だと、75点なので「Medium」ですね。平均的な速度ということになります。50点以上のスコアであればいいかなって感じです。
ページスピードがすべてではないので、ここだけにとらわれず、まずは改善できる部分からやっていきましょう!
reCaptchaを設定しよう
WordPress初心者講座のWEBマニュアルの一部を公開しましたので、これを機会に、マニュアルを参照しながらやってみてくださいね!(それ以外のマニュアルは閲覧できません)
WEBマニュアルはこちら

まとめ
reCaptchaは、スパムメールだけではなく、記事へのスパムコメントもブロックしてくれるスグレモノ!セキュリティ関連の実装は、ブログやサイトを運営しているのであれば、必須です。ユーザーの安心感にも繋がりますしね。特にこだわりがなければ、無料で使えるreCaptchaの導入をオススメします!
限定公開中のWEBマニュアルでは、reCaptchaのロゴを消す方法も解説していますので、ぜひ参考にしてみてくださいね。