前回で、一通りのページが完成しました!皆さん、どうですか?ポートフォリオ、できていますか?もし、わかりにくい部分などあれば、Twitterやブログのメールフォームからご連絡くださいね!
さて、今回は、フッターとモバイル版の編集、設定をやっていきます。もう、ここまできたら、あと一息です。難しく考えずに、楽しみながらつくっていきましょう!
フッターを整える
意外と見落としがちなフッター。WordPressでもそうなんですが、こういった無料のサイト制作サービスやブログをはじめて立ち上げた方あるあるです。とかいつつ、私も、忘れていました(苦笑)
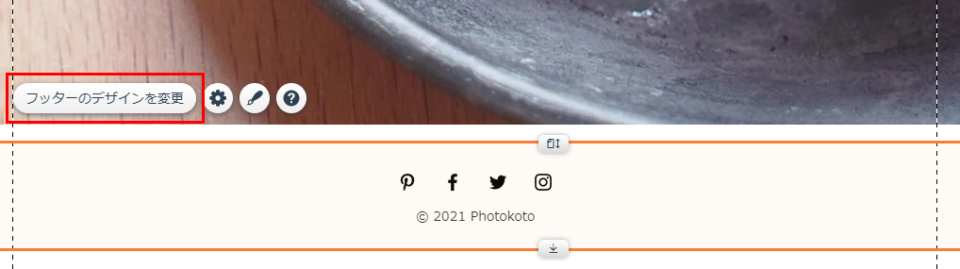
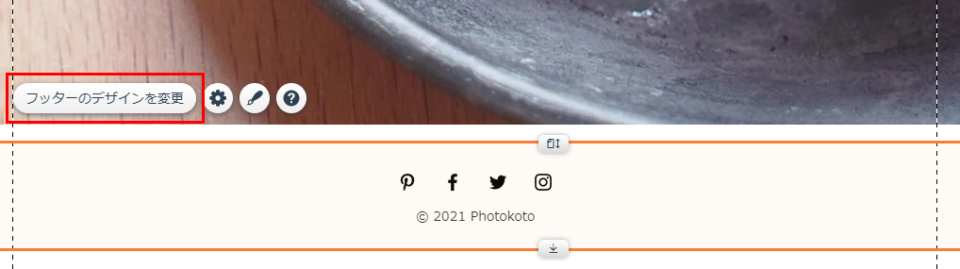
フッターとは、その名の通りブログやサイトの一番下に位置するパーツになります。この部分を整えていきます。
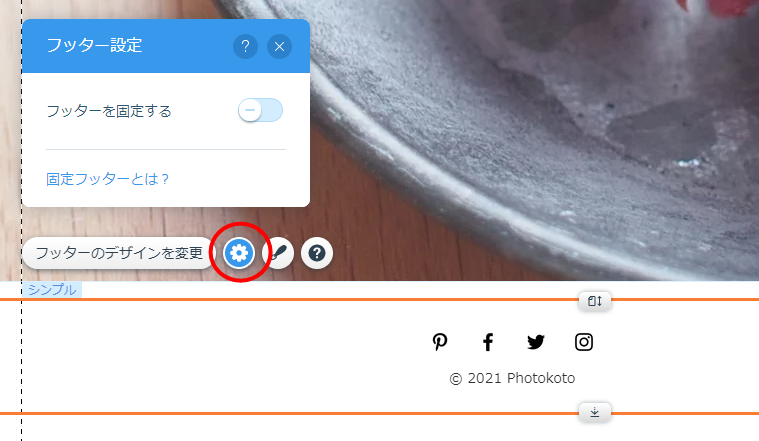
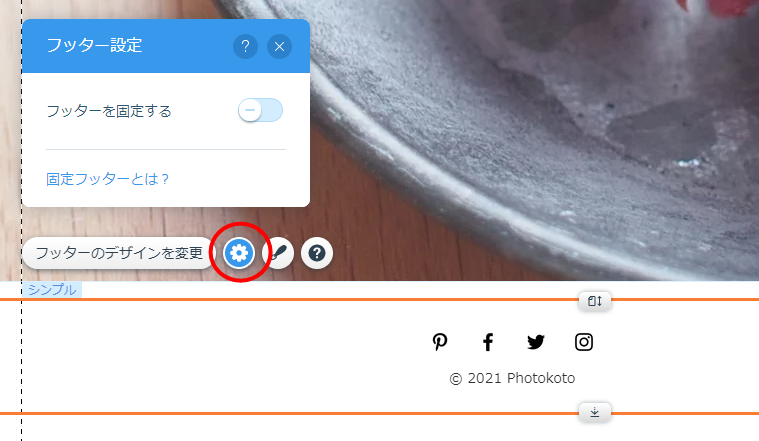
フッター部分をクリック→「フッターのデザインを変更」をクリック。


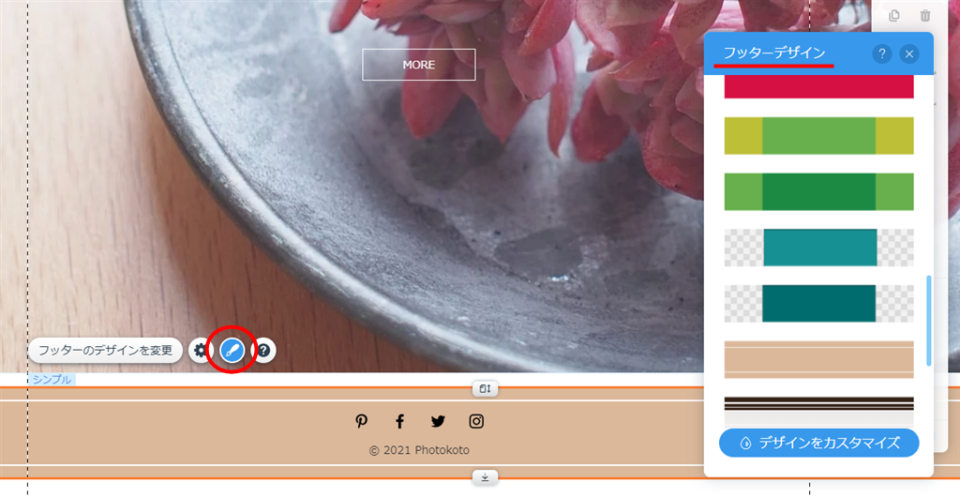
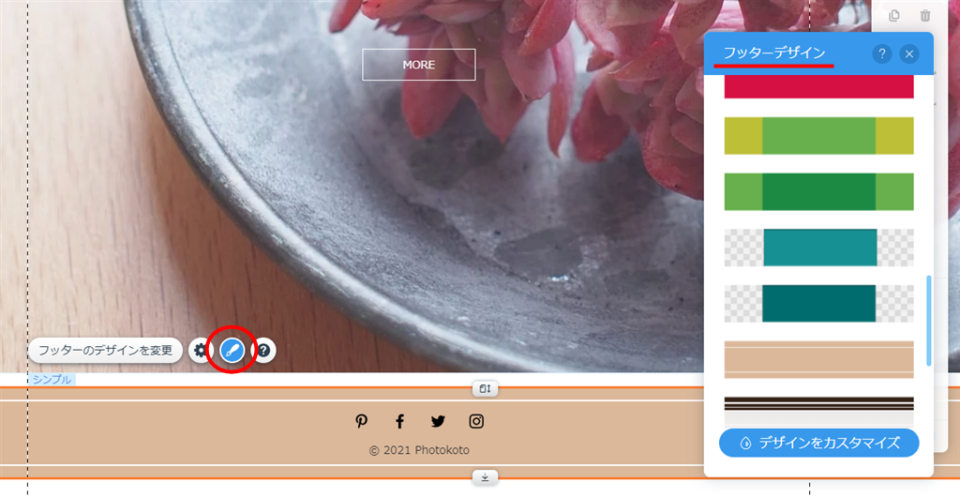
デザイン編集の仕方は、これまでと同じです。筆アイコンからデザイン編集画面が開きます。サイトの雰囲気に合わせて変更しましょう。もちろん、カスタマイズもできます。


「フッター設定」ではフッターを固定するかどうか選択できます。「固定」にすると、ユーザーがページをスクロールしてもフッターが下部に固定で表示されるようになります。私は今回、固定しないにしました。


ソーシャルリンクの設定
TwitterやInstagramなどのSNSをやっていない人は飛ばしてくださいね。とはいえ、自分のことを知ってもらうためにも、SNSは必要なツールなので、TwitterやInstagram、Facebookの導入は検討してみてください。
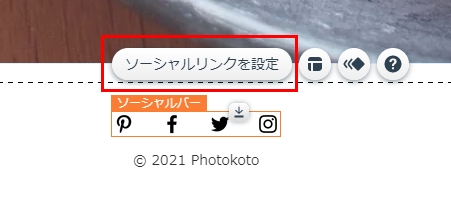
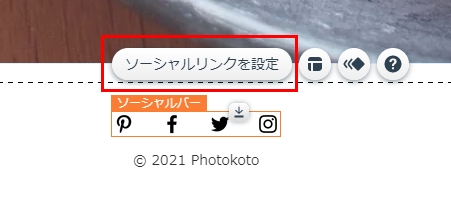
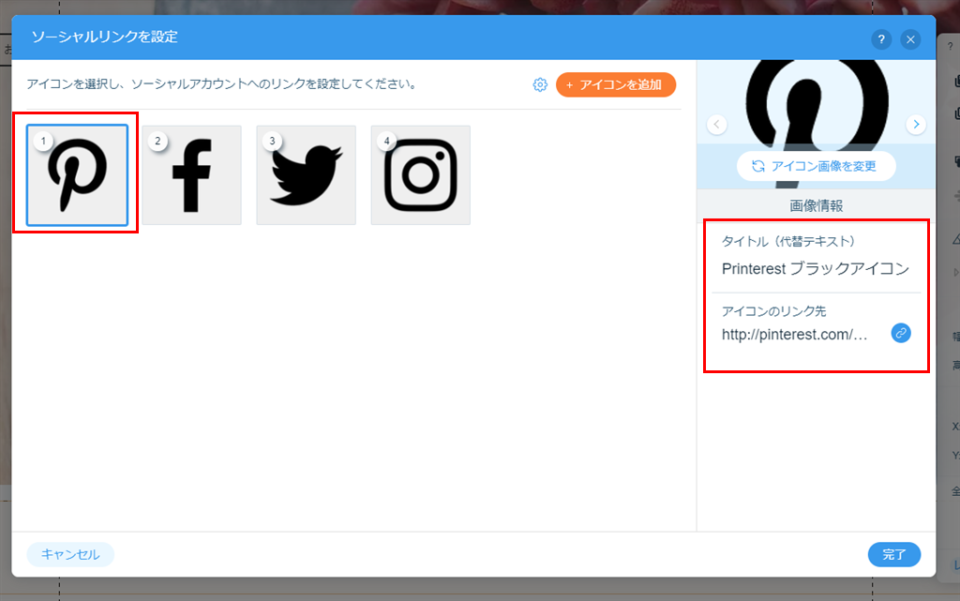
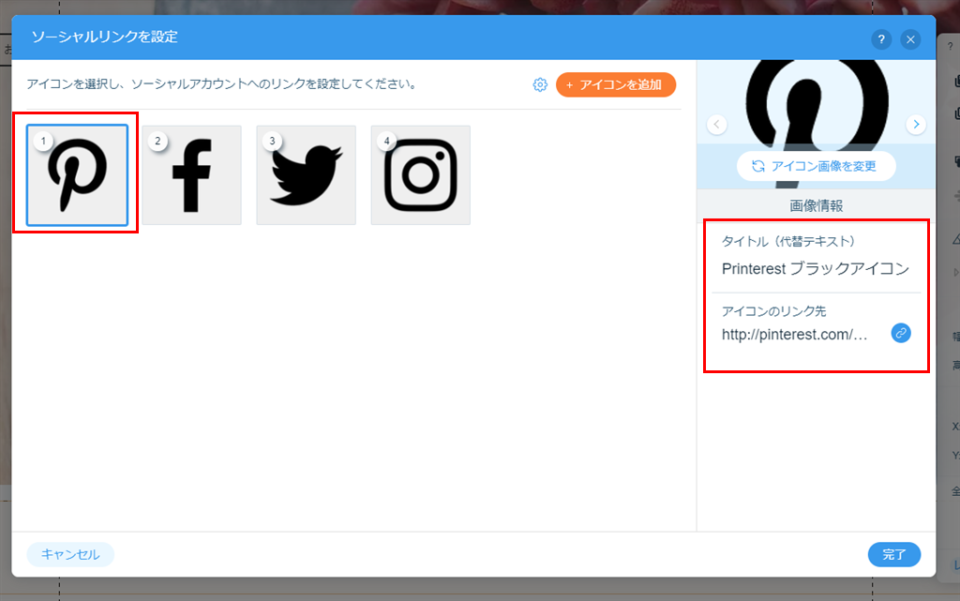
ソーシャルアイコンのあたりをクリック→「ソーシャルリンクを設定」。


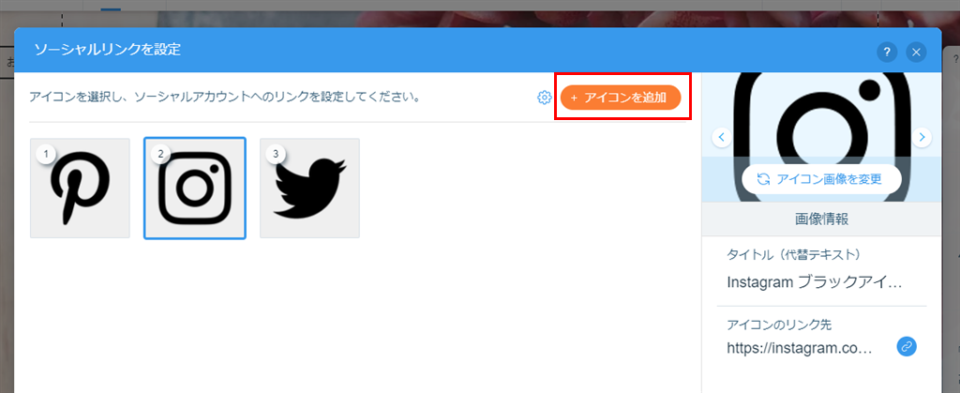
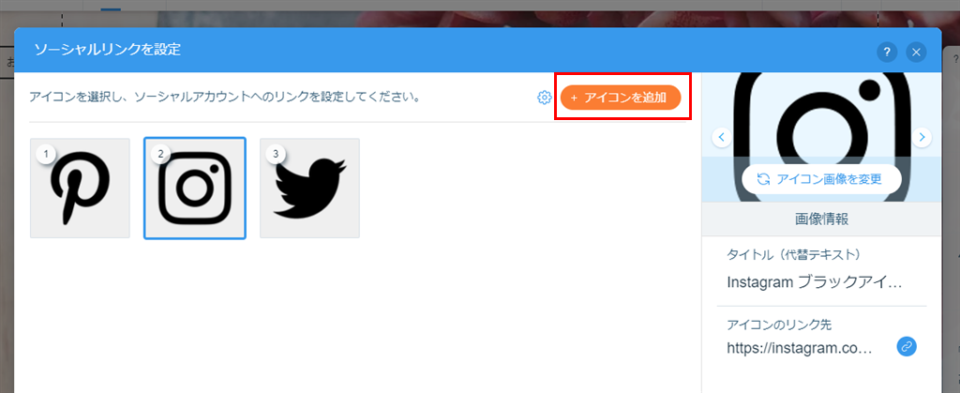
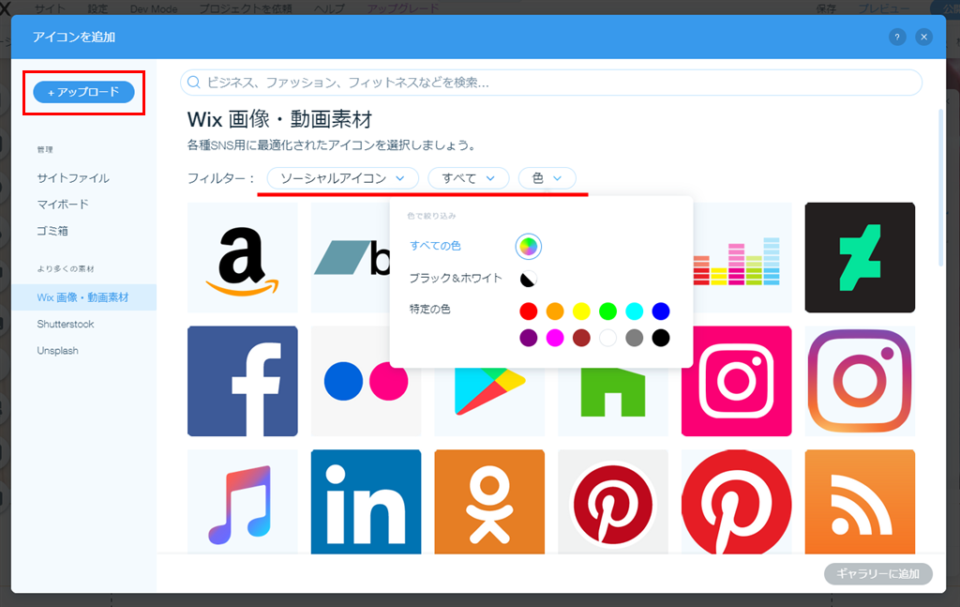
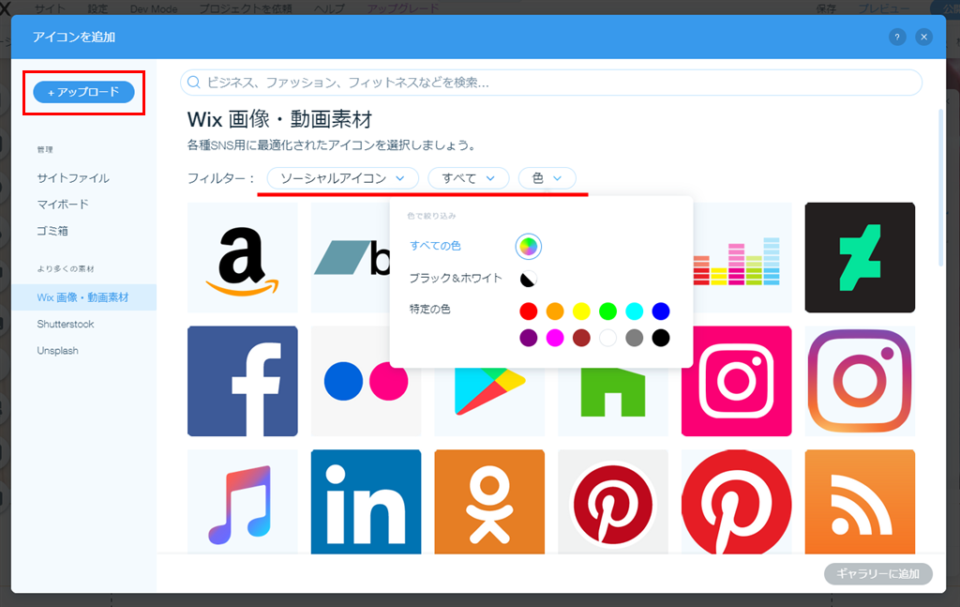
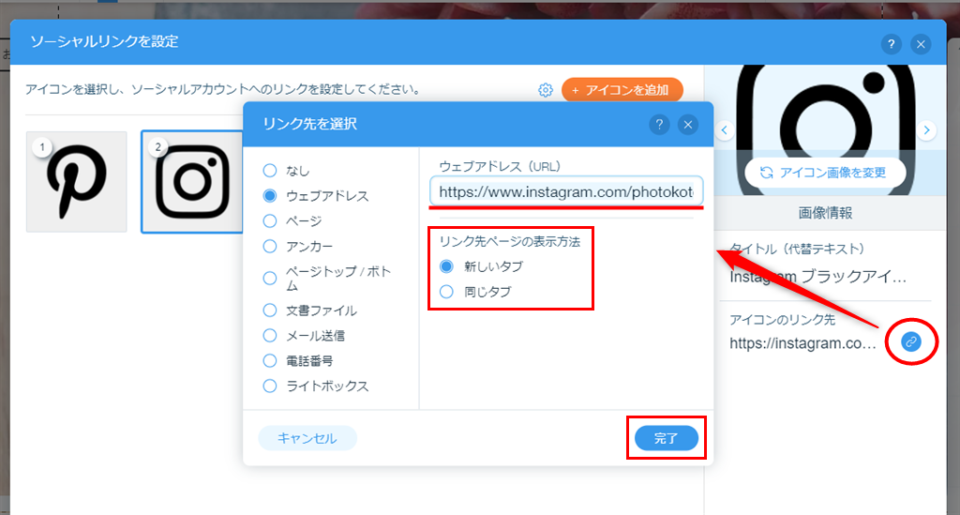
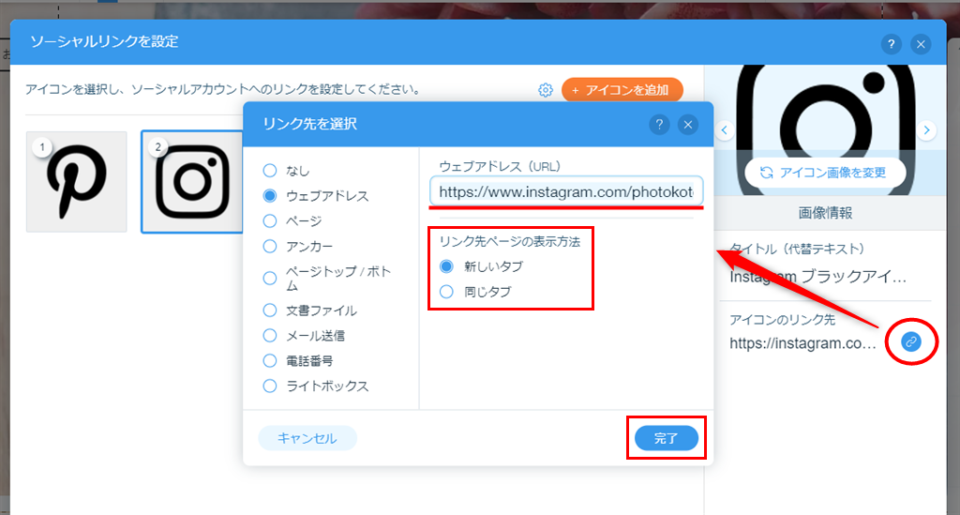
それぞれのアイコンや名称(代替テキスト)リンク先を編集できます。SNSをやっている人は、忘れずに設定しておきましょう。予め用意されているアイコンを使うこともできまし、自分で用意したアイコンを追加して使うこともできます。今回は既存のアイコンを使用します。








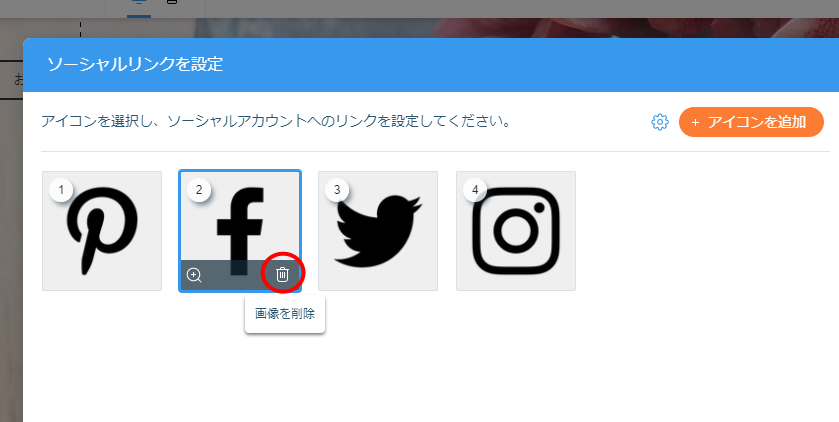
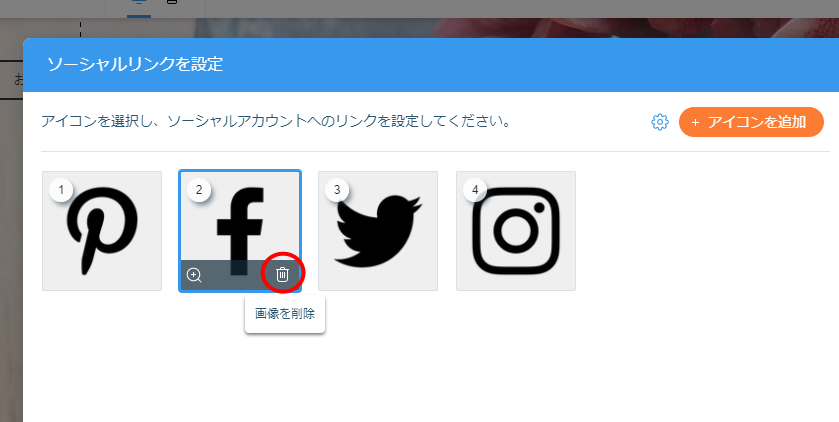
不要なアイコンは削除します。私は個人のFacebookページを持っていないので削除しました。


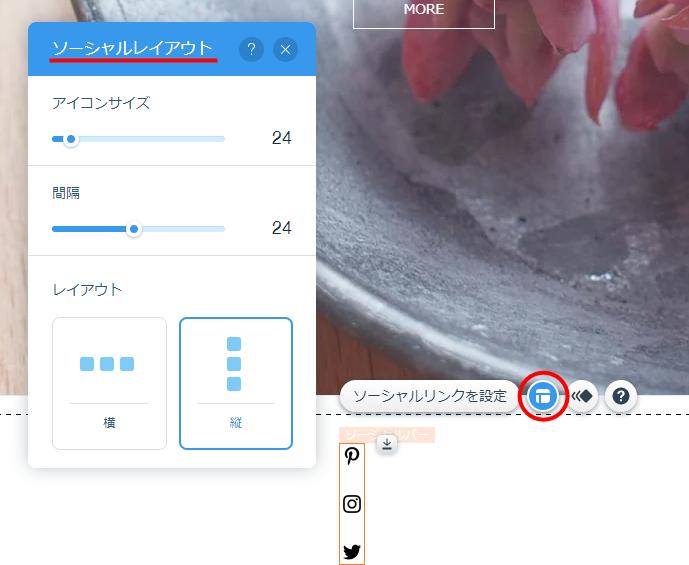
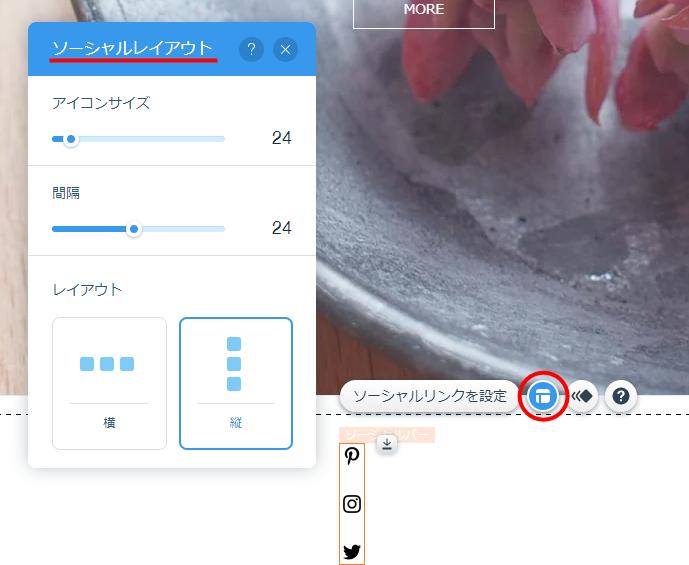
アイコンのレイアウト変更ができます。縦にしてみたら、とんでもないことに(笑)このデザインと位置では、横並びがいいですね。アイコンの大きさなども変更できるので、いろいろとさわってみてください。


モバイル版を編集する
次に、モバイル版の編集をやっていきます。といっても、すごく簡単なので大丈夫です!基本の設定だけやってしまえば、あとは好みで見た目を整えるだけです。では、さっそくやっていきましょう!
Wixで制作したサイトのモバイル版を整えていきます。Wixでポートフォリオをつくってみようと思ったキッカケにもなった、問題の部分ですね。知人曰く、PC版を整えたらモバイル版のレイアウトが崩れて、モバイル版を整えるとPC版のデザインが崩れる……ということでした。そこで、自分でポートフォリオをつくってみることにしたんですが、モバイル版はとっても簡単に設定できました。
モバイル用のエディタに切り替える


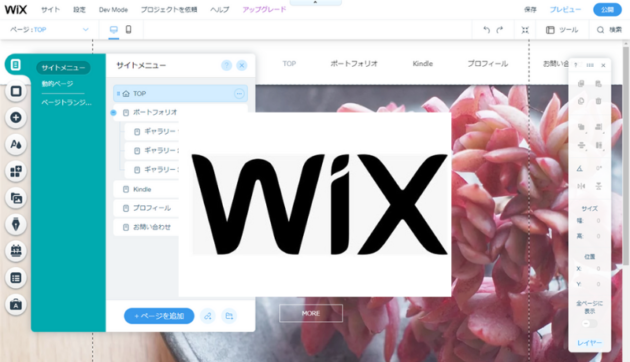
スマートフォンのアイコンをクリックすると、以下のように画面が切り替わります。


モバイル用のメニューを設定する


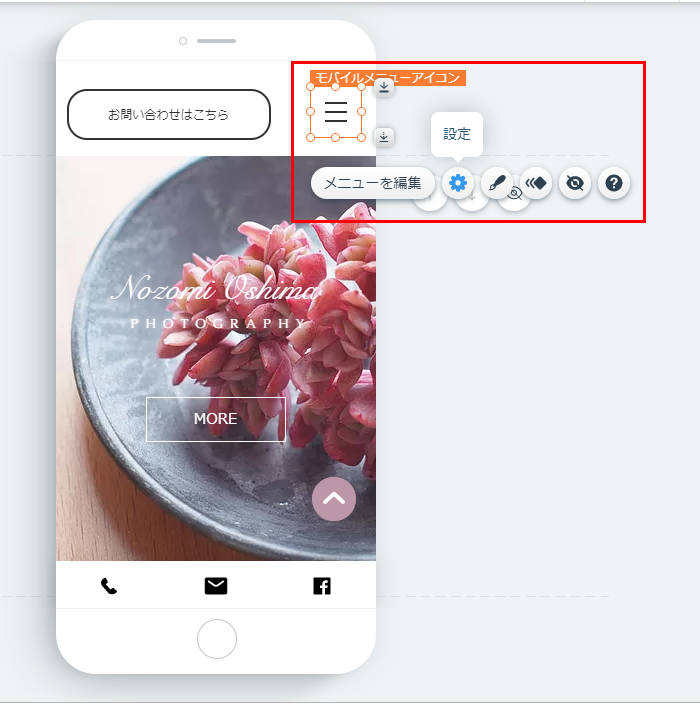
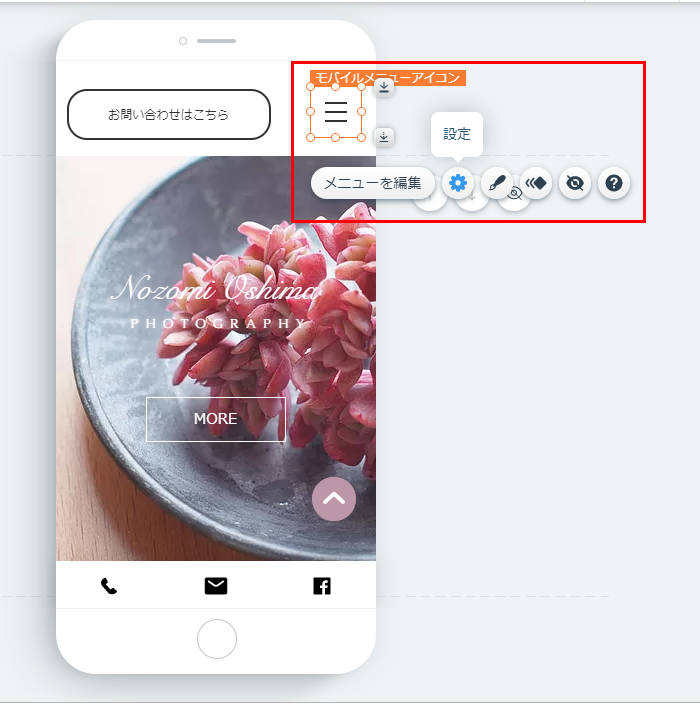
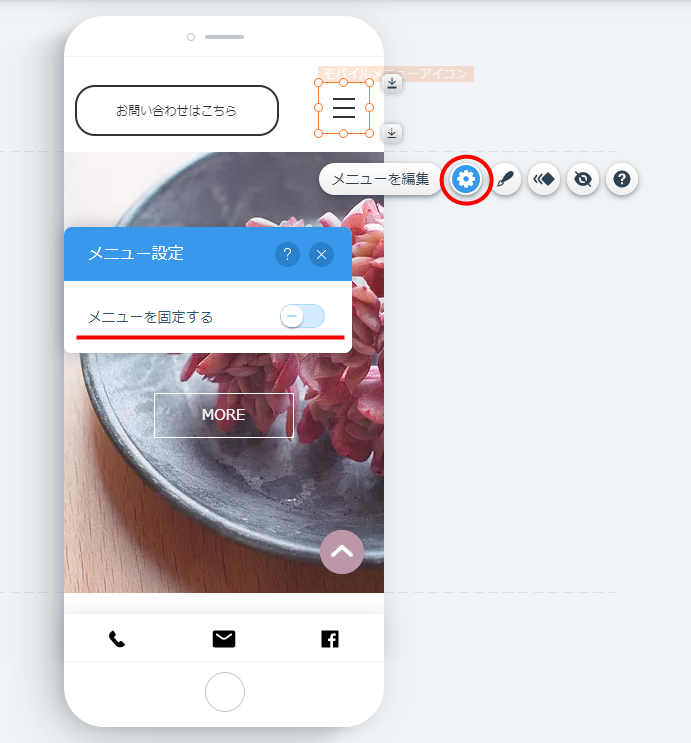
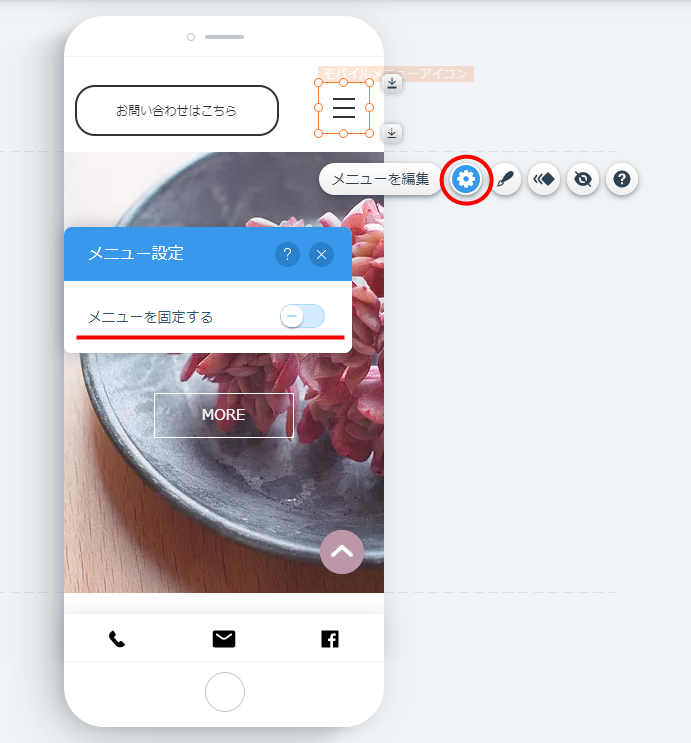
いわゆる、ハンバーガーメニューと呼ばれるパーツです。モバイル用に調整しておきましょう。
「設定」をクリックすると、メニューを固定するかどうか選べます。私は上部に固定されているほうが好きなので「固定」に設定しました。


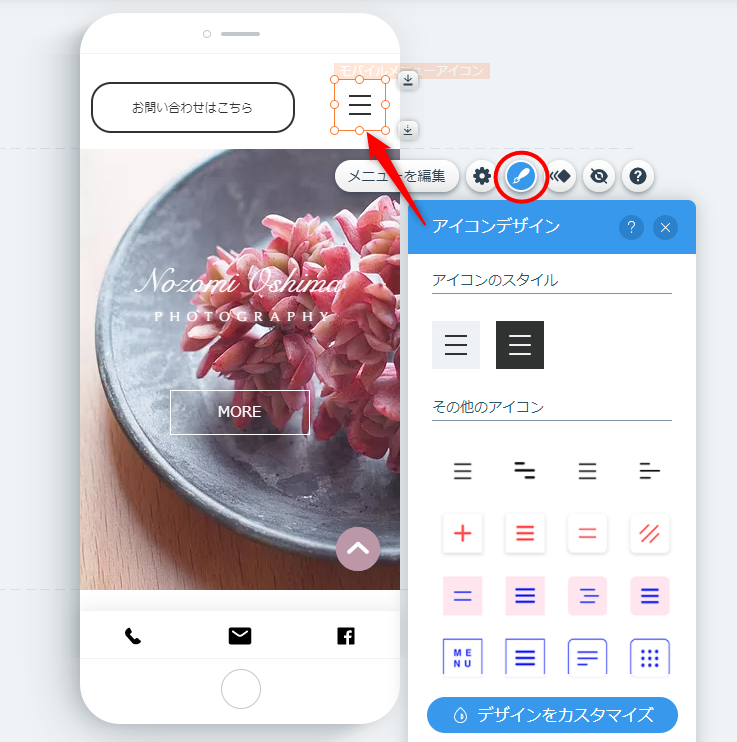
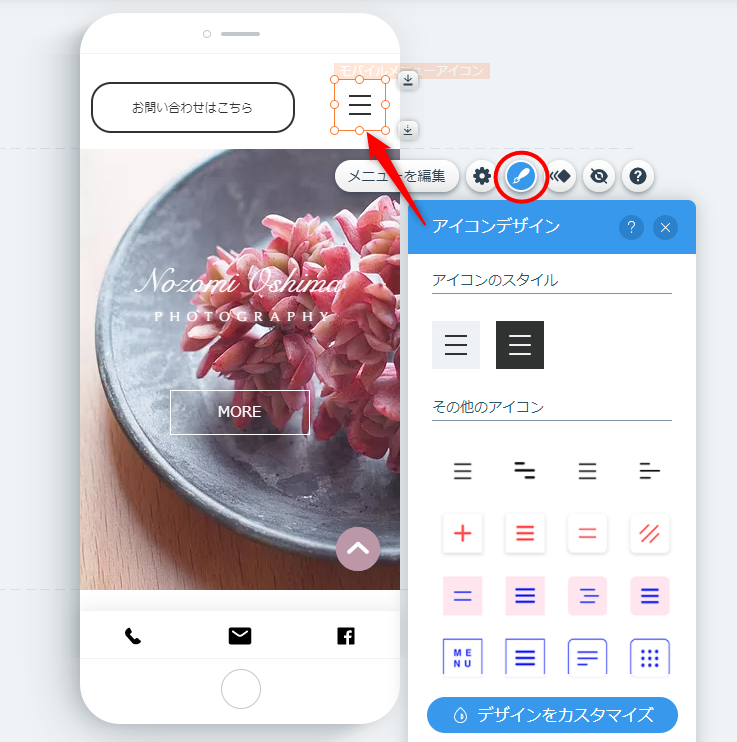
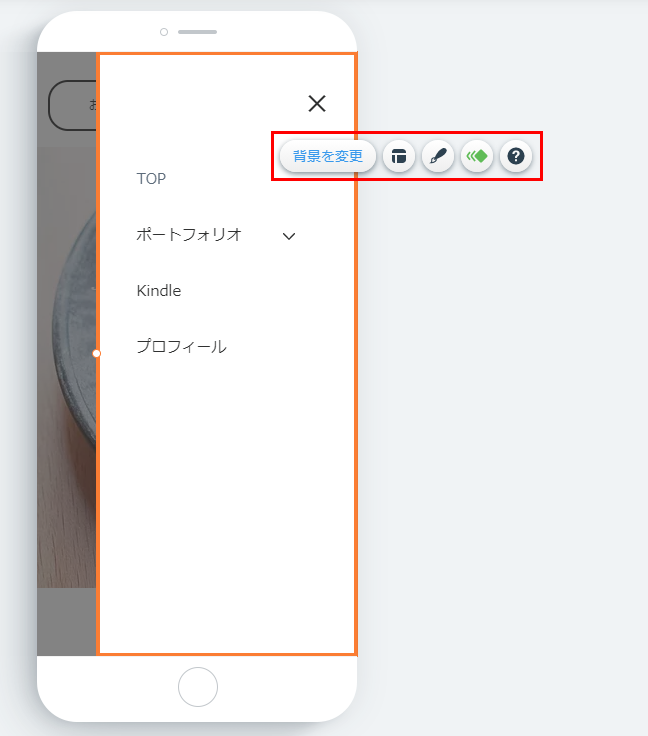
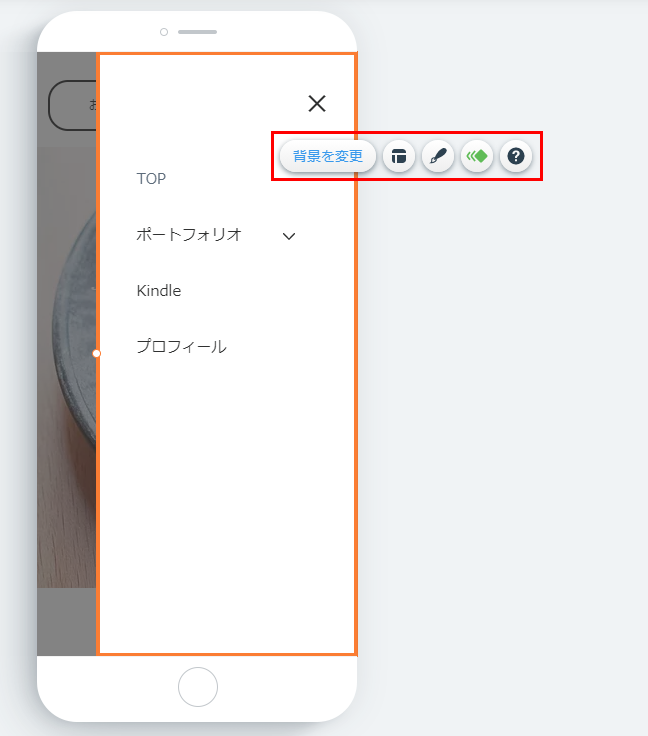
メニューのデザインも変更きます。


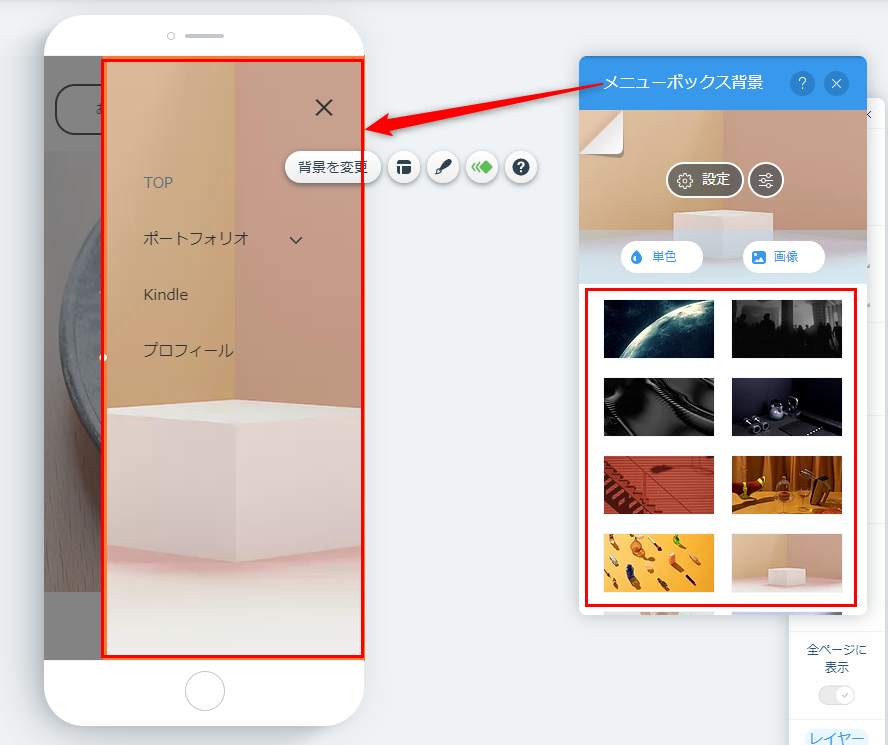
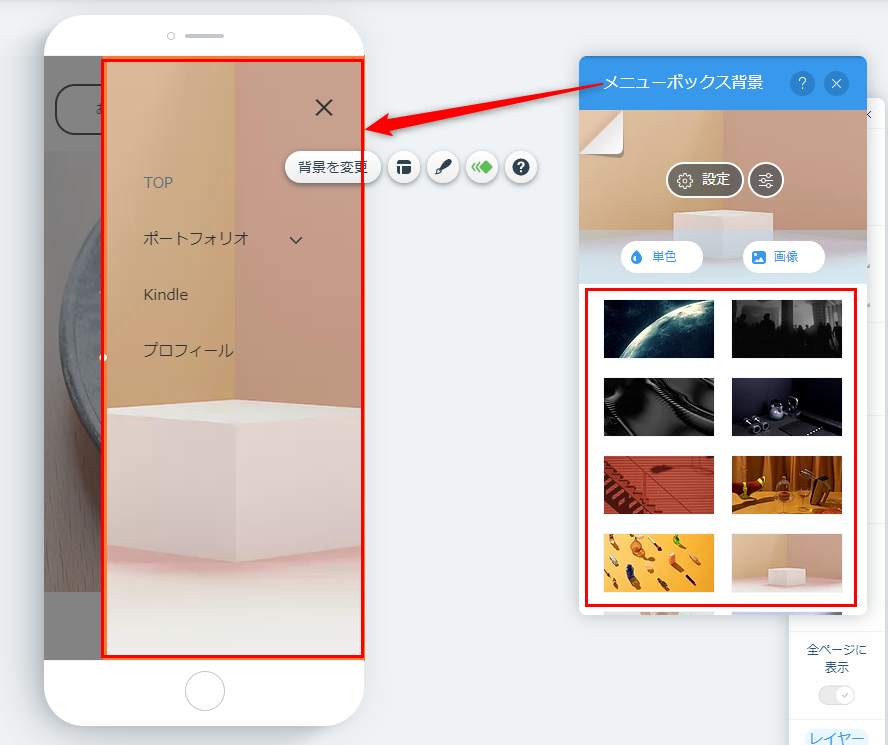
アイコンやレイアウトを変えたり、開いたメニューに背景を設定することもできます。






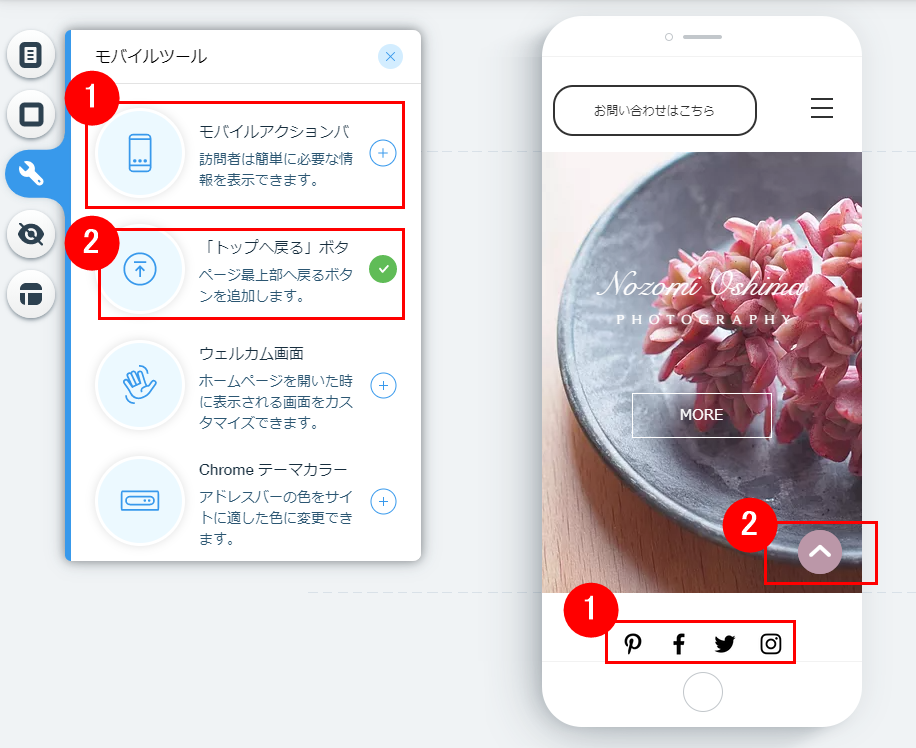
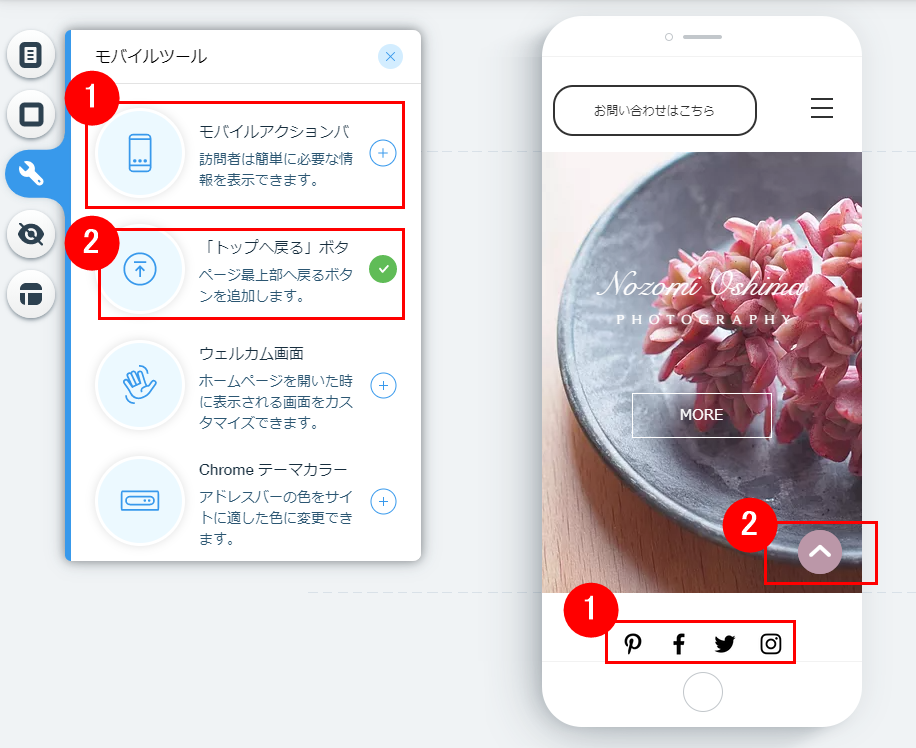
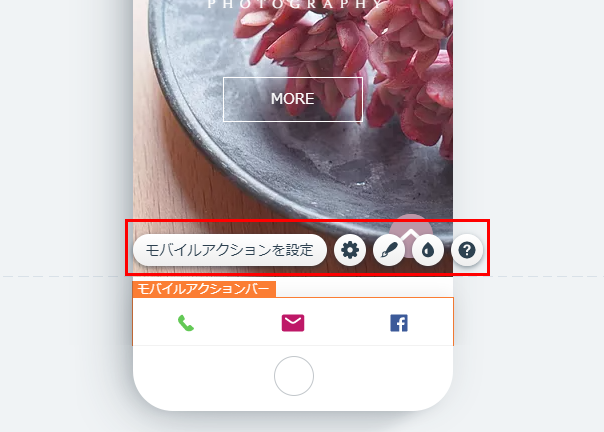
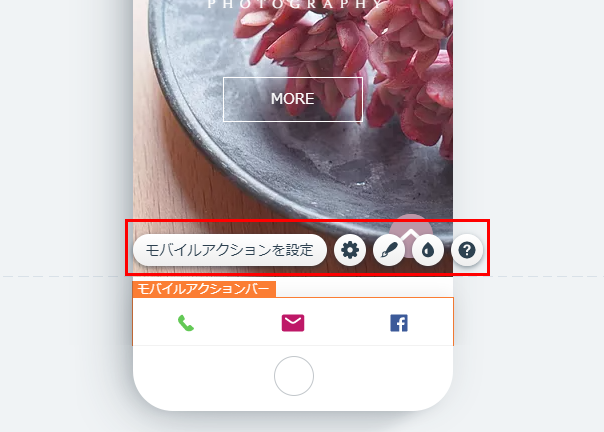
モバイルツールでいろいろ設定
いろいろと細かく設定ができますが、とりあえず、①と②は必ずやっておきましょう。






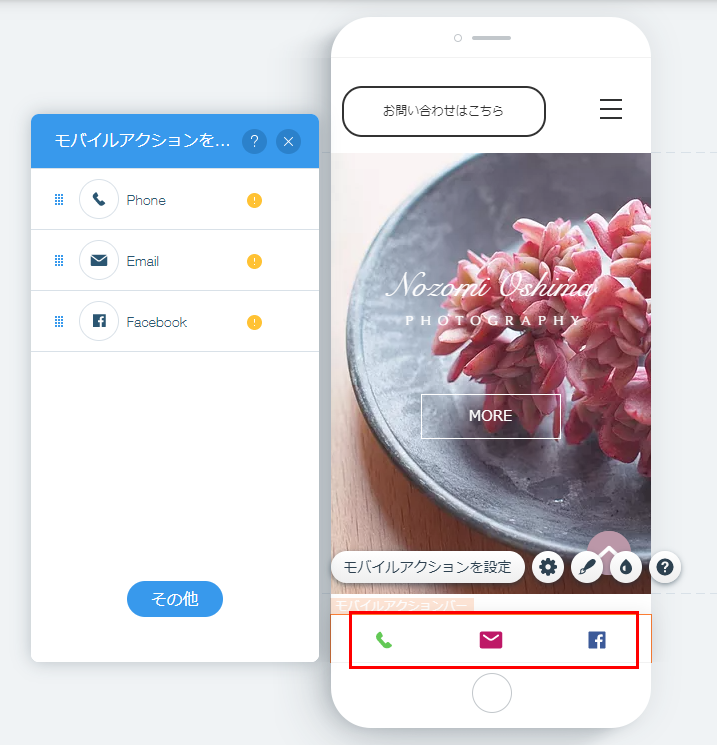
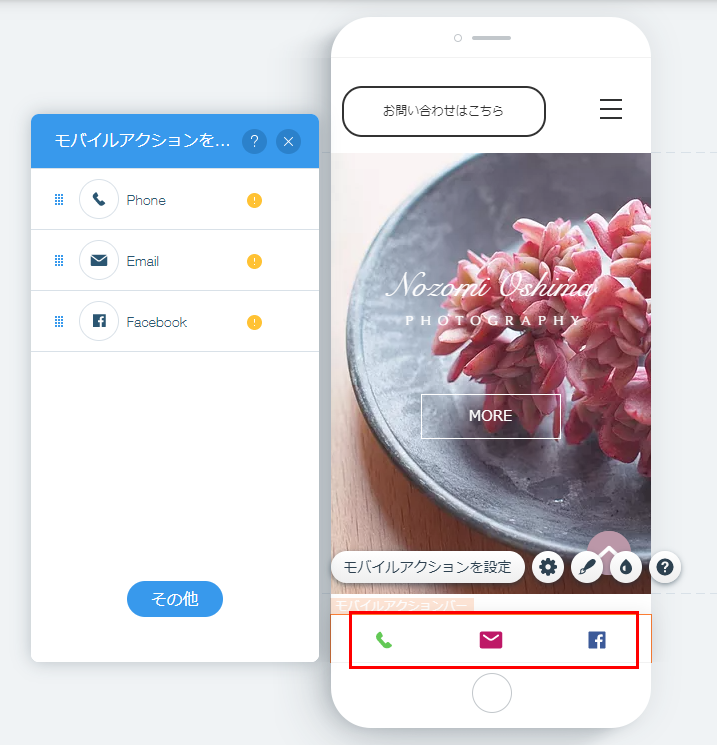
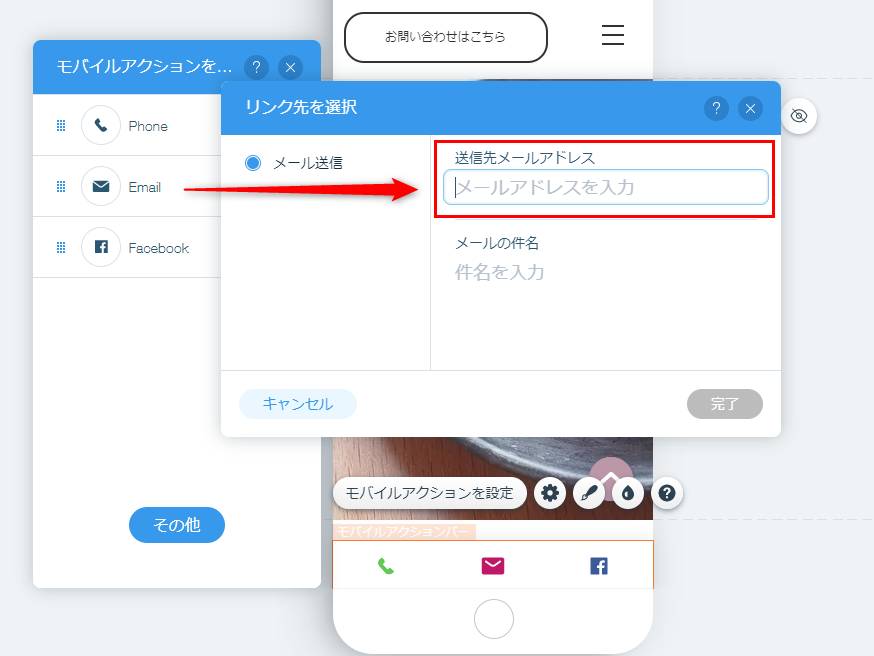
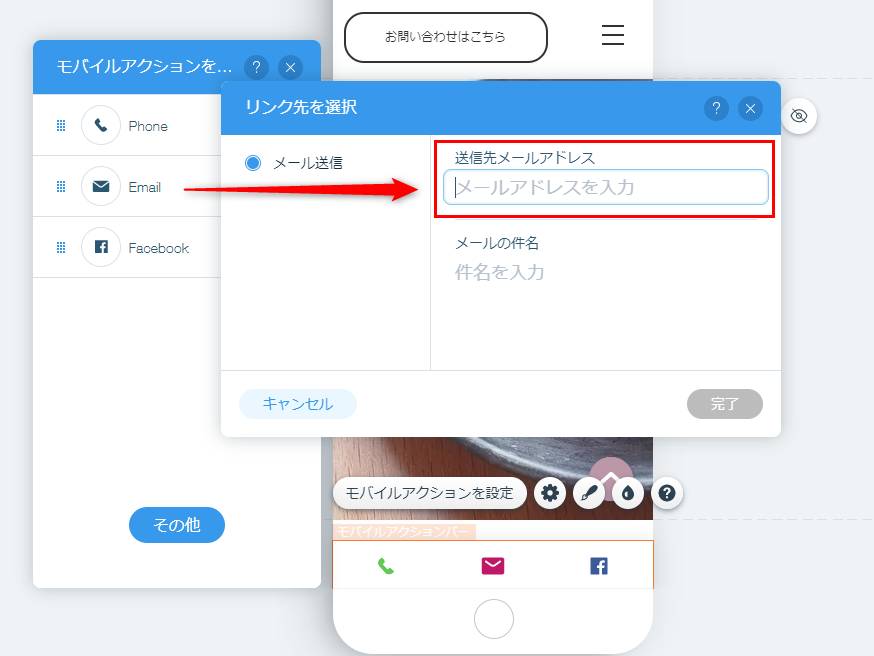
各項目の設定をやっていきます。Phoneには電話番号を入力したり、不要であれば「削除」します。




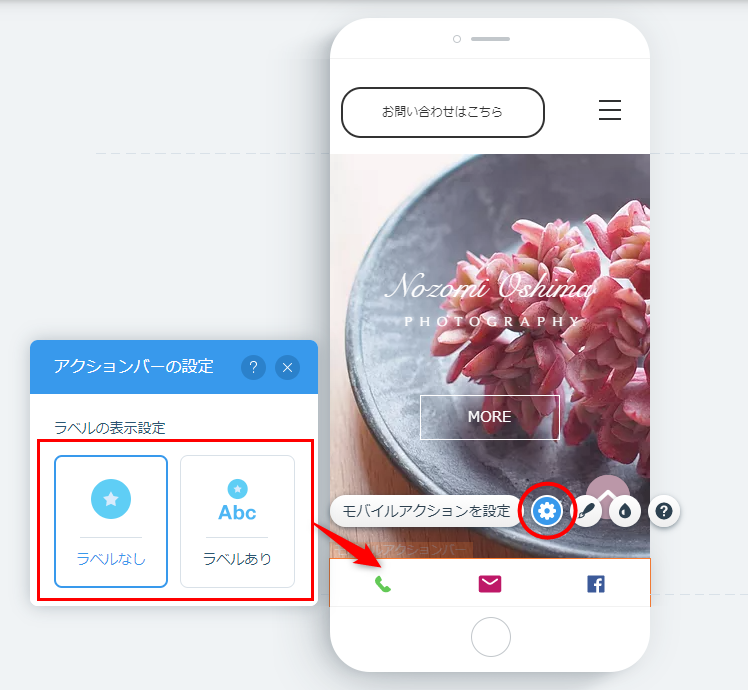
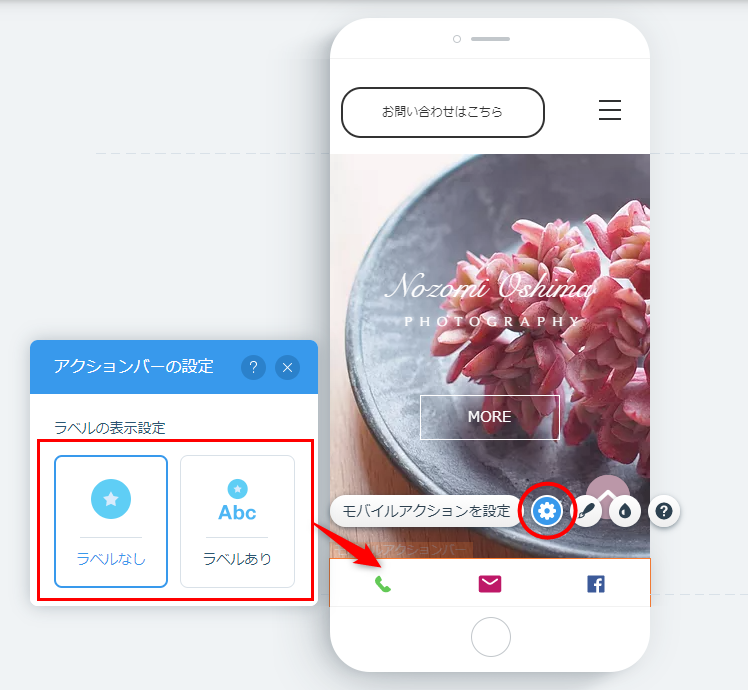
「ラベル」というのは、アイコンの名称です。たとえば、ラベルありを選択すると、メールアイコンの下に「メール」と表示されます。ラベルはなくても、アイコンだけでもわかるのでナシのほうがスッキリするかと思います。


アクションバー(赤く囲った部分)のデザインもあらかじめ用意されているので、サイトの雰囲気に合わせて変更してみましょう。


よくわからない、面倒くさい方は「最適化」
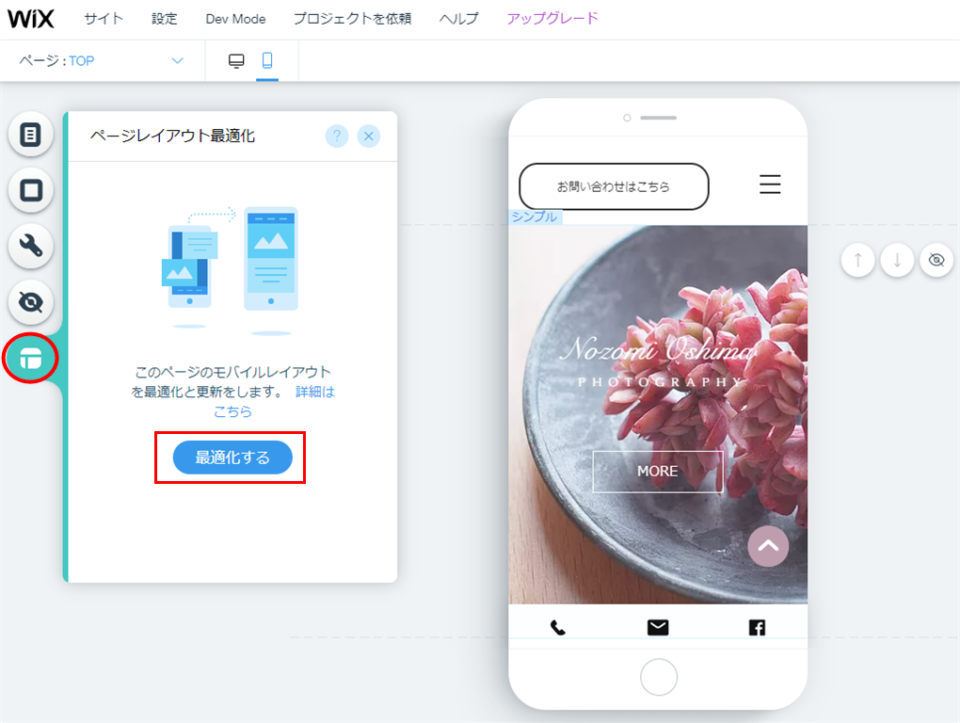
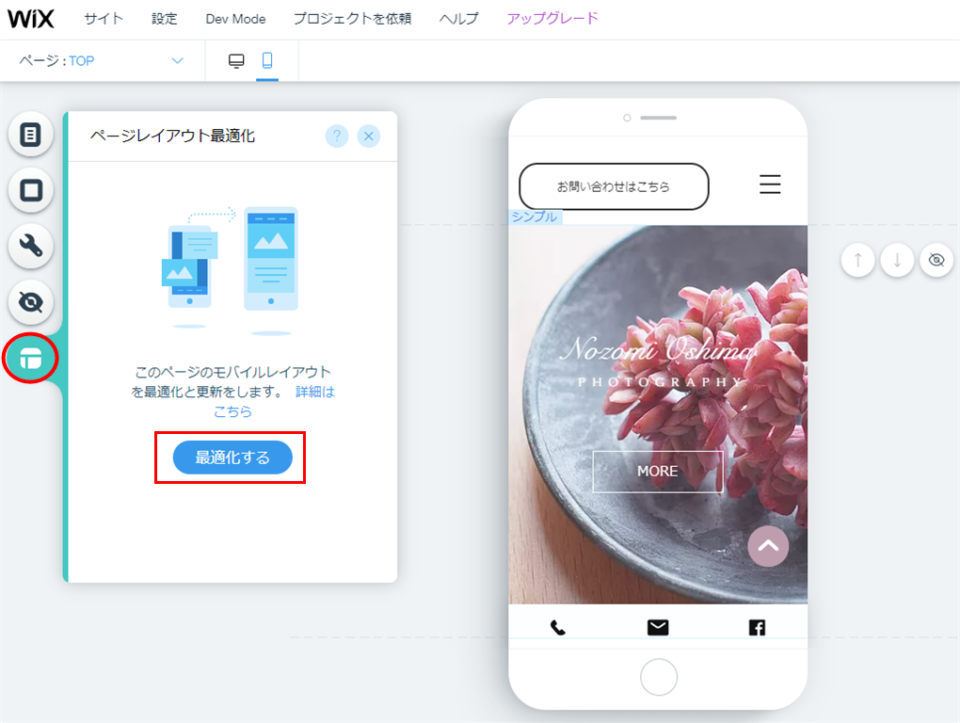
ひとつひとつの項目を設定していく時間がない、面倒くさいという方は「最適化」を利用してみましょう。パーツを自動的に並び替えて、モバイルに適したレイアウトに変更してくれます。


気をつけるポイントは、ページレイアウトの最適化は、今、表示しているページだけに適用されます。他のページも最適化したい場合は、該当ページを開いてから「最適化する」ボタンをクリックしましょう。
デスクトップ版やモバイル版ページに変更を加えたら、その都度「最適化する」ボタンをクリックするのを忘れずに!
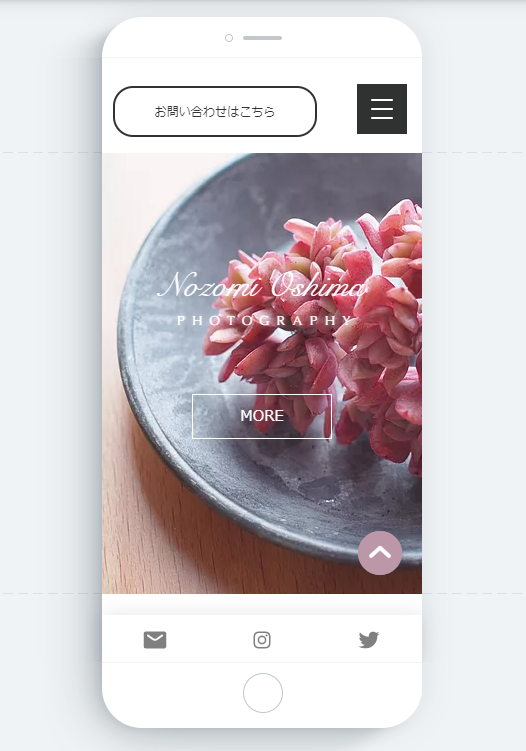
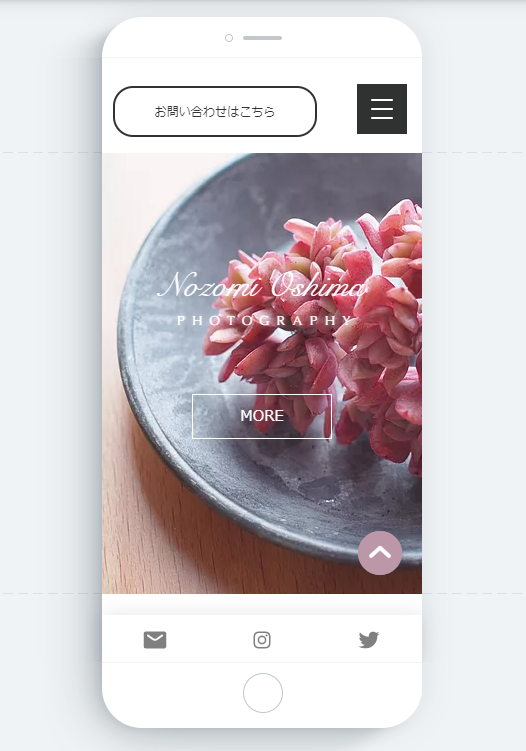
最適化前(TOPページ)


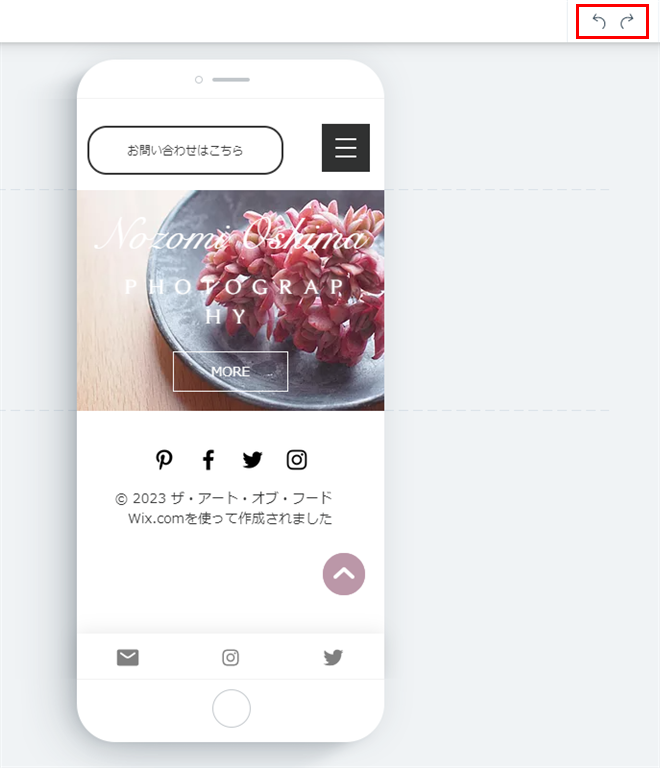
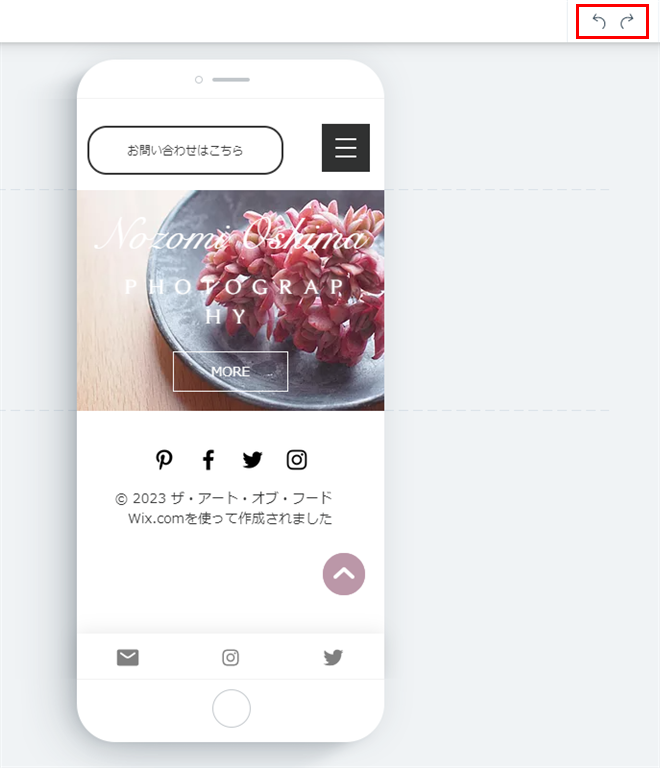
最適化後(TOPページ)
最適化したレイアウトを元に戻したい場合は、右上の矢印で戻しましょう。


変更・修正できる項目を動画にしましたので参考にしてみてください。
まとめ
モバイル版サイトを自動的に作成してくれるので、別でページを作成する必要はありません。しかも、デザインや設定もこまかく変更できるので、初心者の方でも割と直感で操作できると感じました。
次回はいよいよ最終回です。全体のチェックから公開までをやっていきます。できたからすぐに公開!は危険です。成果物も見直しをするように、完成したポートフォリオも全体をチェックしてから、公開しましょう。





-1200-x-630-px-4-630x331.png)





-1-630x420.png)


-800-x-512-px-850-x-512-px.png)
-800-x-512-px-850-x-512-px.png)
