今回はポートフォリオのページをつくっていきます。私の場合は、自分で撮影した写真をいわゆる、ギャラリーのように表示しようと思いますが、たとえば、これまで制作したサイトやフライヤーなどを掲載してアピールすることができます。掲載する場合は、契約内容にもよりますが、クライアントの許可を得てからにしましょう。
ほとんどの場合は、快諾してくれるはずです。「ポートフォリオ掲載させていただく代わりに、デザイン料を少しだけサービスいたします」なんて交渉もアリですよ。
ポートフォリオのTOPページをつくる
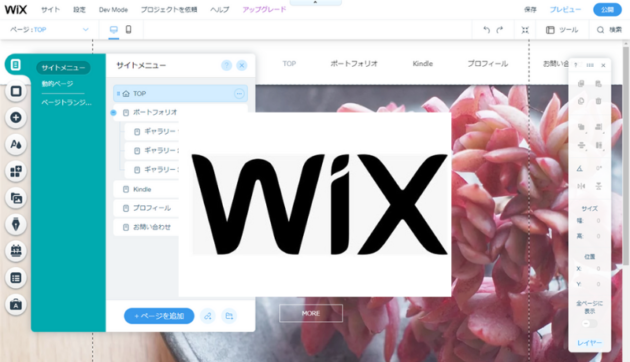
ポートフォリオのTOPページに移動します。メニューをダブルクリックすると、サイドメニューが開くので「ポートフォリオ」を選択すると画面が切り替わります。
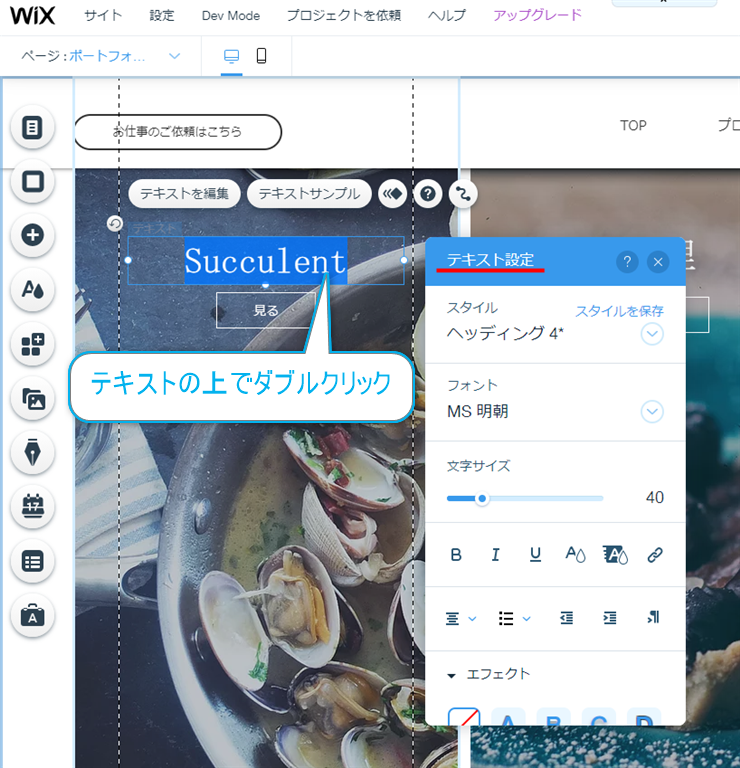
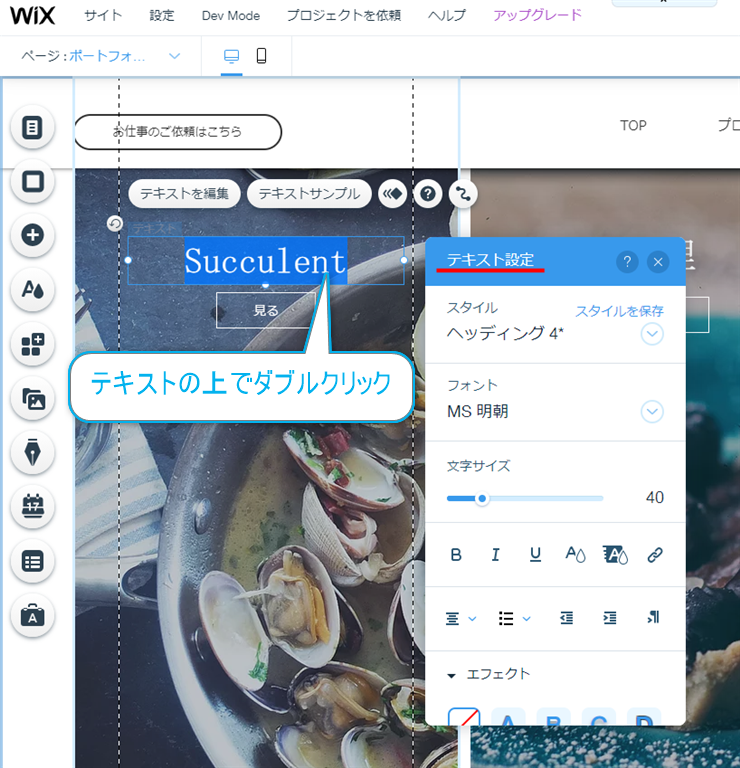
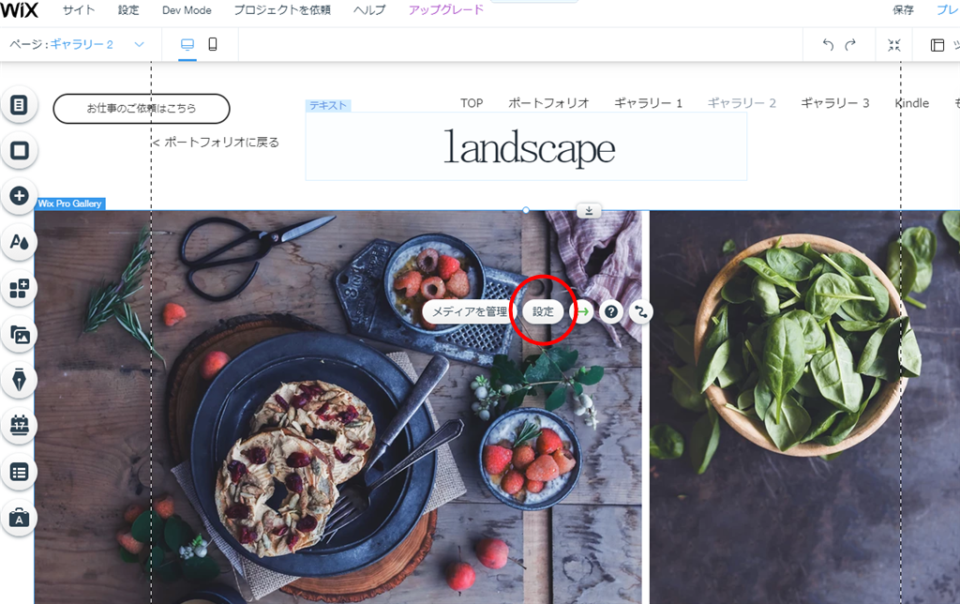
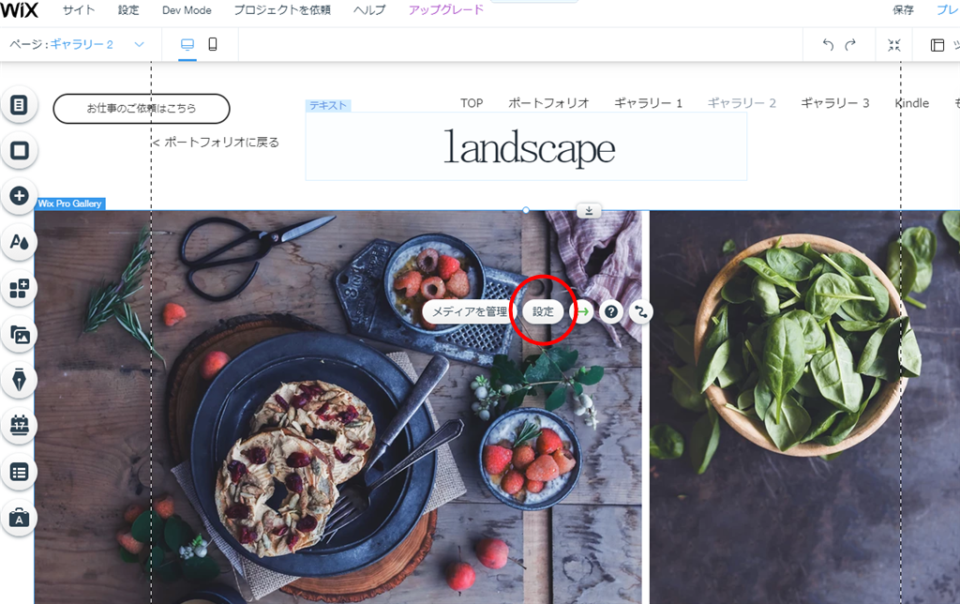
ギャラリーのタイトルなどを変更していきます。前回と同じように、フォントや文字の大きさ、色などを自分好みに変更しましょう。


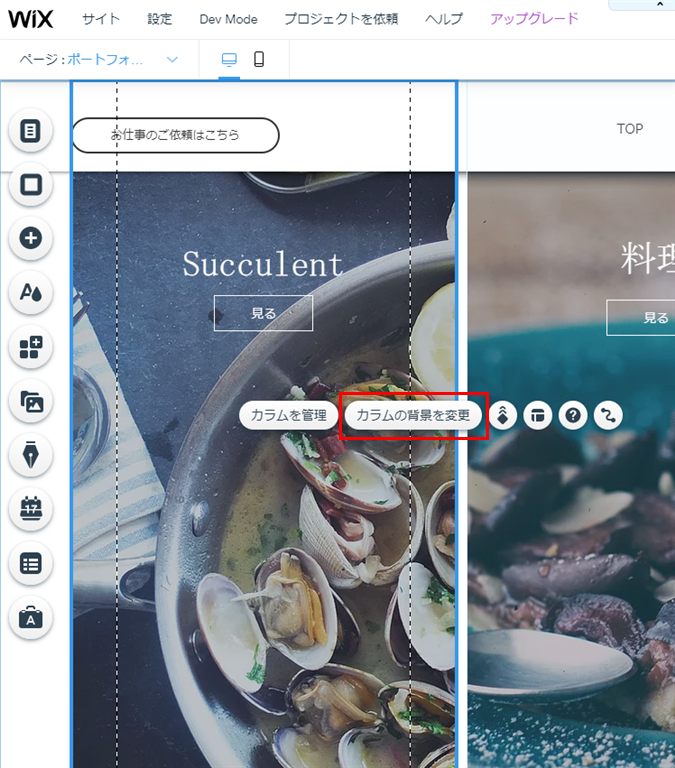
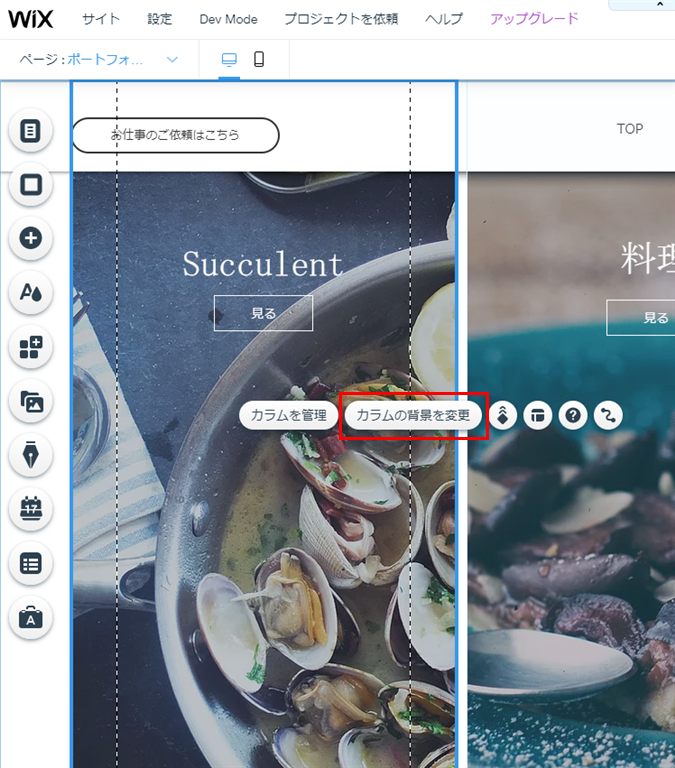
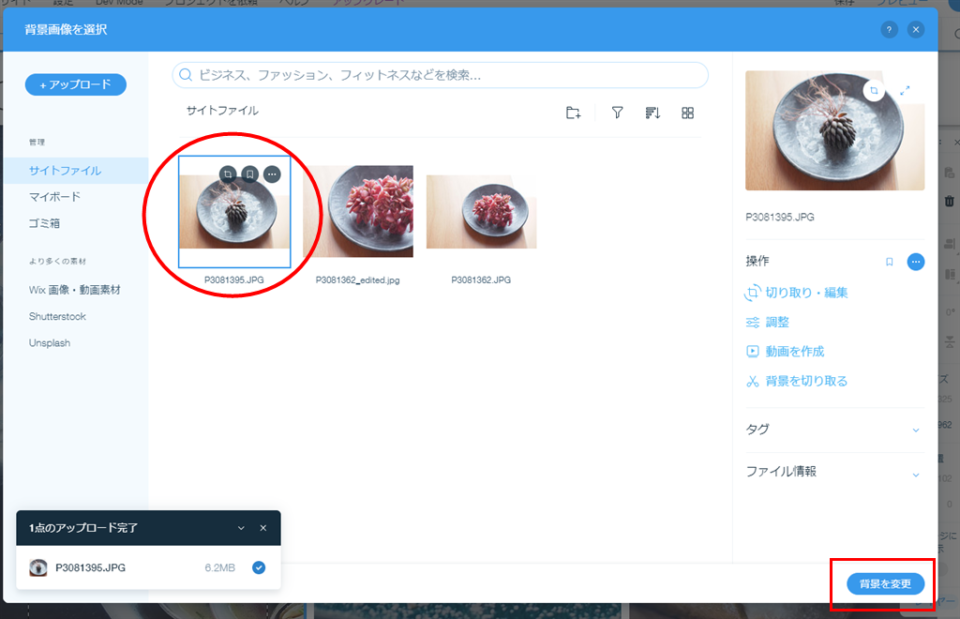
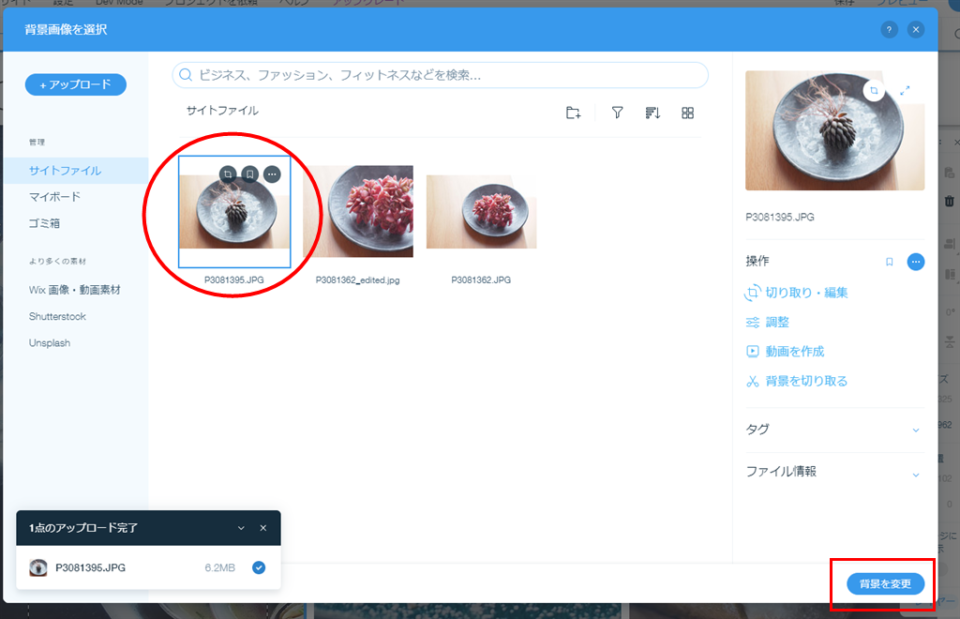
カラムの背景を変更します。




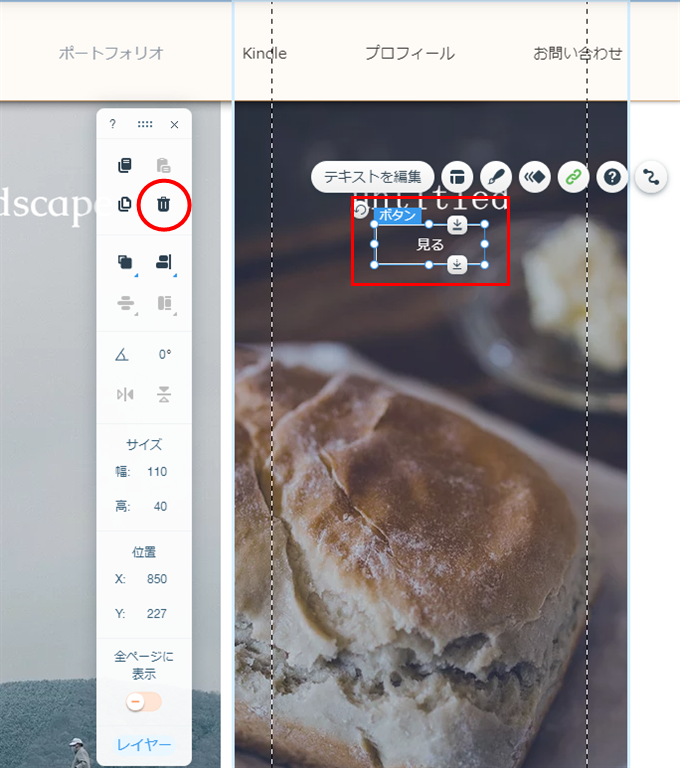
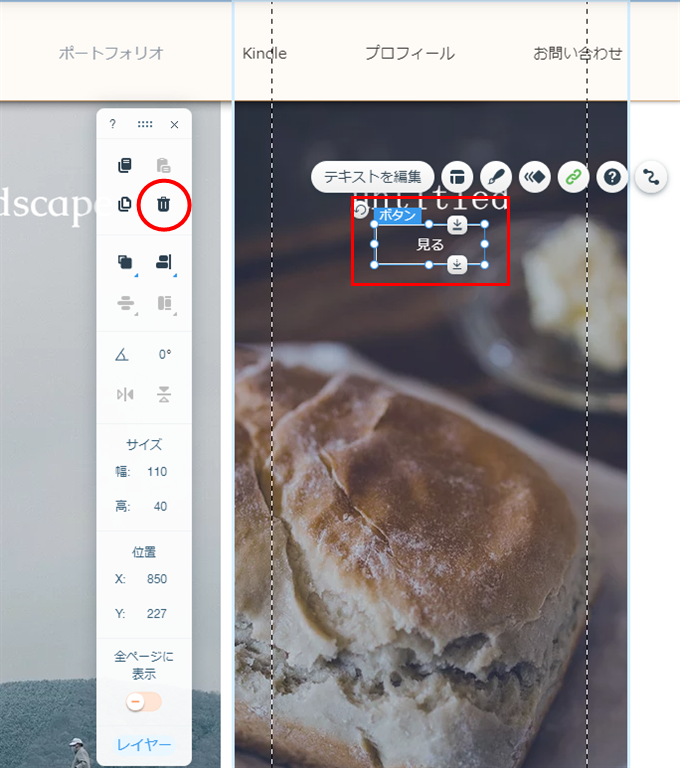
アップロードした写真を使いました。今回、ボタンは必要ないので削除します。ギャラリーへのリンクは写真のカテゴリータイトルに設定する予定です。


ここまでの作業を動画にしたので、参考にしてくださいませ~。
ギャラリーをつくる
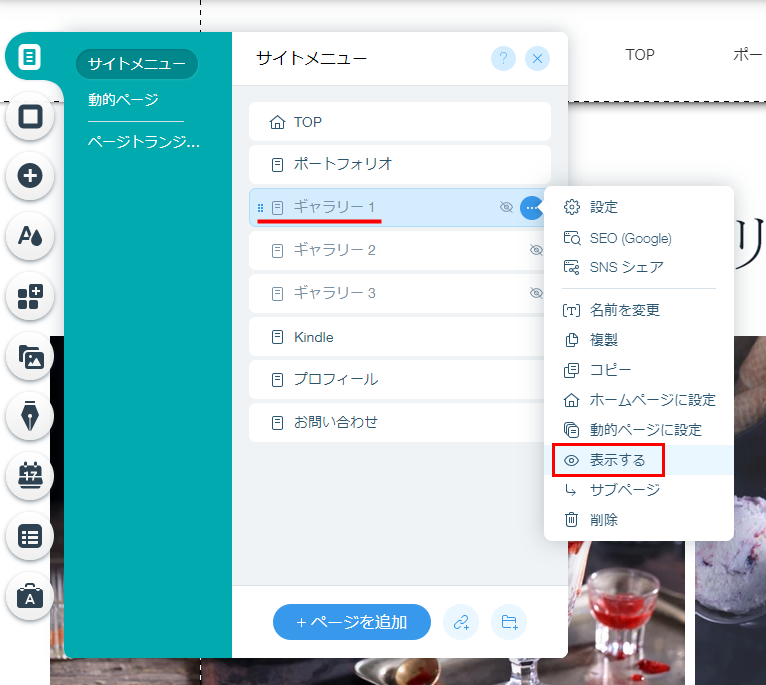
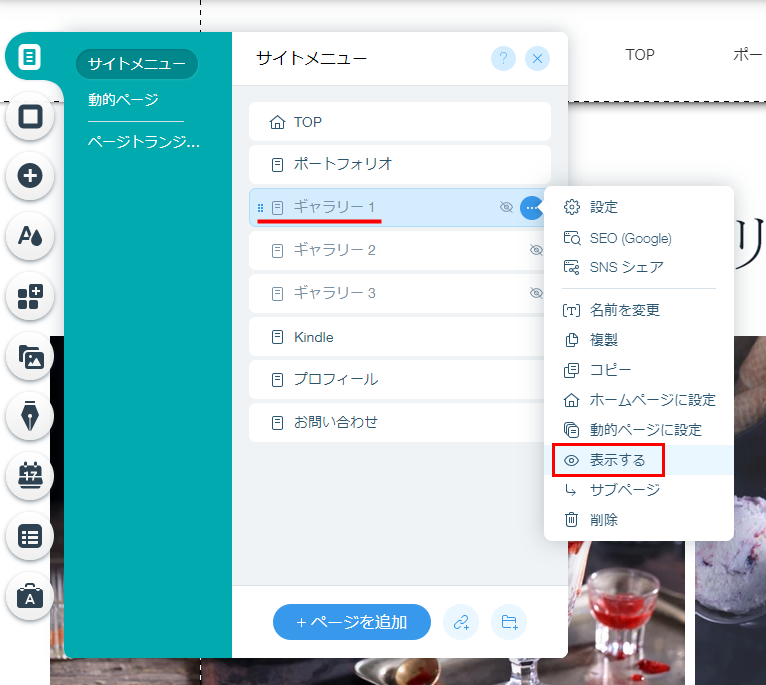
自分の作品や実績などを紹介するページになります。事前に素材を準備しておきましょう!「メニュー&ページ」からギャラリーを表示させます。


デフォルトでは非表示になっているかもしれません。




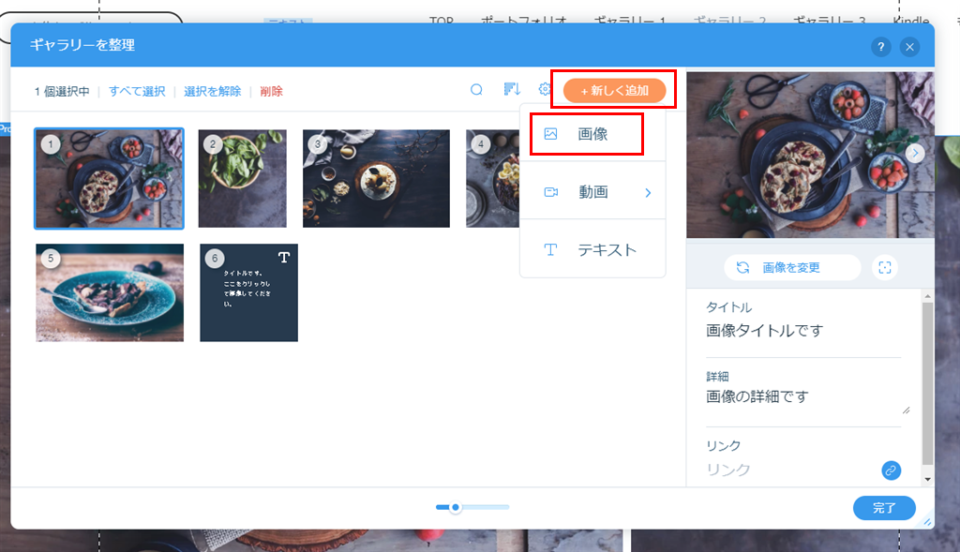
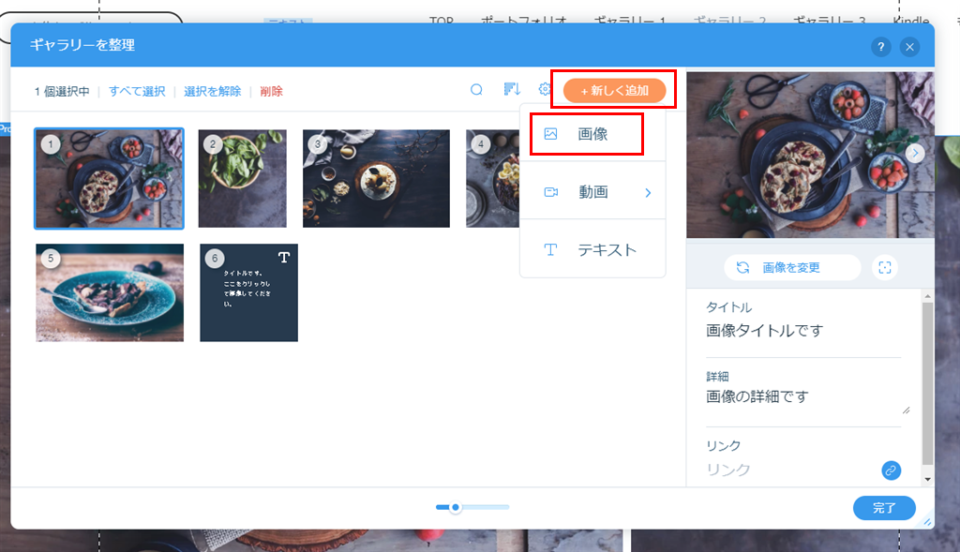
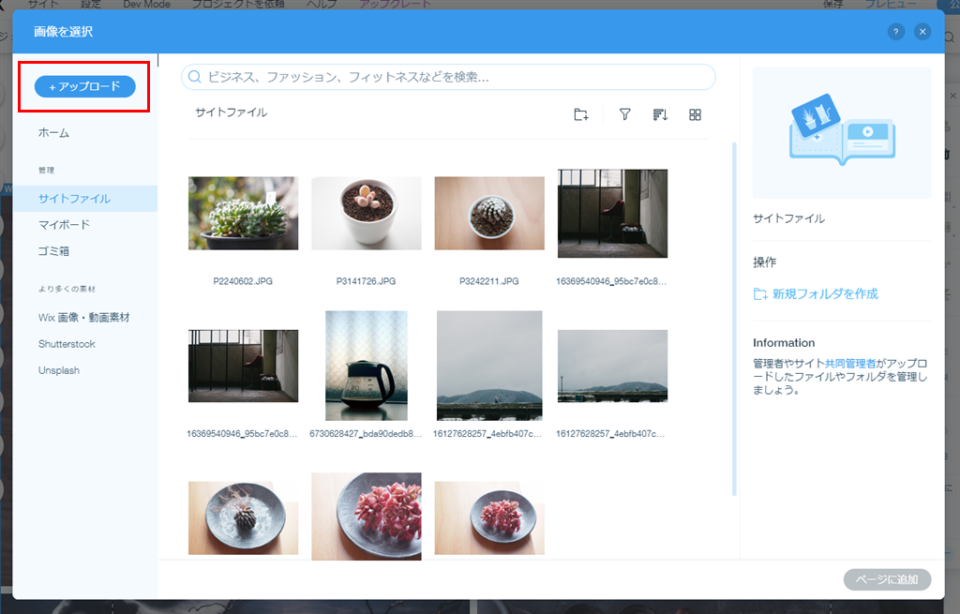
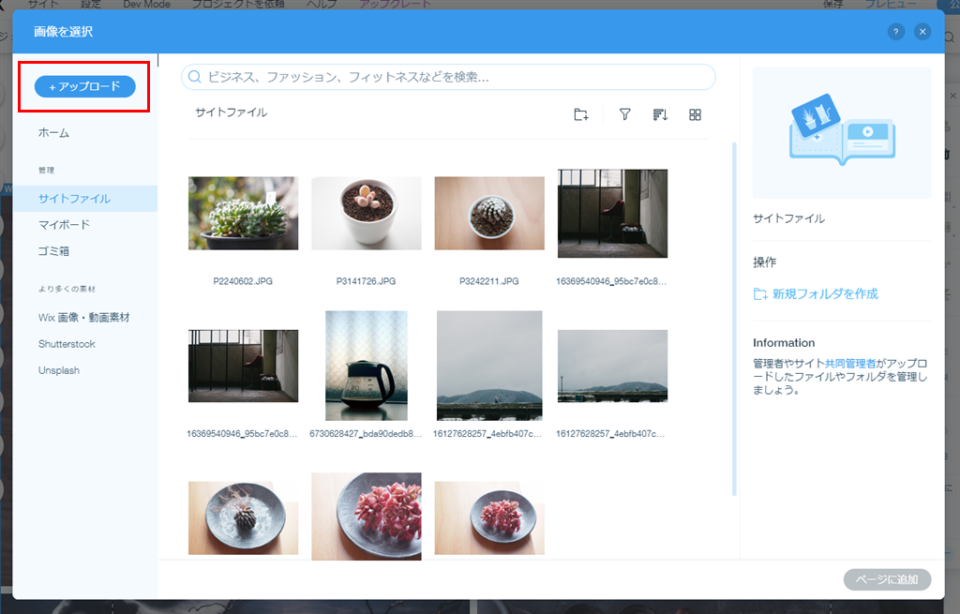
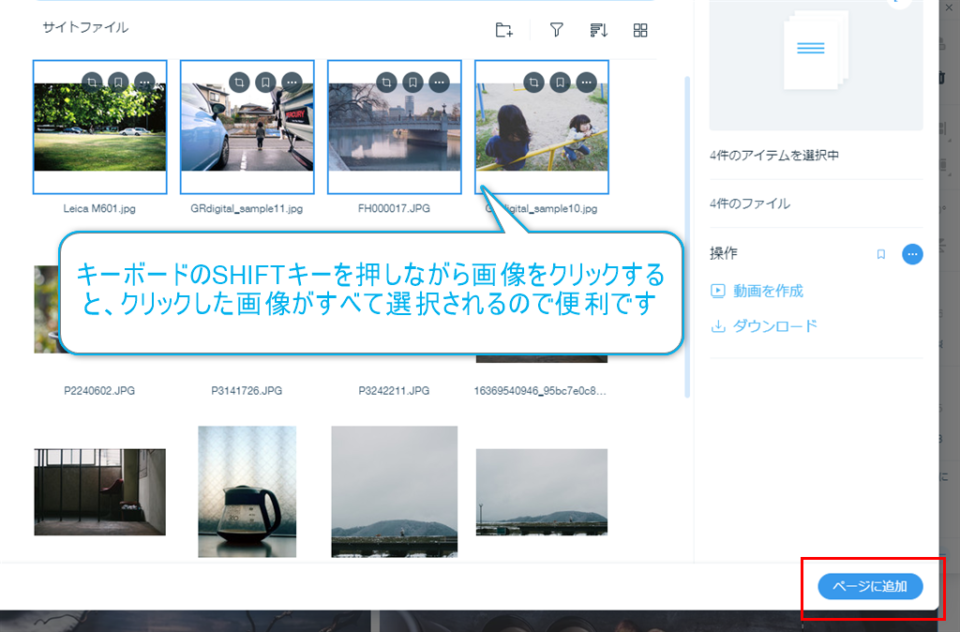
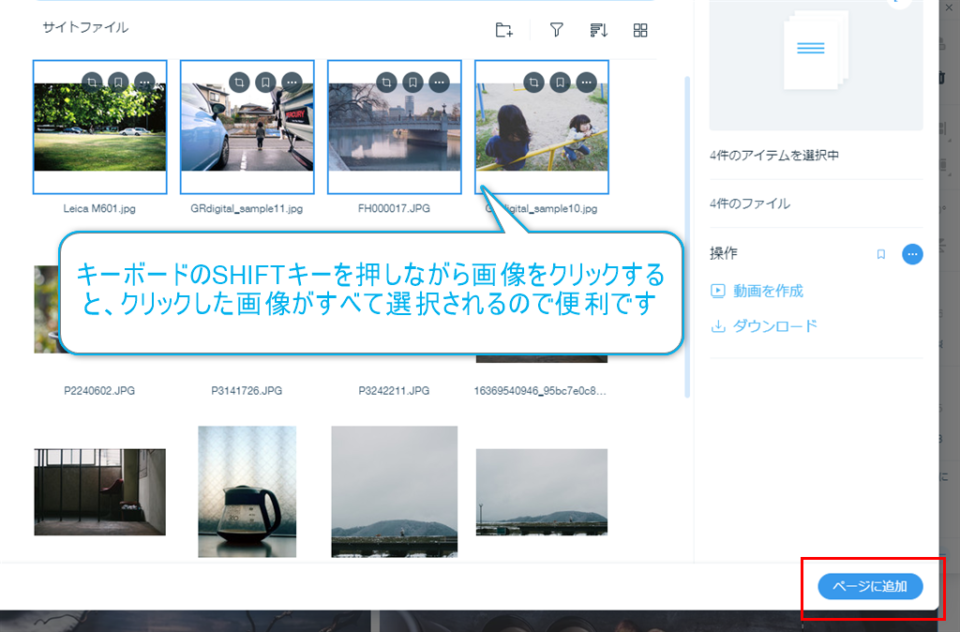
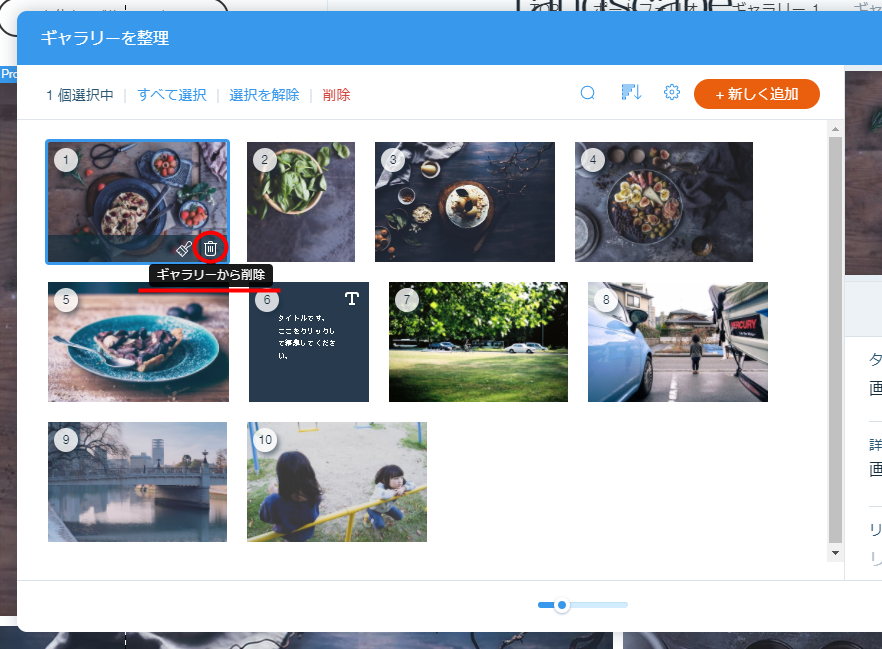
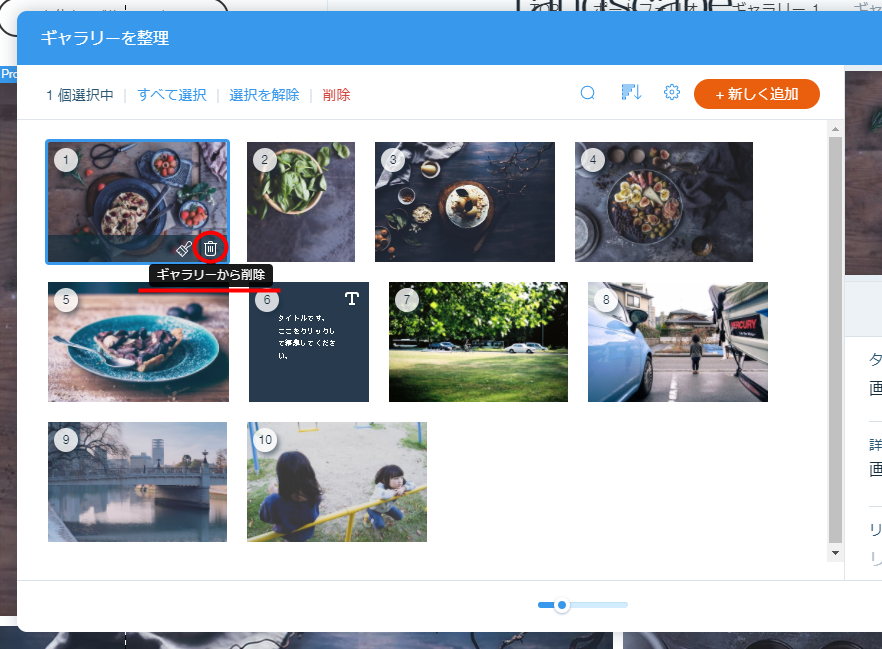
自分の作品を新しく追加しましょう。動画やテキストも追加できますが、ここでは「画像」を選択。


アップロードしたら、画像をページに追加します。




不要な画像は「ゴミ箱」アイコンで削除しておきます。


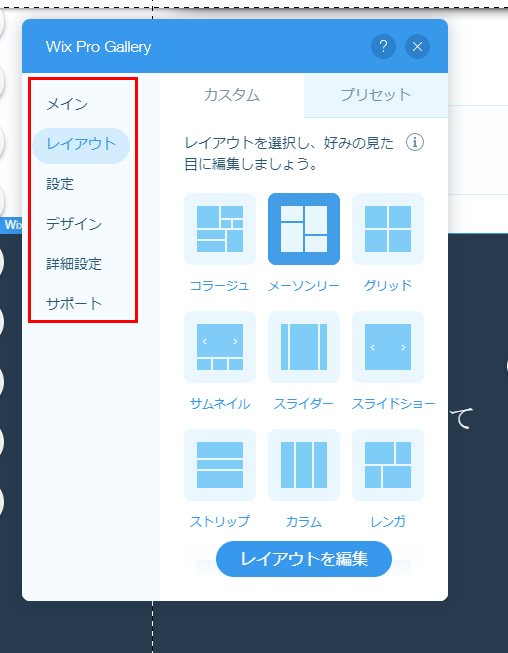
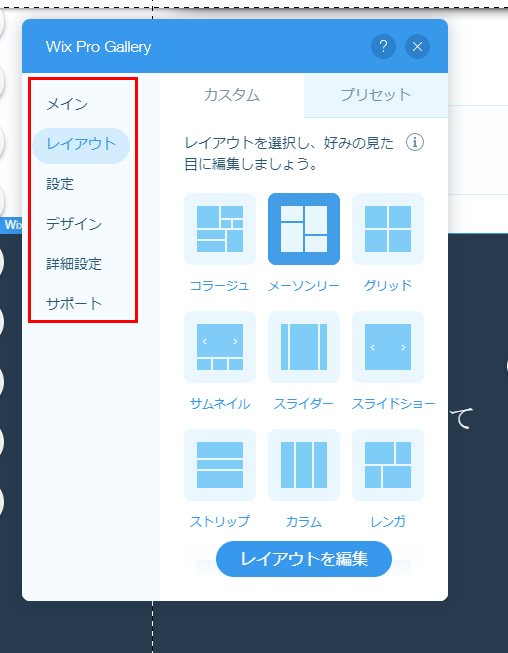
写真のレイアウトも簡単に変更できます。いろいろな見せ方があるので、試してみましょう。




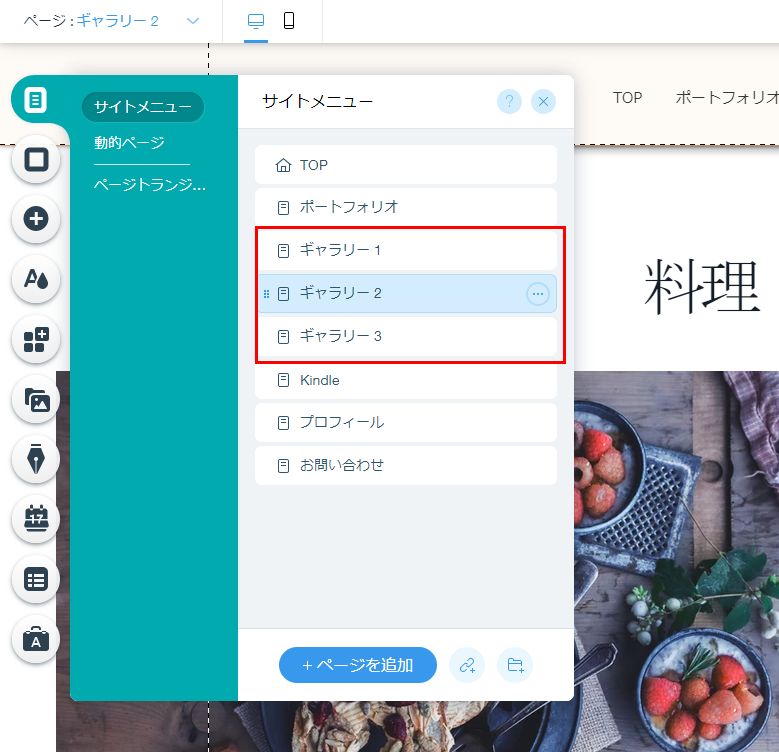
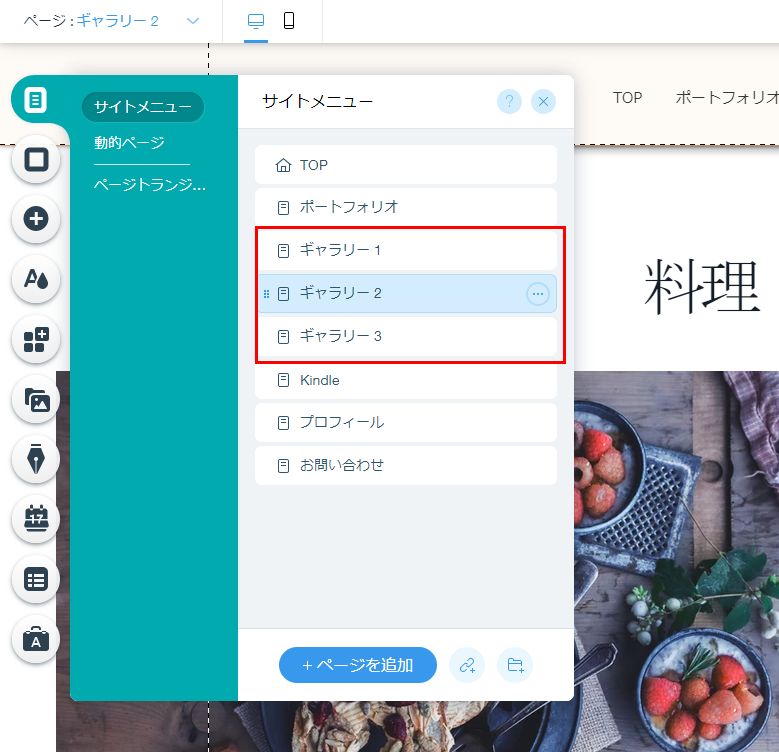
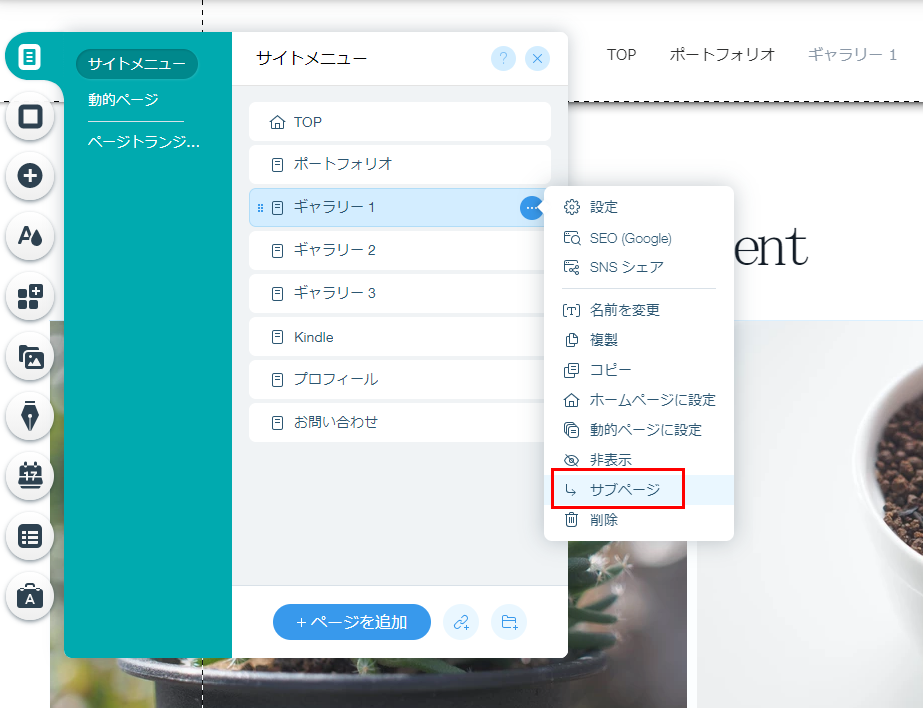
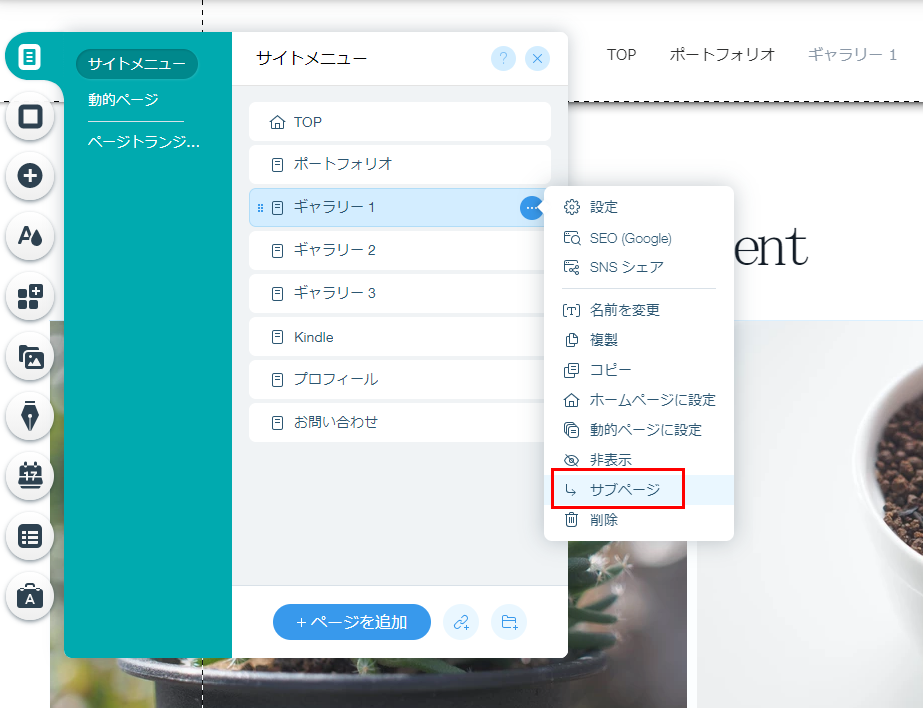
メニューに「ギャラリー」がズラズラと並んでいるのが気になるので、ポートフォリオの中にまとめたいと思います。


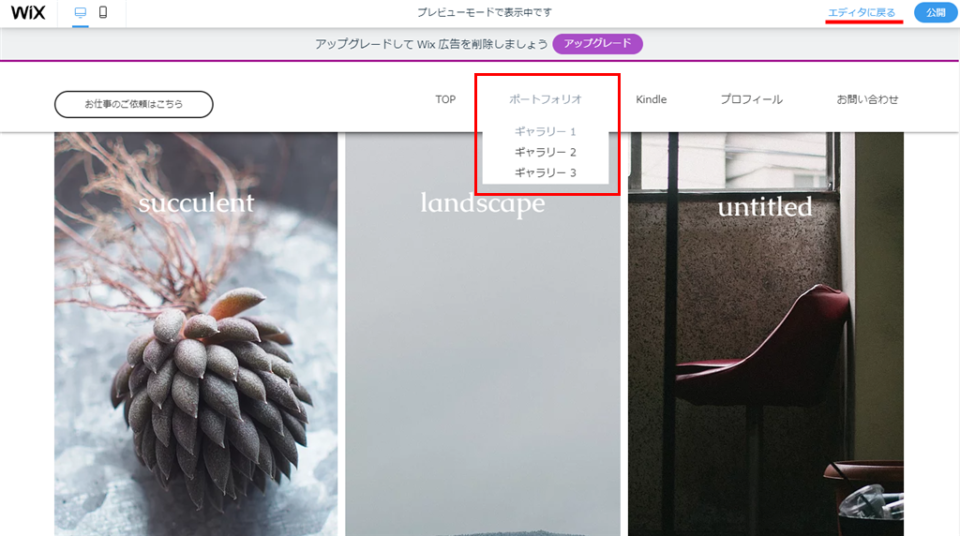
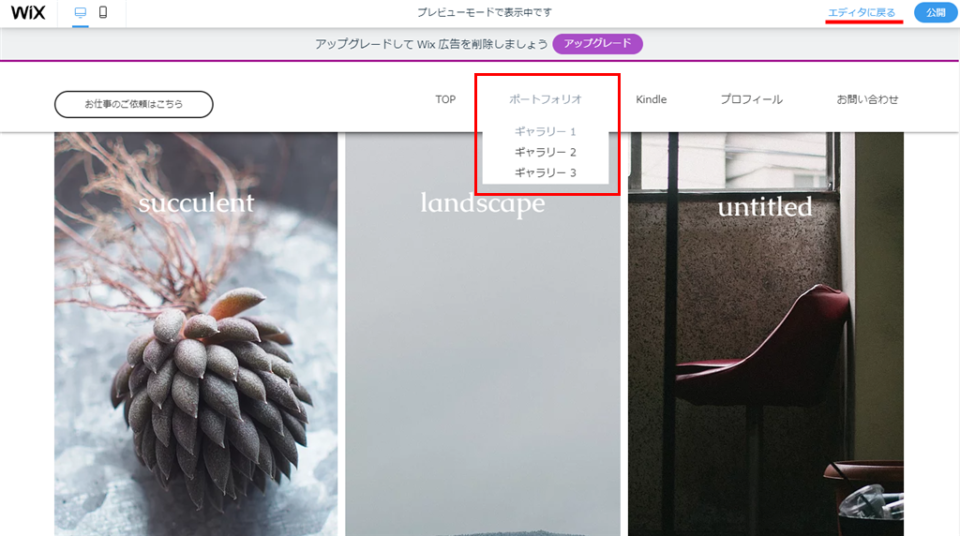
サブページとして設定してみましょう。どんな感じになるか、プレビューでみてみるとポートフォリオ」の中に、ギャラリーのページが格納されたことがわかるかと思います。


右上の「エディタに戻る」で編集画面に戻ります。
これを繰り返して、それぞれのギャラリーページを制作していきましょう。以下の動画も参照してみてくださいね。
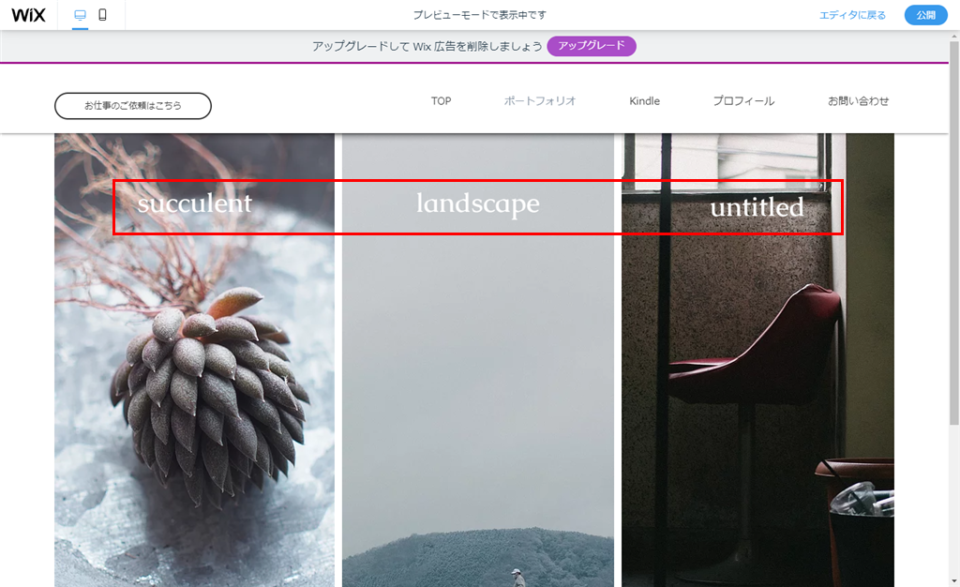
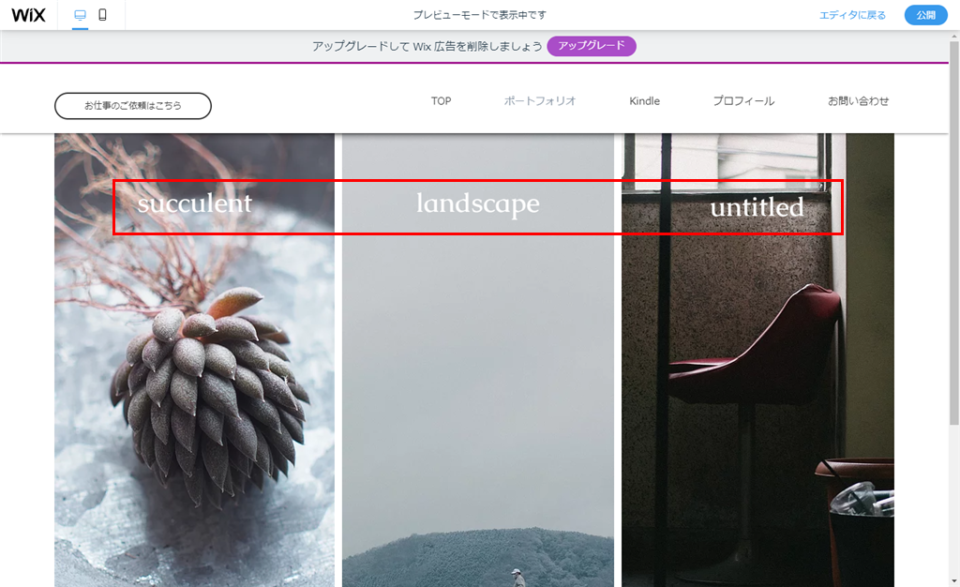
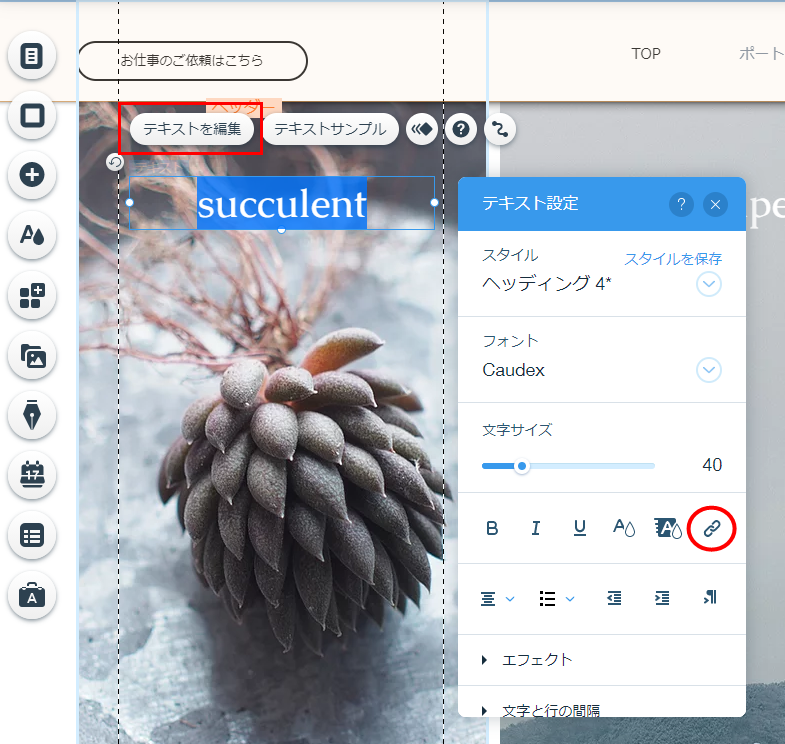
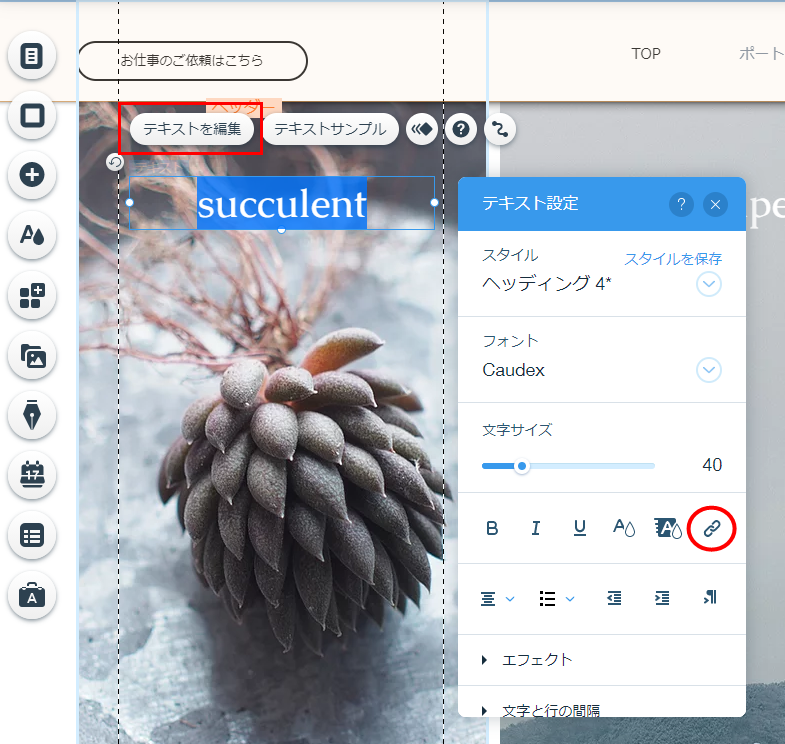
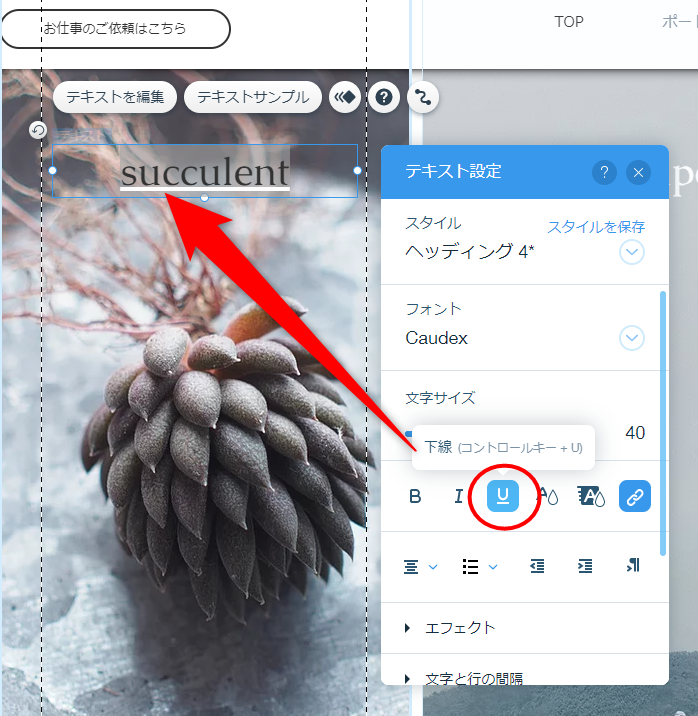
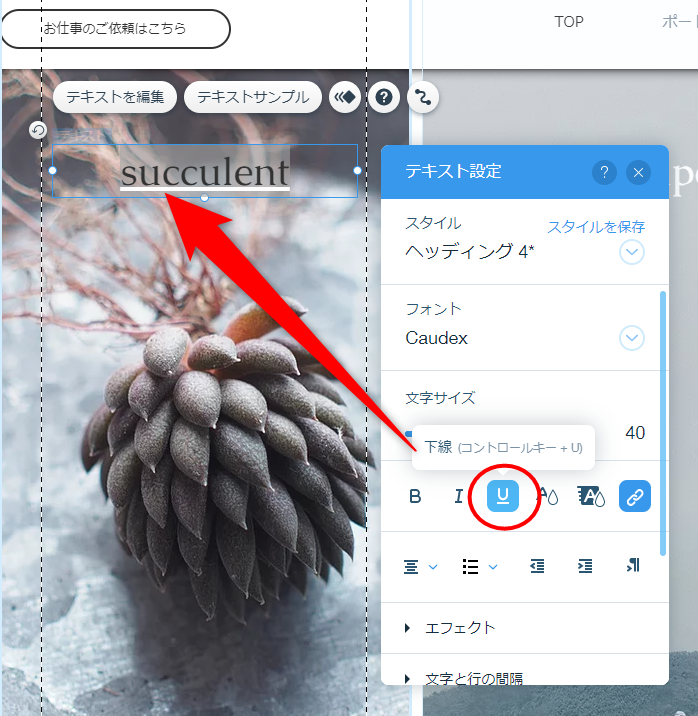
一応、これでページは完成です!ただ、このままだと、「見る」のボタンを削除したので、メニューからでないとギャラリーに移動できなくなっています。ちょっと不便なのでそれぞれのカテゴリータイトル(赤枠で囲ったテキスト)にリンク設定をしておきます。




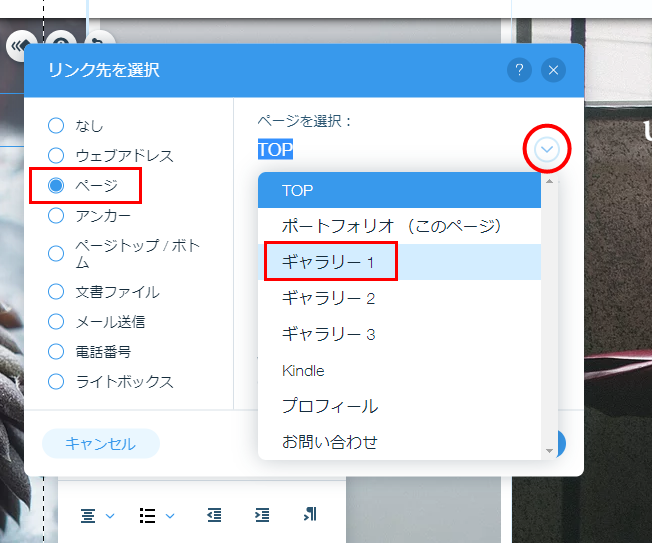
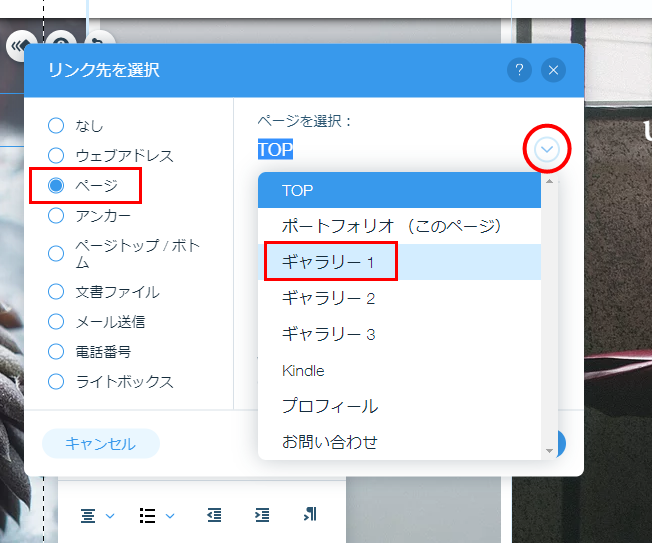
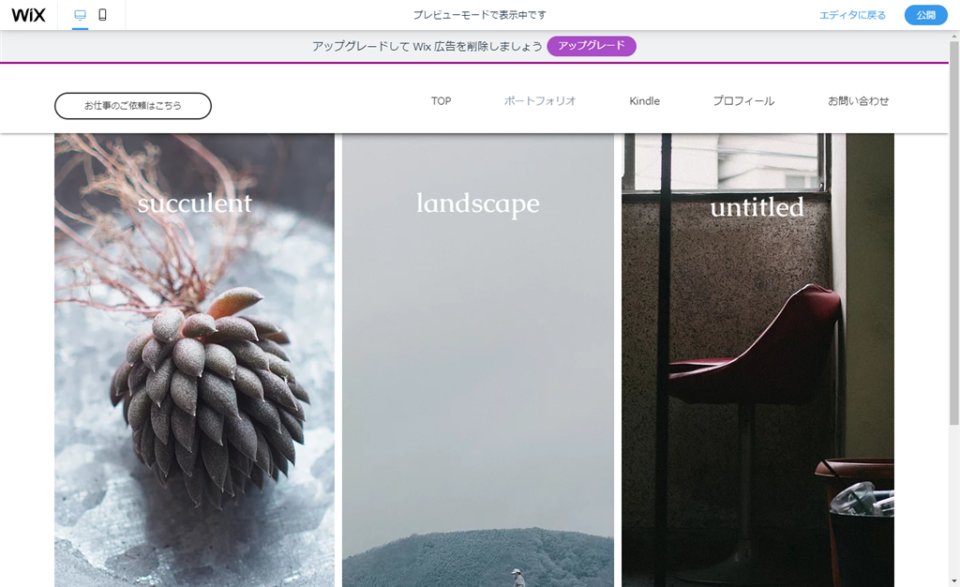
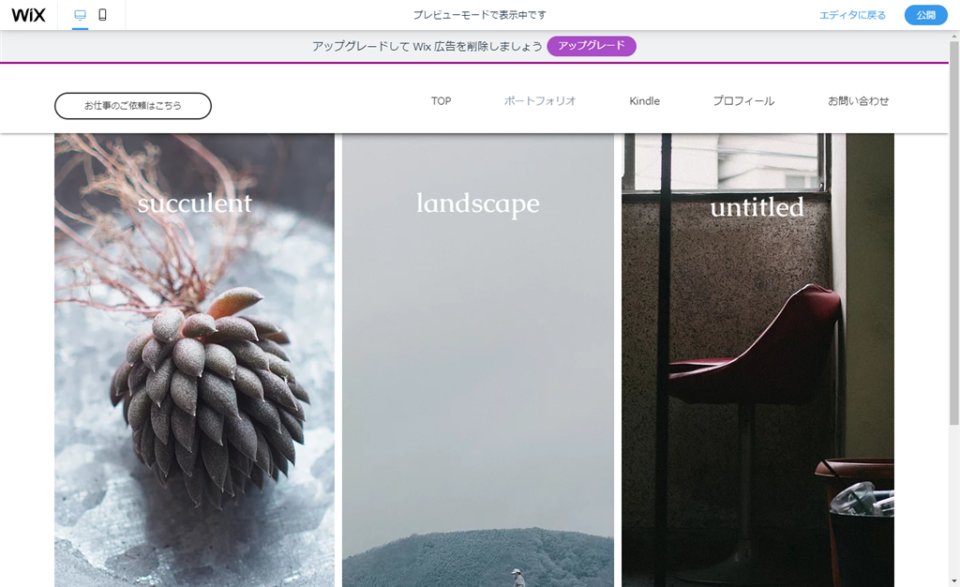
どのページにリンクさせるか選択できます。今回はギャラリーで。


リンクを意味する下線が格好悪いので、なしの設定にしました。文字の色や文字の背景も変更できるので、全体のバランスをみて設定してもOK!


ギャラリーページの完成です!素材があれば、めちゃくちゃ簡単で自由度高い!


まとめ
ここまでつくってみて思ったのは、もともとのテンプレートがオシャレなので、そんなに手を加えなくてもプロっぽいデザインになるということです。ギャラリーのレイアウトも、いろいろ選べるので割とオリジナリティを出せるのではないでしょうか。
ポートフォリオやギャラリーの構成やデザインに迷ったら、いろんなサイトを見て真似てみるといいかと思います。
Photography Portfolio Website Examples
Design Portfolio Website Examples
Artist Portfolio Website Examples
海外のサイトなので英語なのですが、デザインやどんな構成になっているのかという勉強になります。次回は、プロフィールとお問い合わせのページをつくっていきます。どうぞ最後までお付き合いくださいませ~!





-1200-x-630-px-2-630x331.png)

-1200-x-630-px-4-630x331.png)
-1-630x420.png)




-800-x-512-px-850-x-512-px.png)
-800-x-512-px-850-x-512-px.png)
