Canva講座最終回の今日は、有料プランにアップグレードしたCanvaで、ブログパーツをつくってみたいと思います。ちょうど今、私が翻訳者のパートナー(夫ではありません)とやっているオンライン講座のサイトをリニューアル中なので(全然進んでいない……)、メールマガジンのバナーをつくることにします。


サイズを決める
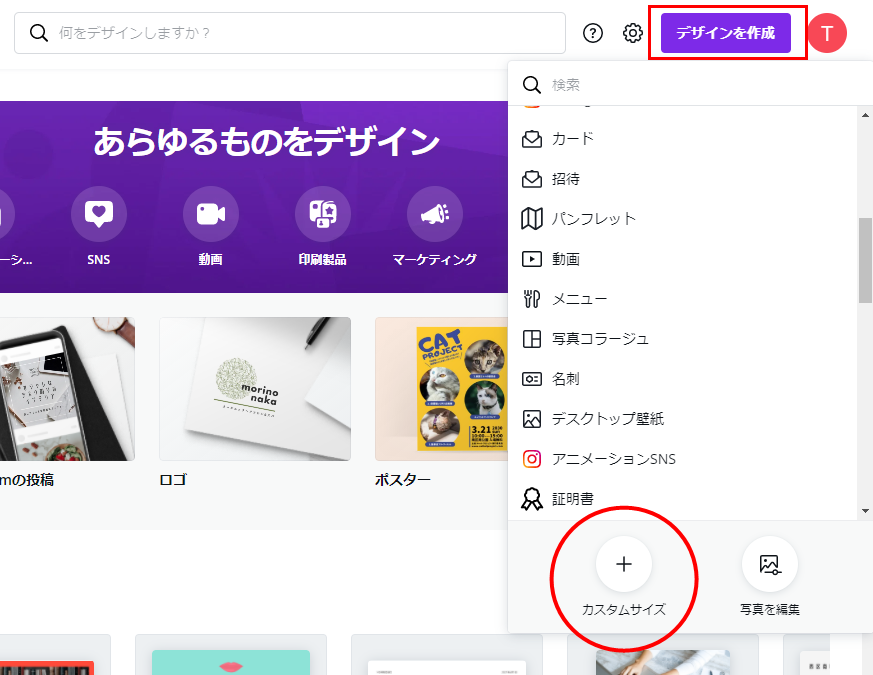
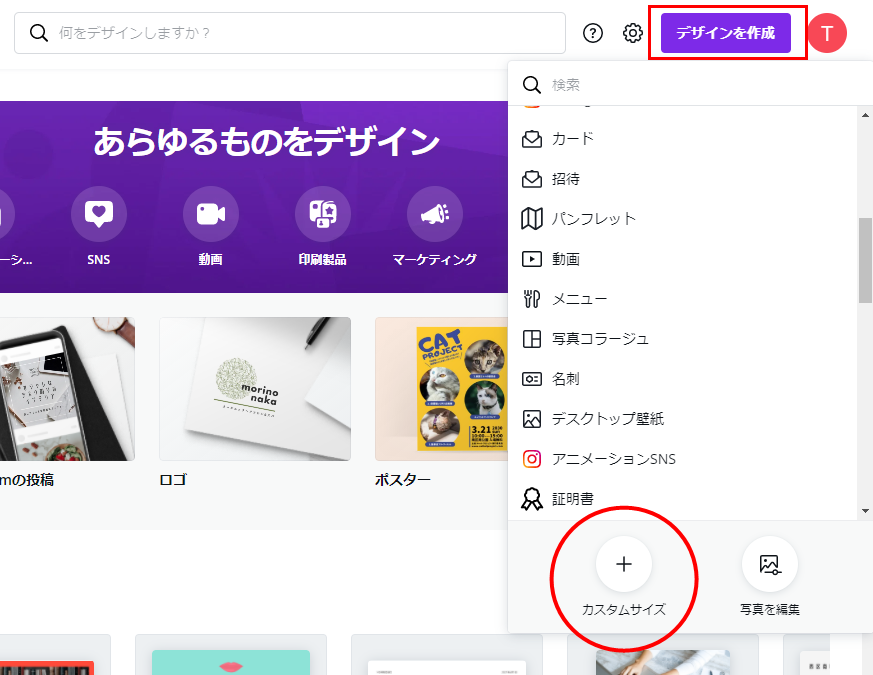
「ホーム」の右上にある「デザインを作成」→「カスタムサイズ」をクリックして、サイズを手入力します。




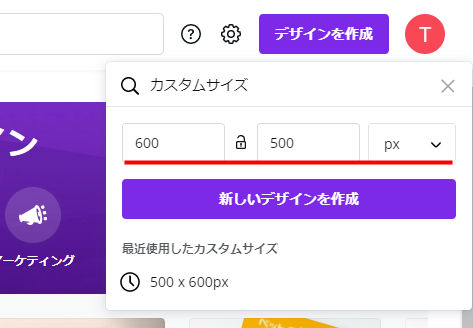
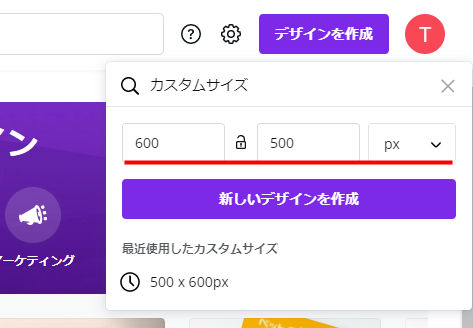
今回は、600px×500pxにしました。入力したら「新しいデザインを作成」をクリック。サイズ変更は、デザイン作成画面でもできます。
テンプレート選んで制作スタート!
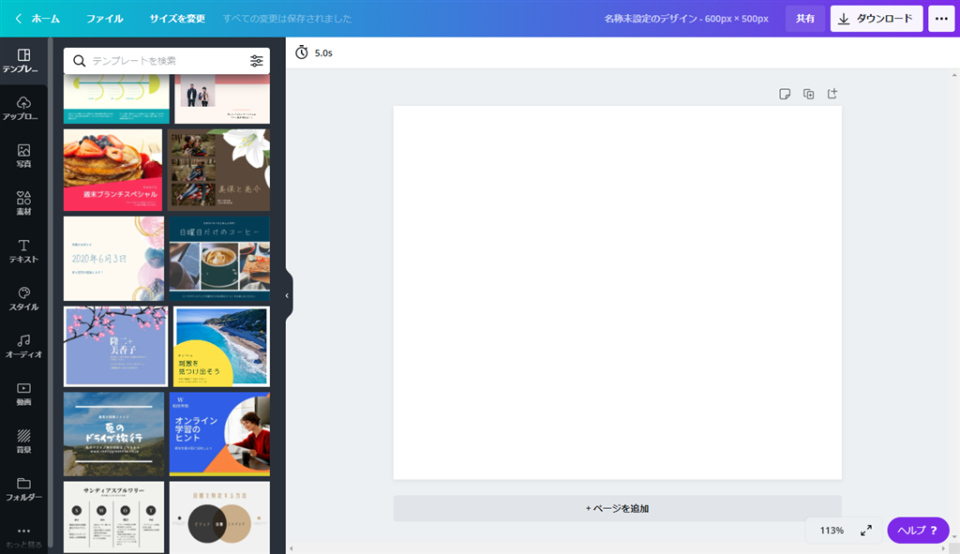
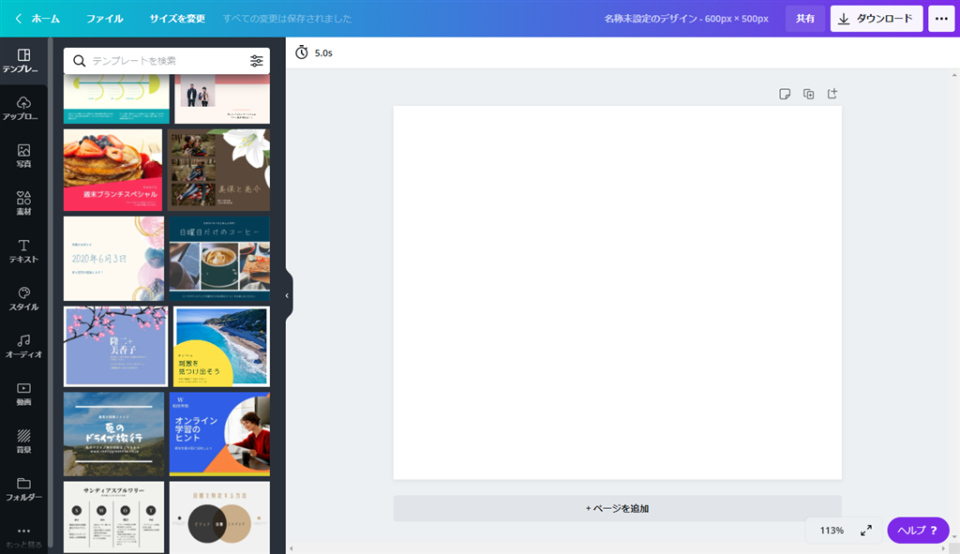
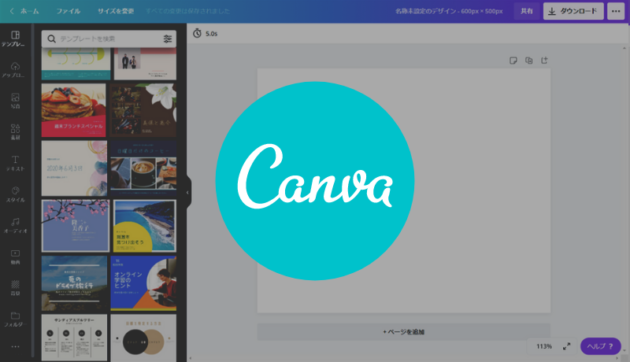
制作の準備ができました!左側にたくさんのテンプレートが並んでいます。最初に手入力で指定したサイズになっています。とにかくたくさんあるので、実際の作業よりも、自分のイメージ合うテンプレートを探すのに時間がかかるかも……。ある程度、イメージをかためておきましょう。
自分がつくりたいもの(バナーやチラシ、名刺など)の、イメージに近いデザインを予めネットや雑誌などで、リサーチして、メインカラーや必要であればキャッチコピーを準備しておきます。


今回はこのデザインにしました。テンプレートの上でクリックすると、カンバスにはまってくれます。このデザインを、メールマガジンのバナーに変更していきます。


デザインを変更する
パンケーキはおいしそうなんですが、メールマガジンとは関係ないので、写真を変更します。「写真」からイメージに合うものを探します。見つけたらドラッグ・アンド・ドロップ。
文字も変更します。


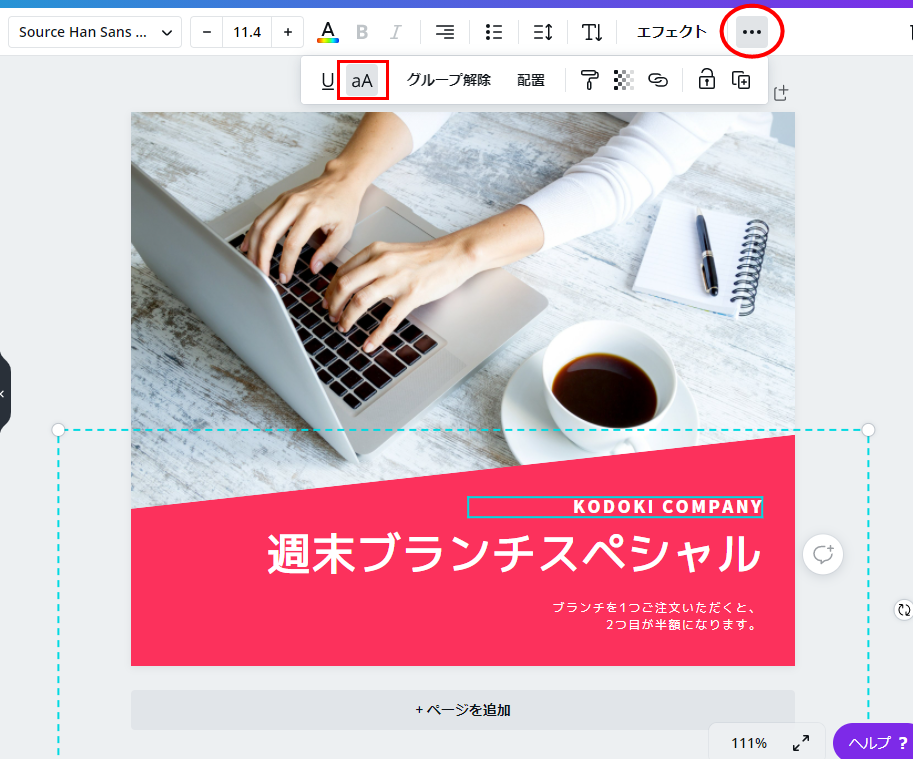
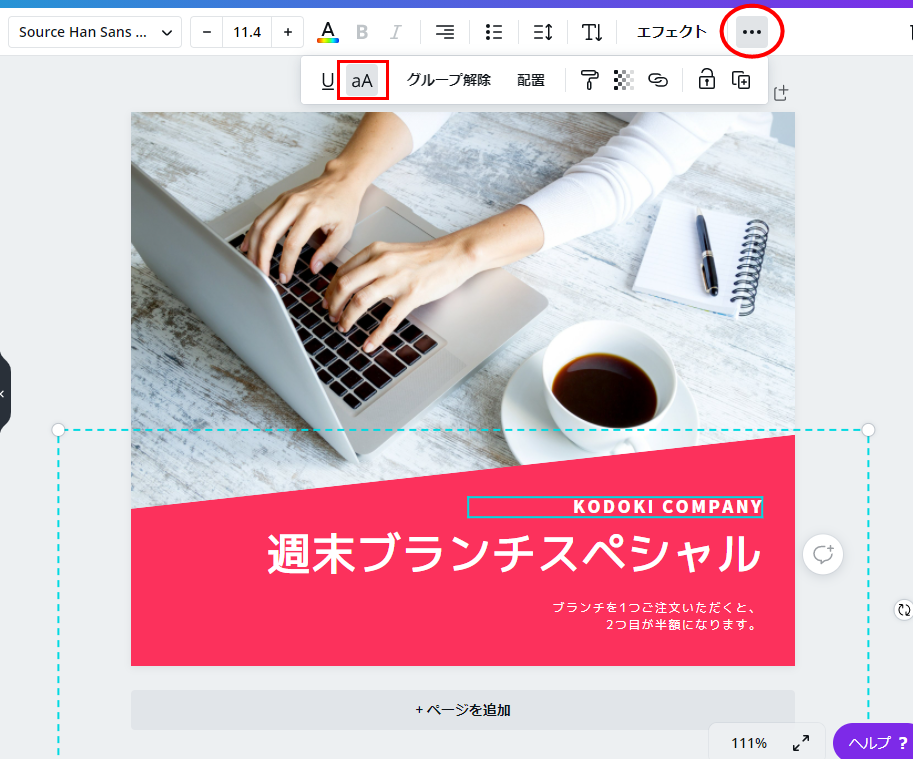
上にある「・・・」をクリックしてみましょう。いろいろと項目が出てきます。テンプレートによっては、英語が大文字で固定されているので、「aA」をクリックして解除すれば、大文字と小文字で表示されますよ。


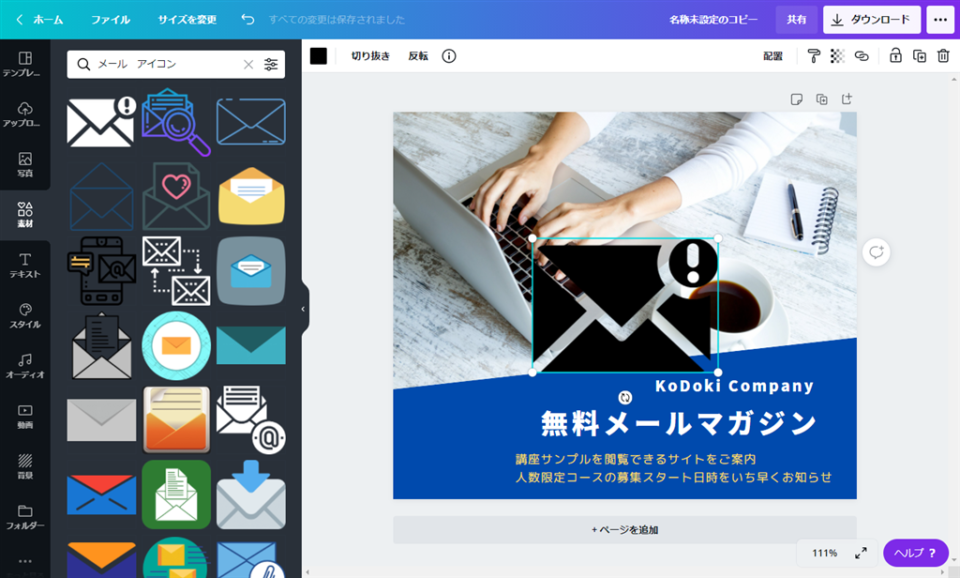
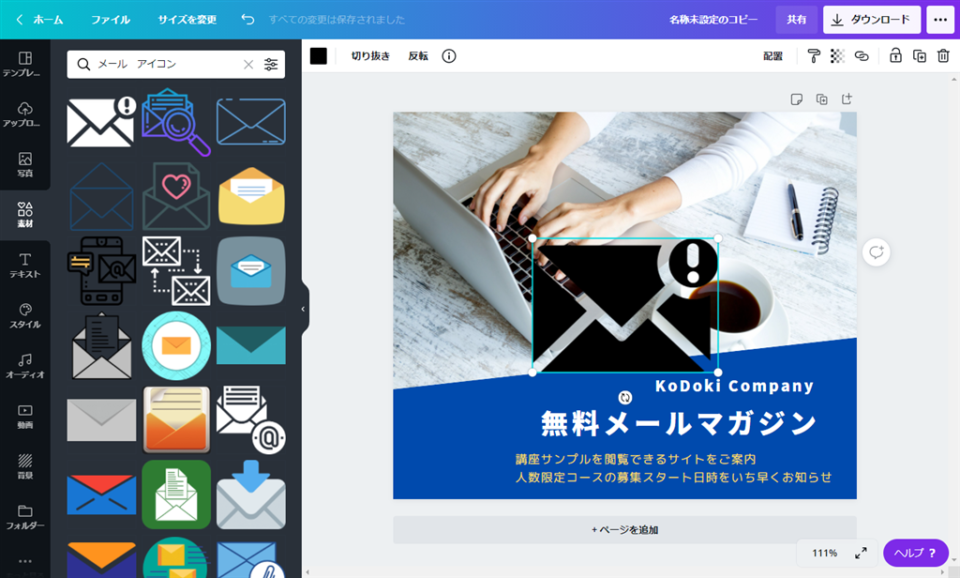
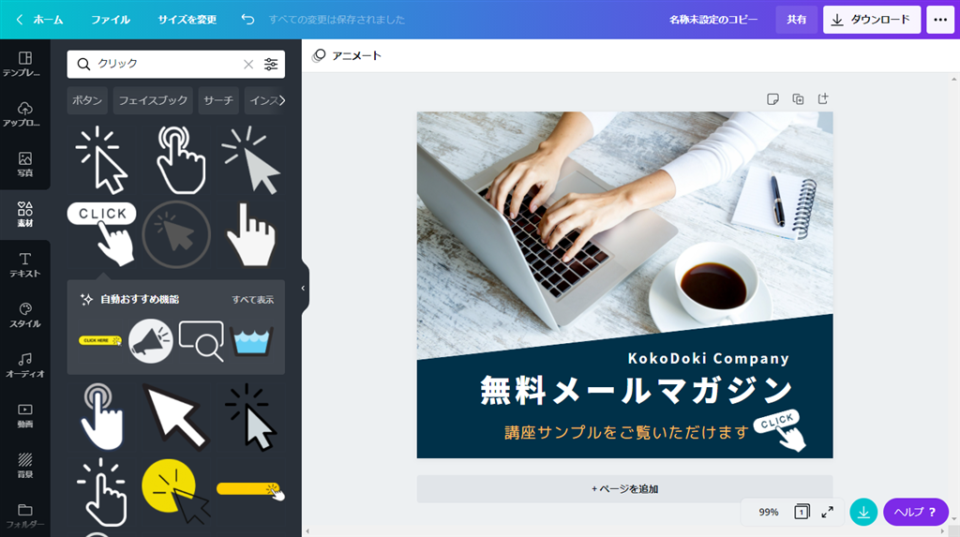
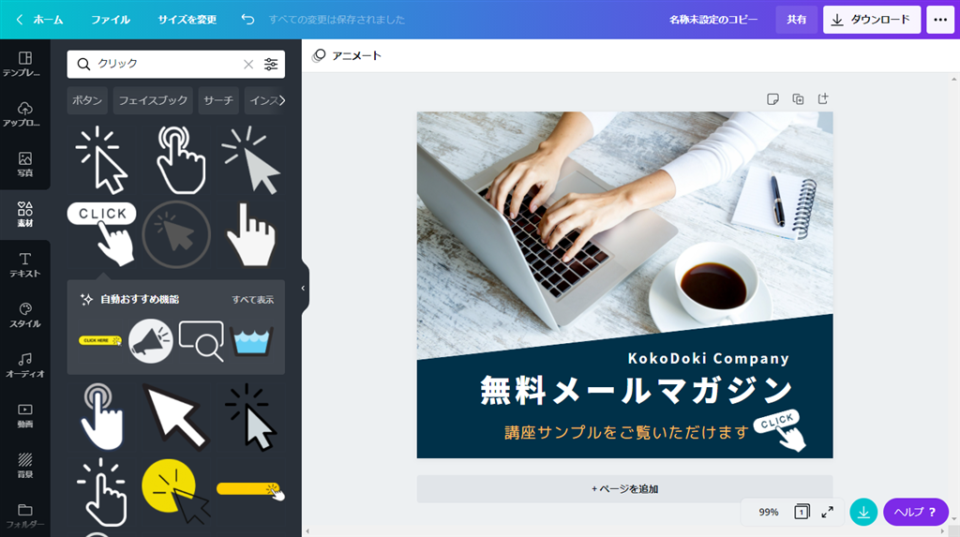
アイコンを追加したり、文字やフォントを変更してデザインを整えていきます。アイコンも写真と同じように、クリックすれば、配置されるのでドラッグしてよい位置に変更しましょう。楽し~。


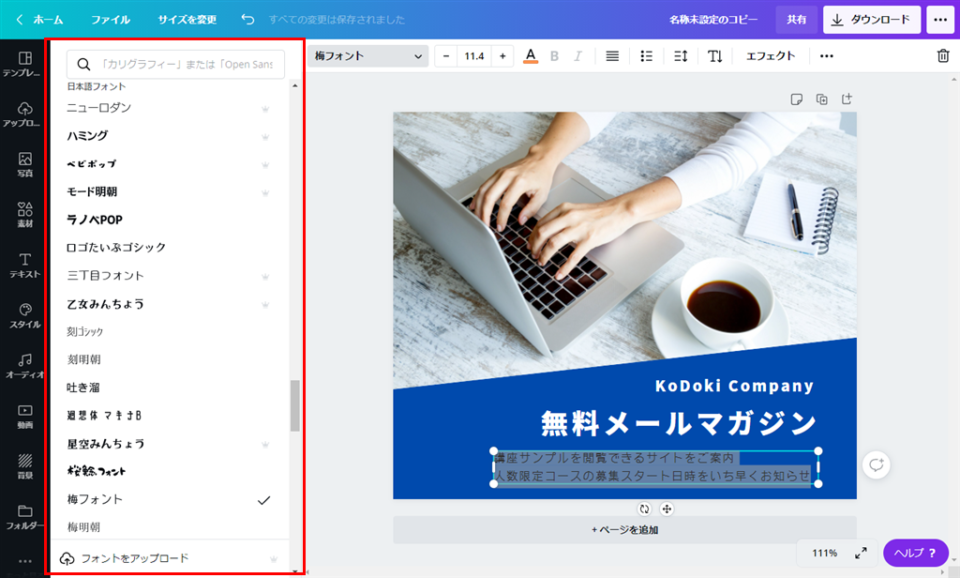
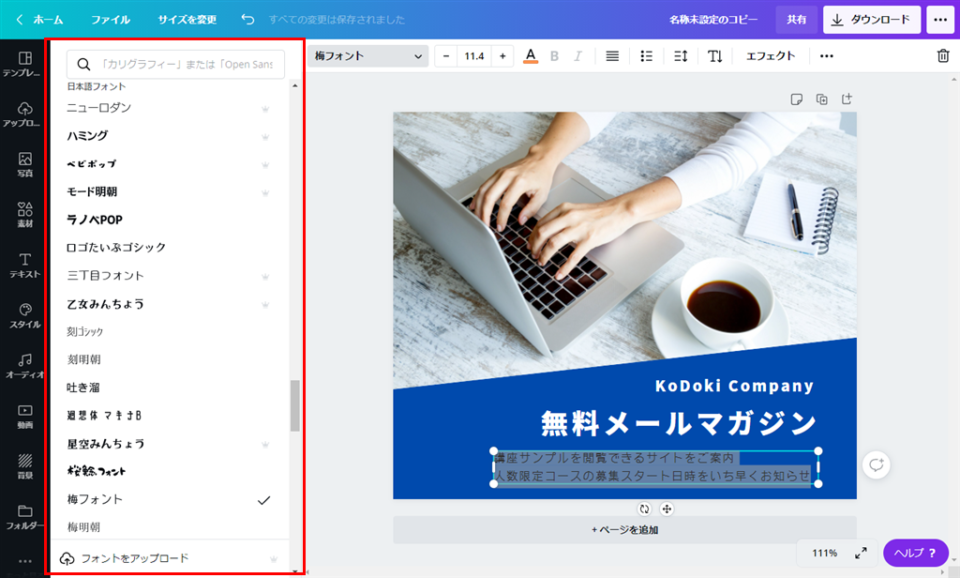
変更したいテキストを選択して、フォントを選びます。日本語フォントもかなり充実しています。手持ちのフォントをアップロードする必要はありませんでした。
ポイントとしては、いろんなフォントを使いすぎないこと。特に、今回のようなメールマガジンのバナーや商品のバナーなどは、可読性を高くする必要があるので、あまり凝ったフォントを使うと読みにくくなってしまいます。


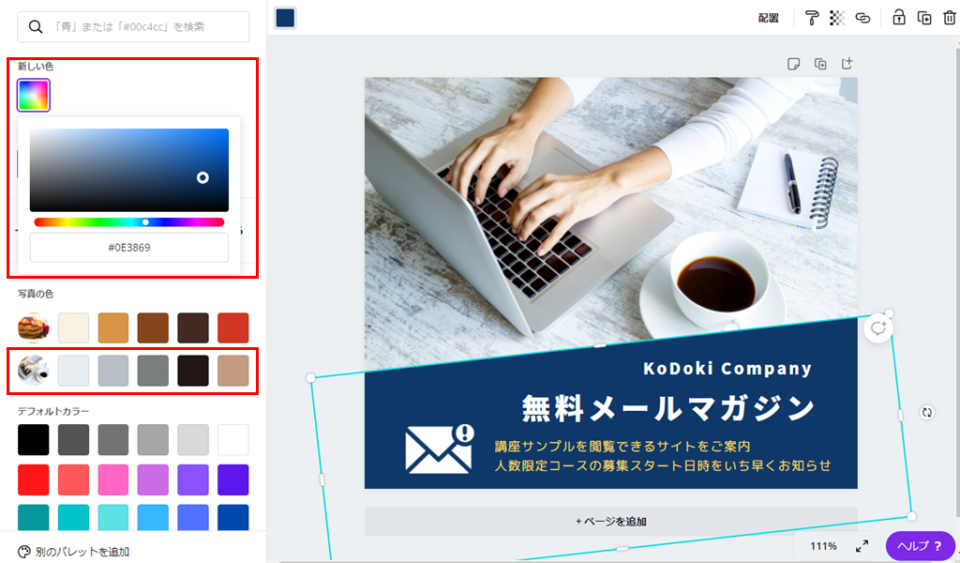
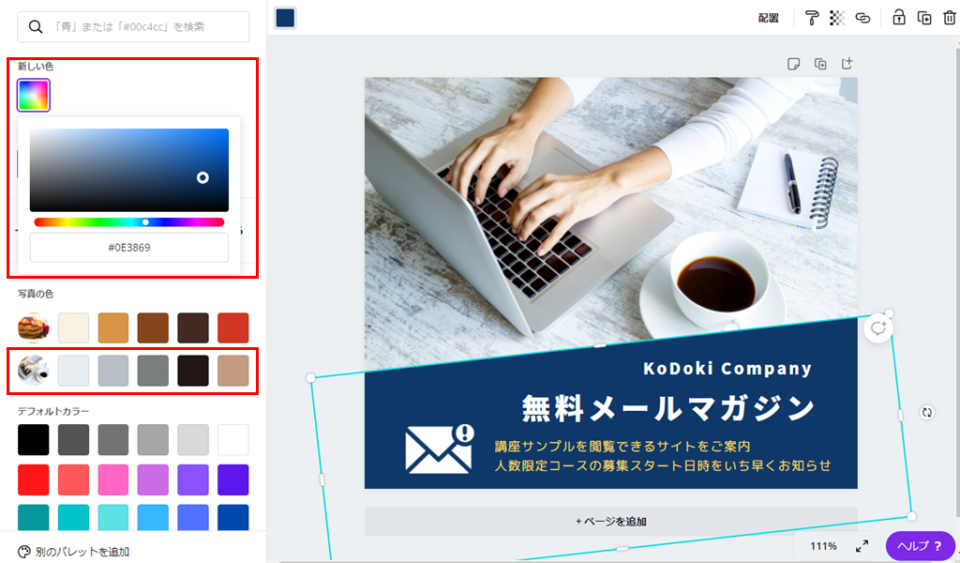
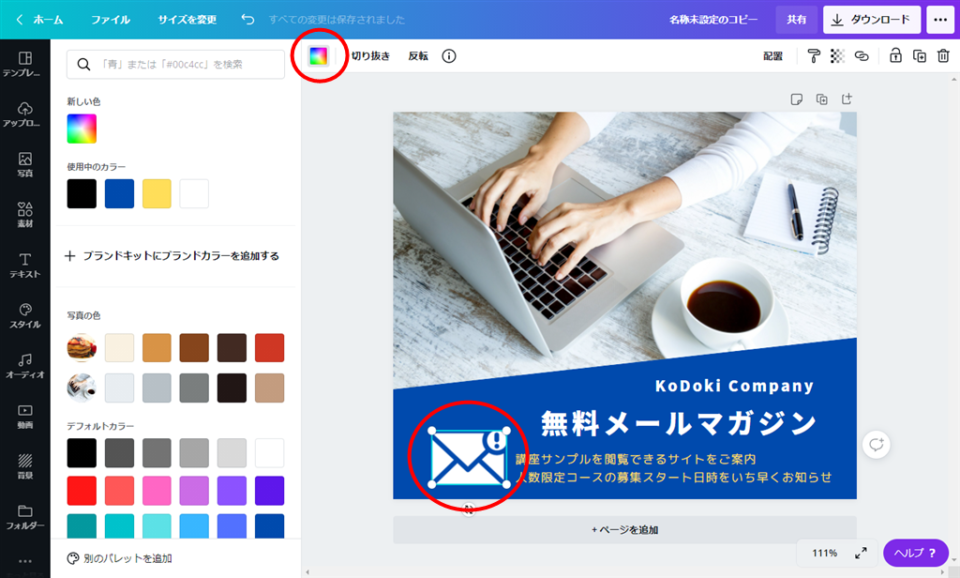
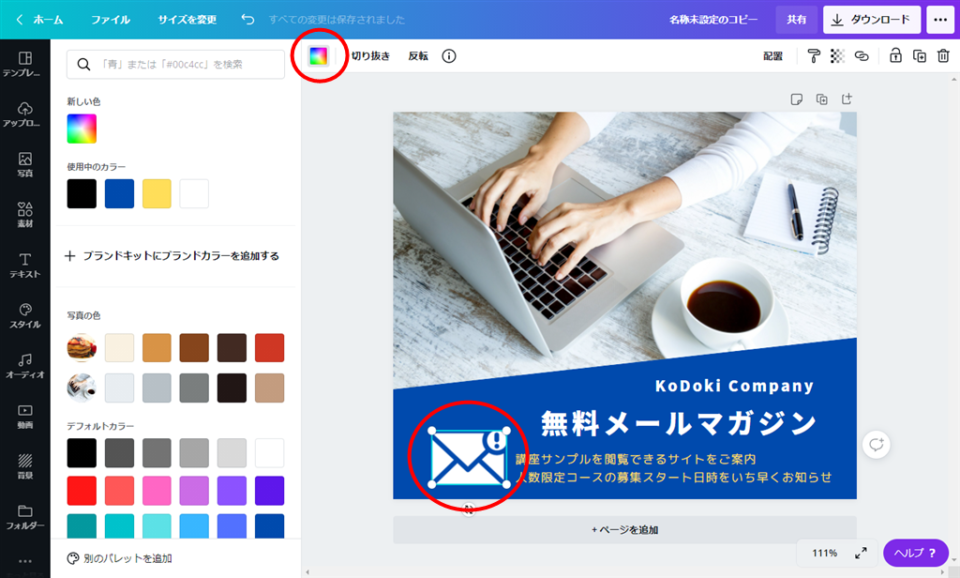
何色にすればいいか迷ったら、「写真の色」で使っている写真の色の中から選んでみましょう。デザインの鉄則として、1つのデザインの中で使う色は3色まで!それ以上になると、途端に素人っぽさが出てきますし、ごちゃごちゃと品のない感じになってしまいます。


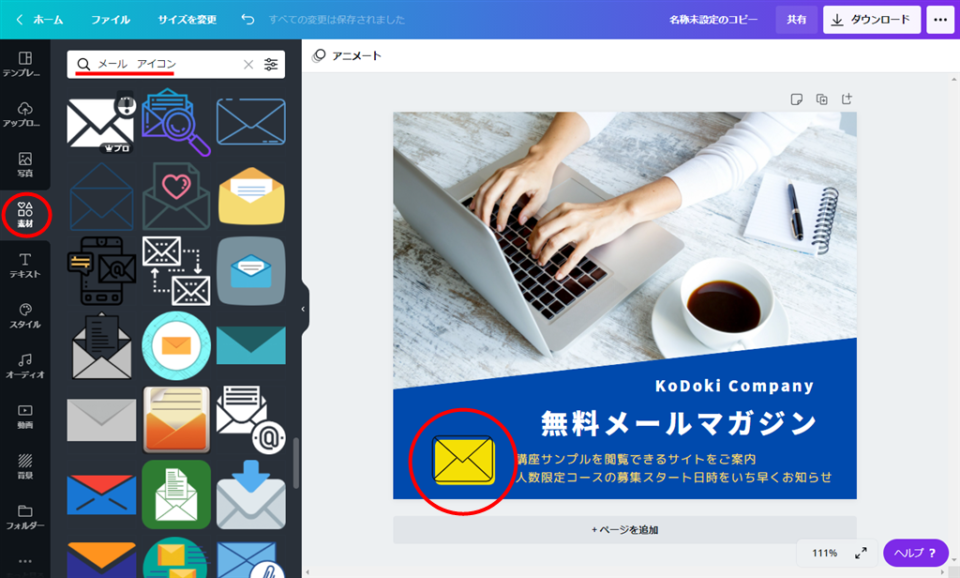
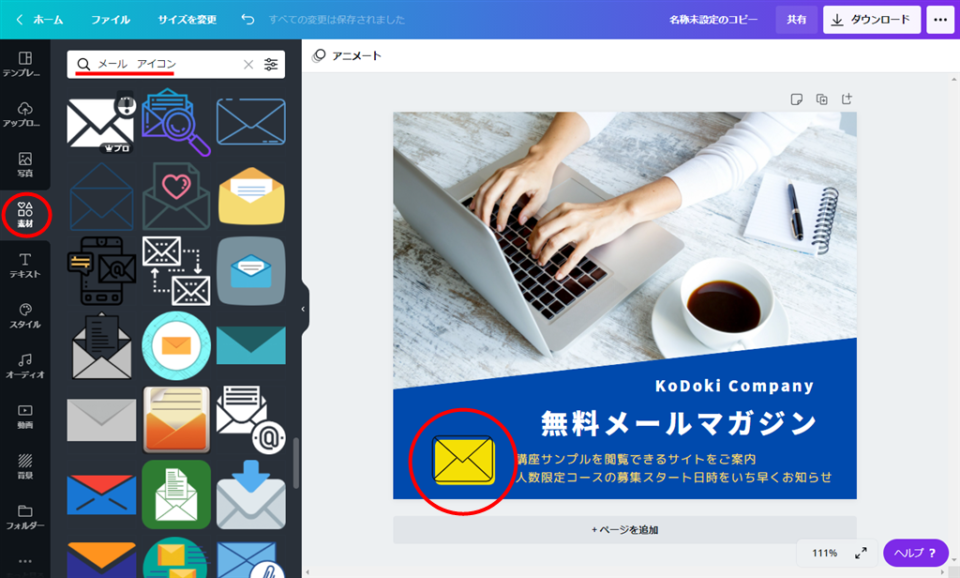
検索窓に「メール アイコン」といれて探しました。かなりのデータがあります。アイコンの色も変更できます。




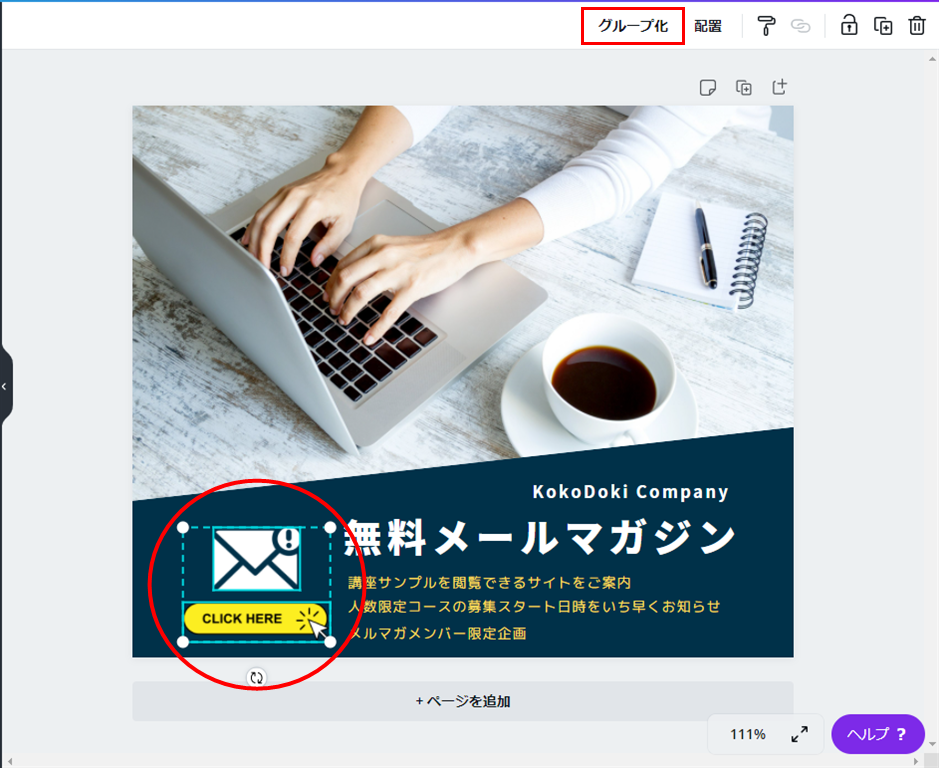
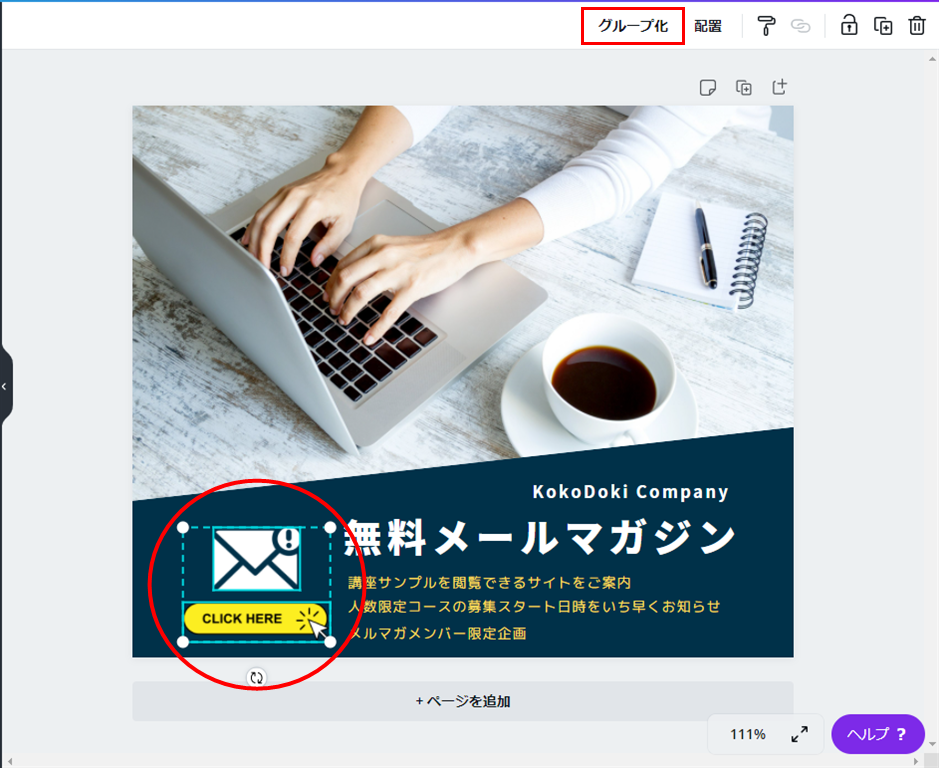
「グループ化」をすると、配置が楽です。グループ化したい要素をSHIFTキーをおしながら選択すれば、選択した要素がグループ化されて、くっついたまま動かせます。


アレコレこねくり回して完成!めちゃくちゃ簡単。(このあと、少しさわりました)


一番迷うのは、豊富なテンプレートから自分好みのデザインを選ぶことくらいでしょうか。もちろん事前に素材(テキストや写真)を準備しておく必要はあります。何もないところからはなにも生まれませんので。
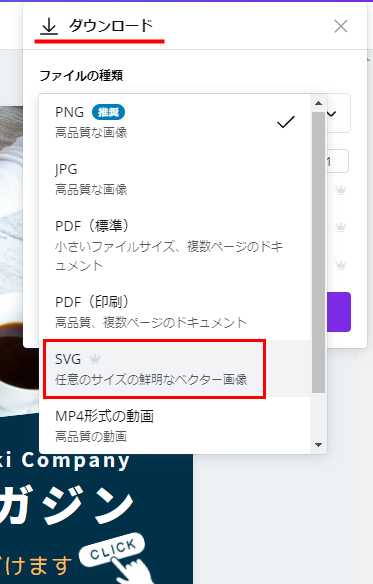
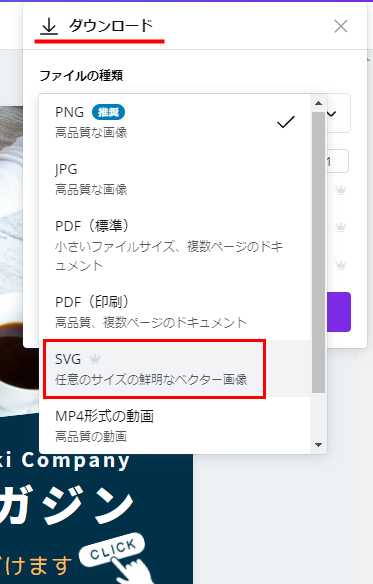
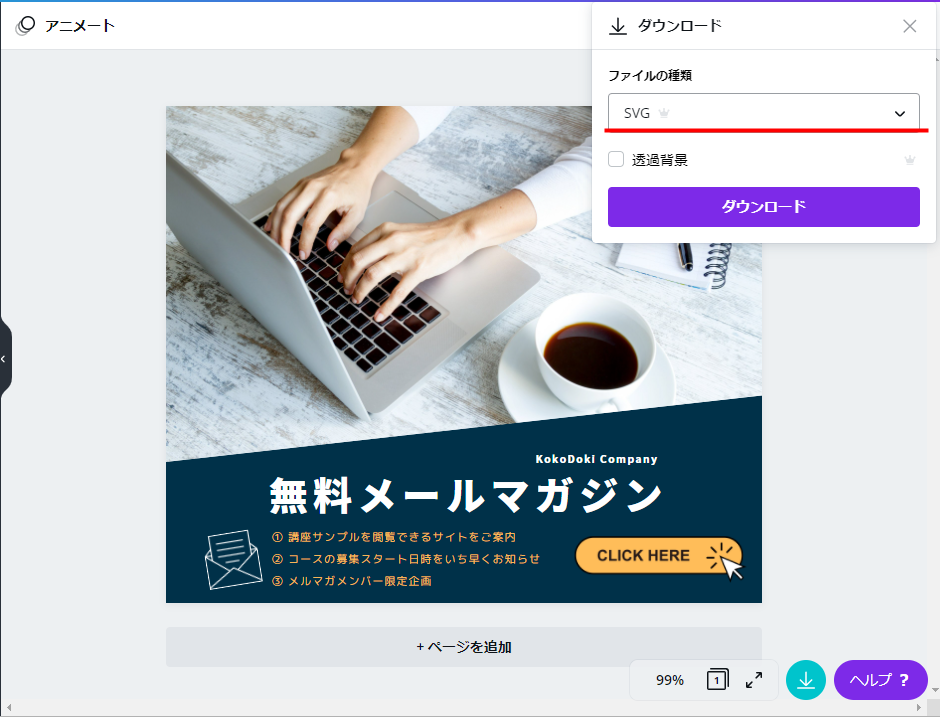
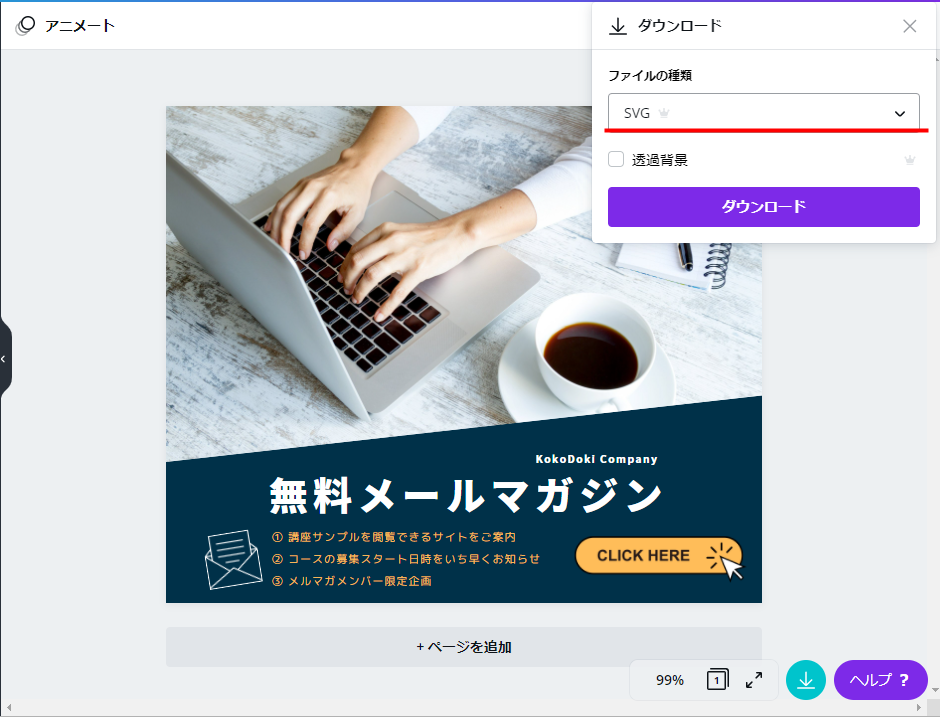
完成したデータをダウンロードする
いろんな形式のデータとしてダウンロードできます。デフォルトではPNGが推奨されていますが、PNGだと画質がよくないので、今回はSVGデータでダウンロードしました。




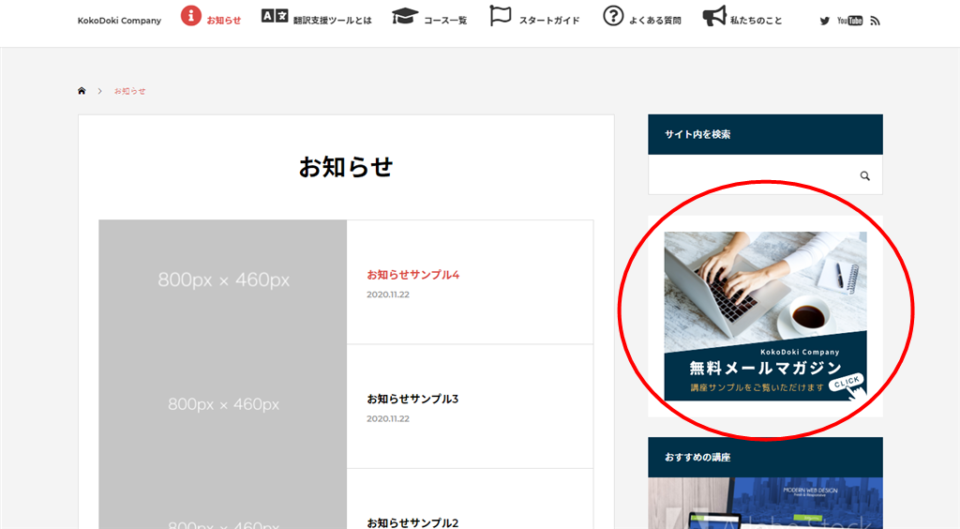
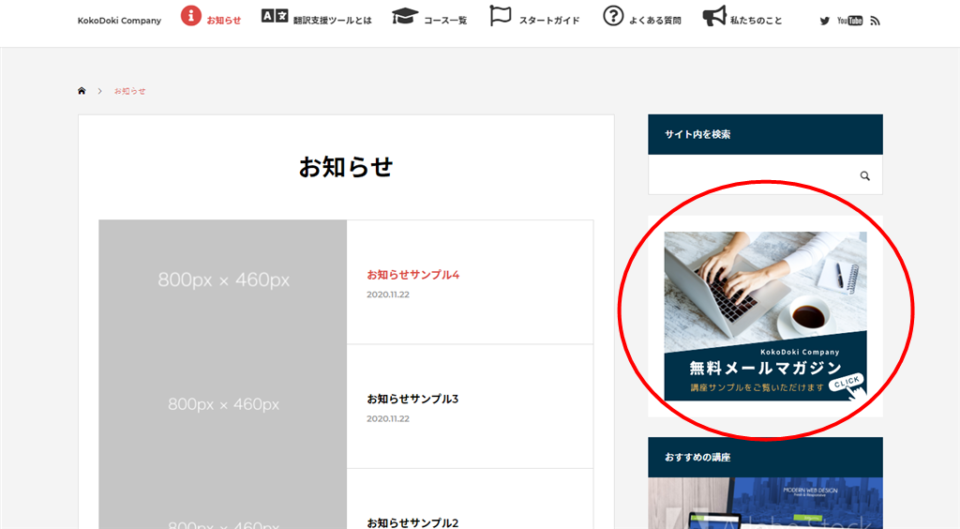
完成したバナー
最終的に、こんな感じになりました。さっそく、リニューアル中のサイトに配置。※完成!ってなったあとに、微調整しました




ブログ用のアイキャッチ画像をつくるのも楽でした。個人の趣味ブログであれば、そんなに凝ったアイキャッチでなくてもいいと思うんですけど、アフィリエイトや企業サイト、ビジネス用のブログであれば、わかりやすく、興味を持ってもらえるようなアイキャッチであることが望ましいですよね。
その記事を読んでもらえるか、ユーザーの興味をどれだけ惹けるか、という結構大事な部分なので、少し時間をかけたい要素です。かといって、記事も書かなければいけないので、アイキャッチに数時間もかけられない……、デザインネタが思いつかない……、慣れないデザインツールでつくるのが苦痛になってくる……、そんな方はCanvaがよいかもしれません。
正直ネタが尽きてしまうので、テンプレートがあるとすごく便利だと思いました。一から生み出すよりも、かなり時間短縮になります。
おわりに
全3回のCanva講座、いかがでしたか?直感で操作できて、しかも、無料でここまでできるデザインツールは、今のところCanvaが一番ではないでしょうか。30日間の無料トライアルもあるので、利用してみてもいいかもしれません。
有料プランだと、より高品質なテンプレートと、豊富なフォントでデザインにオリジナリティが出せるのと、アレコレ迷ったり、考えたりする時間が少ないので時短にもなると思いました。
現在仕事で制作中の、ブログ記事用アイキャッチは、Photoshopでつくっているんですが、Canvaでつくったほうが早いなと感じました。Photoshop、ちょっと重いですしね(苦笑)写真は自分で用意してもいいですし、あとはCanvaにおまかせ!って感じです。フォントは、Canvaで用意されているもので十分だと感じました。
30日間の有料プランを使い倒してから、プランをどうするかまた考えようと思っています。無料プランでの限界を感じてから、有料プランに移行してもよいかもです。






-800-x-512-px-850-x-512-px-630x379.png)
-1200-x-630-px-1-630x331.png)

-800-x-512-px-850-x-512-px-630x379.png)



-800-x-512-px-850-x-512-px.png)
-800-x-512-px-850-x-512-px.png)
