前回の記事では、Canvaについての説明と機能をご紹介しました。
今回は実際にアカウントを作成して、30日間無料で利用できる有料プランに申し込んでみます。と、その前に、有料プランだとなにが違うのか、簡単にご紹介しておきます。
Canvaの有料プランできること
無料の基本機能だけでさまざまなデザインを作成できるCanvaですが、月額12.95ドル(約1,500円)の有料プランにアップグレードすると、より便利に、より幅広くデザインを作ることが可能です。


有料プランにすることで、主に下記の機能が使えるようになります。
・手持ちのフォントがアップロードできる
・使える素材が増える
・作ったデザインのサイズ変更が可能
・png画像の背景を透過してダウンロード
・デザインをgifアニメーションでダウンロード
有料プランにすると、75,000点以上の有料素材が使えるようになるので、質の高いテンプレートでイメージ通りのデザインが作れます。
自分が持っている、お気に入りのフォントをアップロードして使えるとデザインの幅が広がりますし、サイズ変更ができるようになるのはすごく大きいです。デザインツールを持っていない方は、これだけでも有料版にするメリットがあると思います。
gifアニメーションでダウンロードできるのも、何気にポイントが高いです。ブログをやっていると、動画を撮影するほどではないけど、文章で説明するのが難しい、ちょっと面倒だなってときに、gifアニメーションが大活躍します。
他には、複数人でデザインを制作するときに便利なチーム機能など、効率的にデザイン制作を進めるために役立つ機能が使えるようになります。
30日間の無料体験も用意されているので、まずは、無料版を少しさわってみて、いいなと思ったら有料プランを試してみるとよいかと思います。
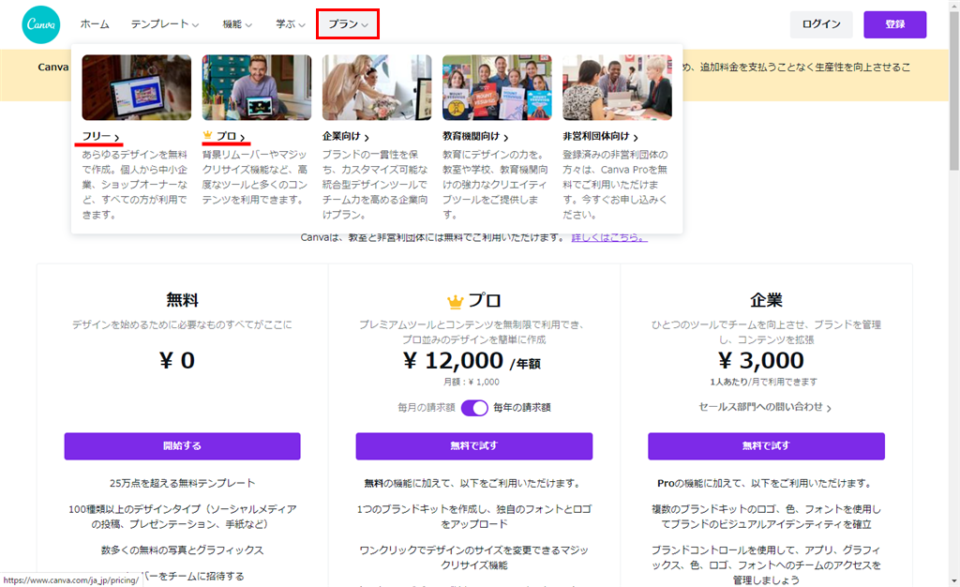
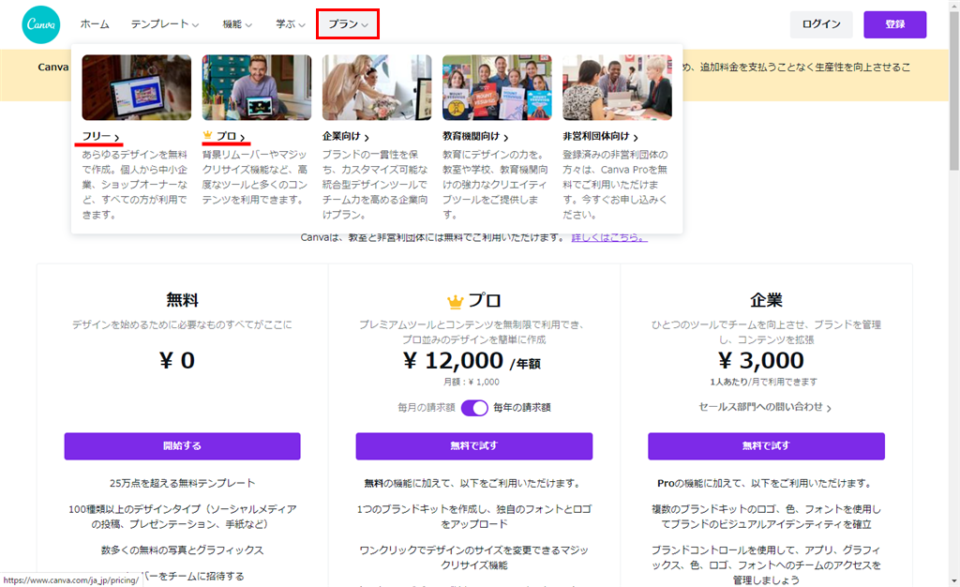
プランの詳細はこちら
アカウントを作成してサイトにアクセスしよう
ここではWEBブラウザ版で解説していきます。Googleアカウントがあれば、めちゃくちゃ簡単です。なくても、メールアドレスとパスワードを設定すればOK。まずは下記をクリックして、サイトにアクセスしましょう。
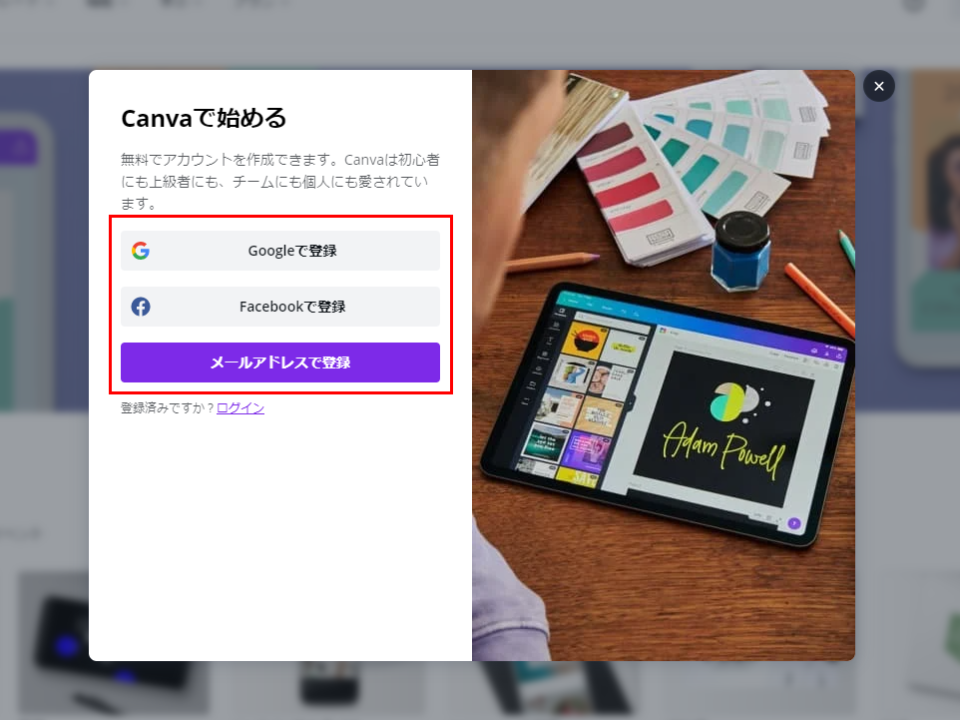
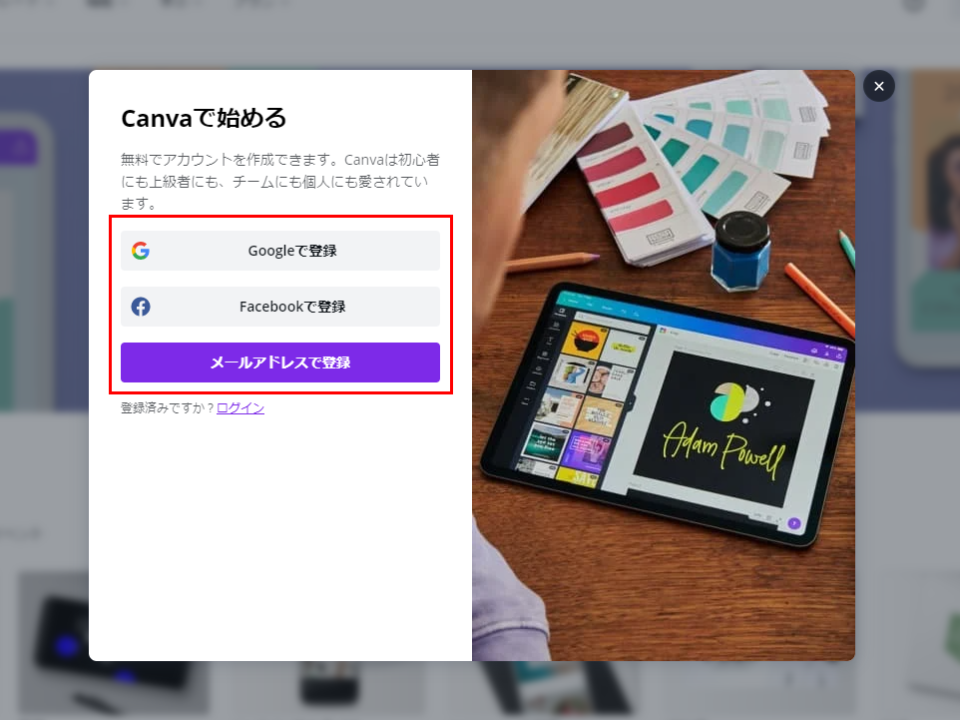
はじめて使う方は「登録」をクリック。


Googleアカウントで登録するか、メールアドレスを入力して登録するか選べます。Googleアカウントを持っているなら、Googleで登録をクリックでOKです。持っていない、Googleアカウントで登録したくないって方は、メールアドレスで登録を選択します。


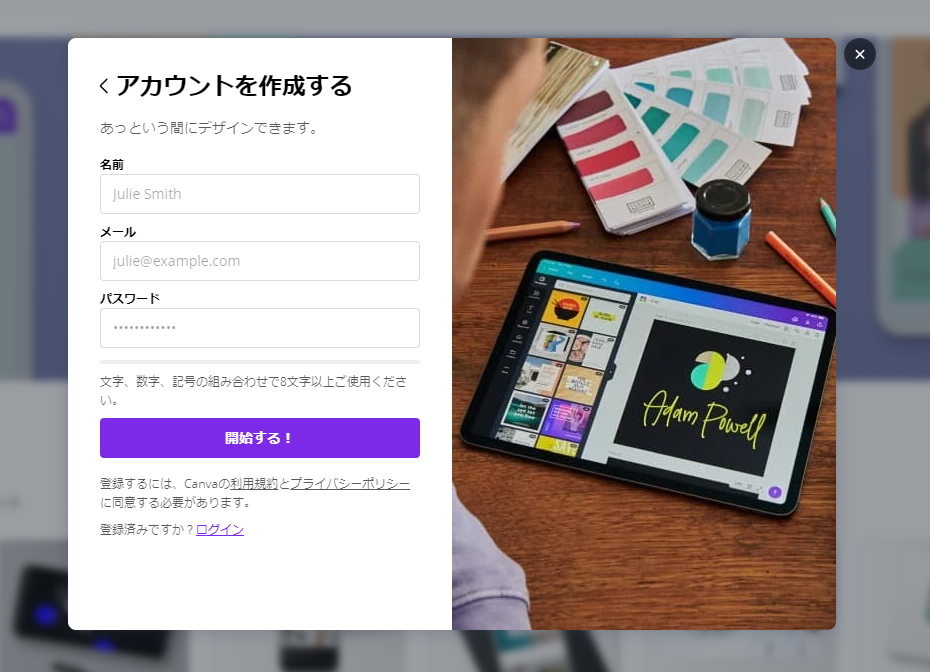
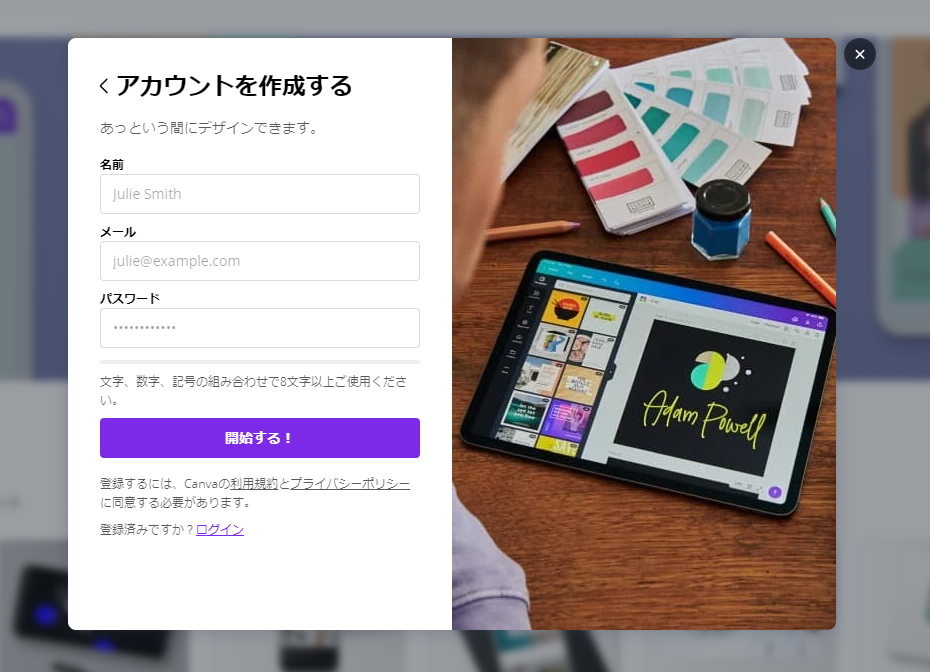
メールアドレスで登録を選ぶと、以下のような入力画面になるので必要事項を入力して「開始する!」をクリック。


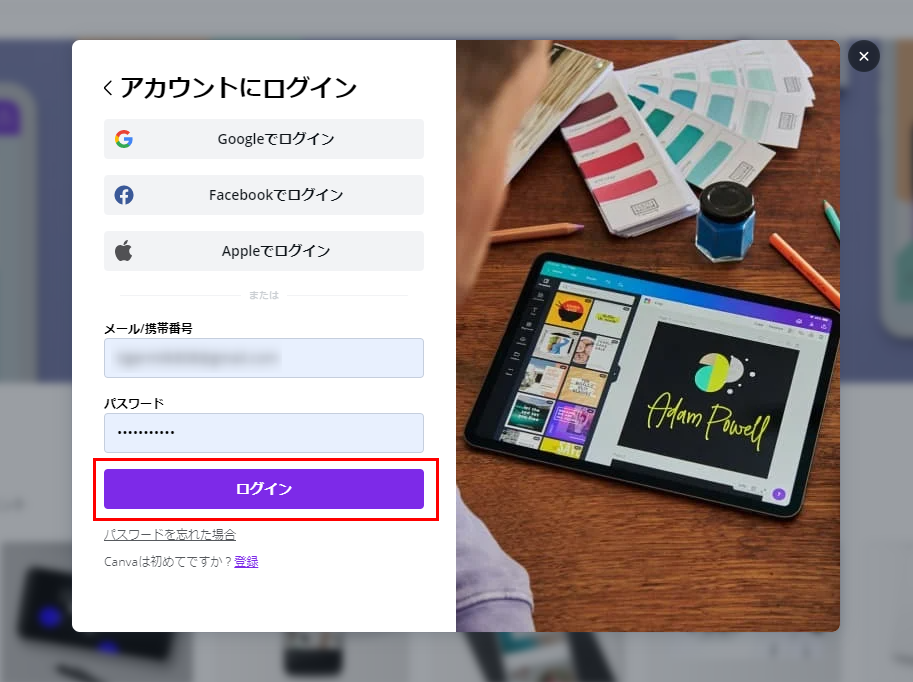
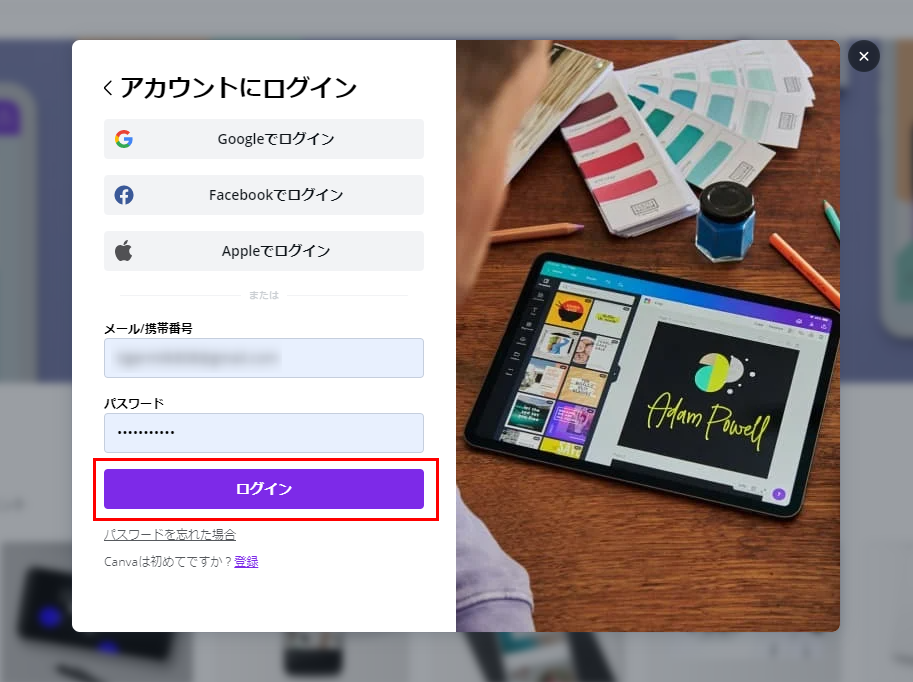
次回からは、こんな感じでCanvaアカウントにログインできます。


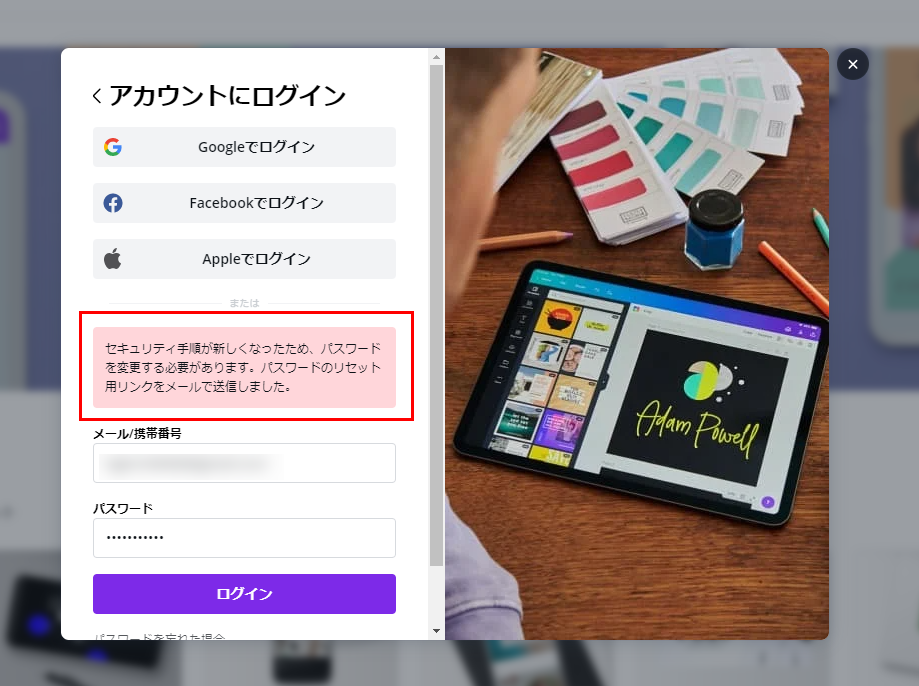
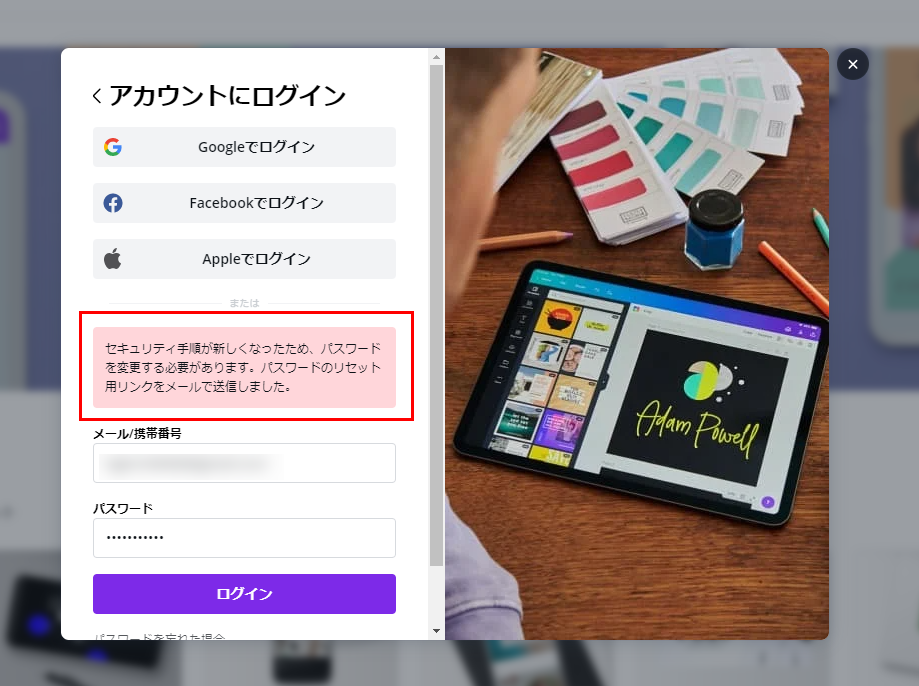
もし、セキュリティの警告みたいなのが出たら
なんのタイミングかわかりませんが、以下のようなセキュリティに関するメッセージが表示された場合は、言うとおりに従ってください(笑)


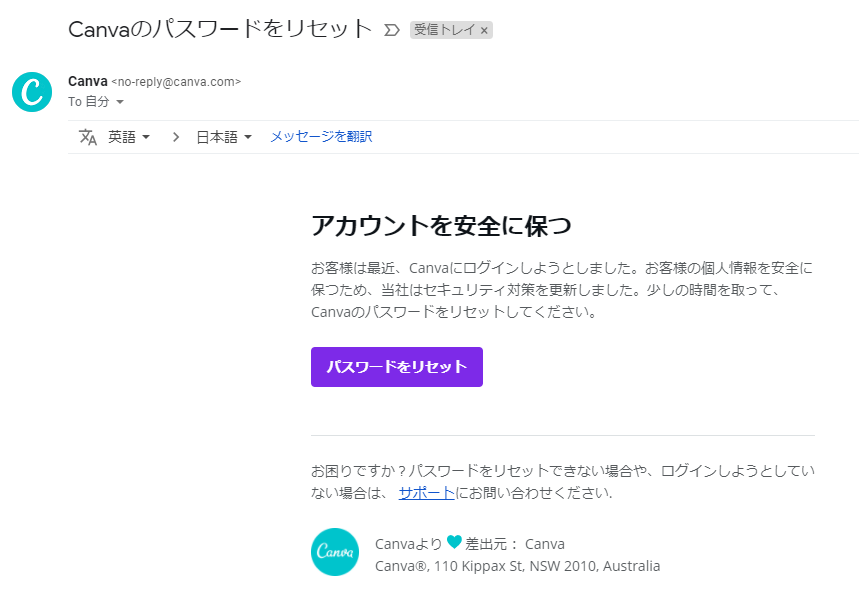
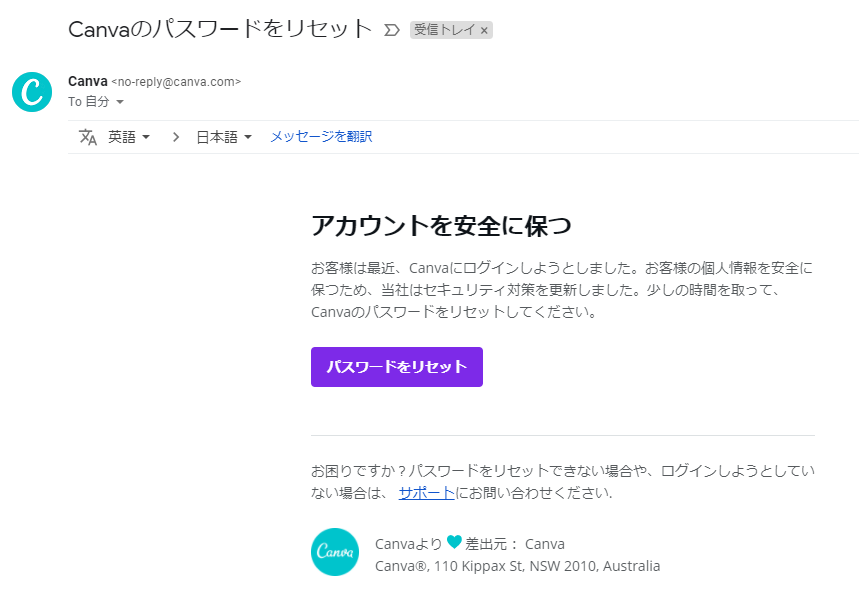
Canvaからのメールを確認して、指示通りにパスワードをリセットしましょう。


Canvaの有料プラン(トライアル)に申し込む
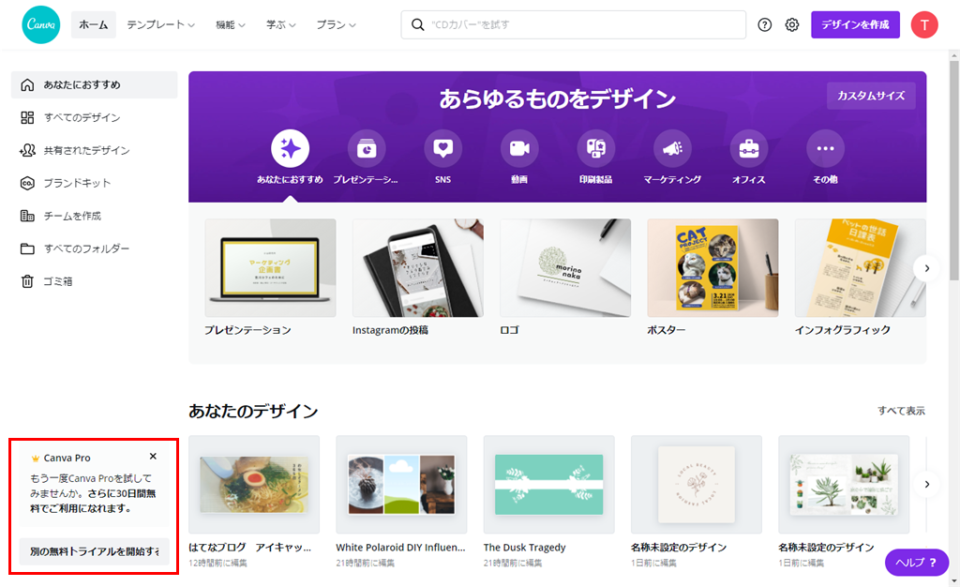
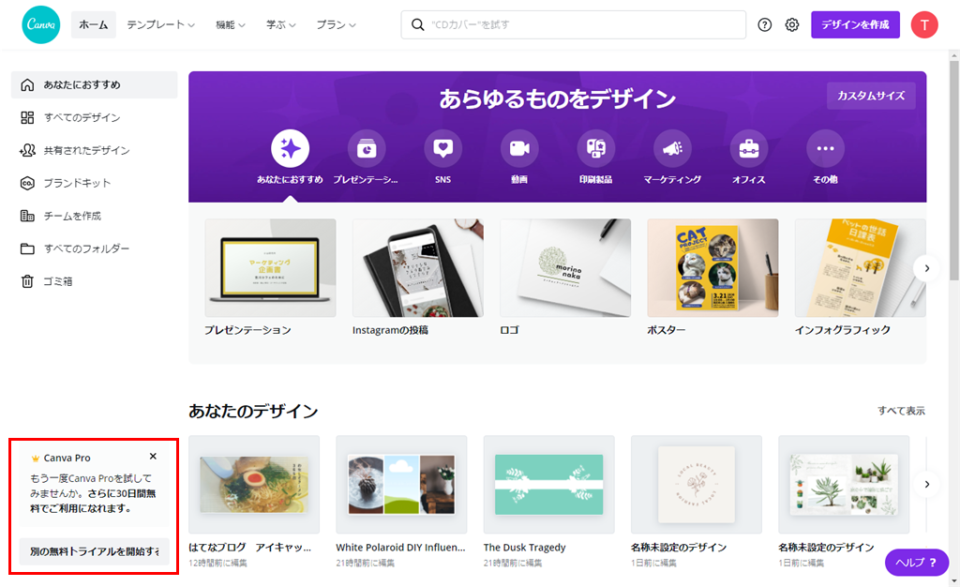
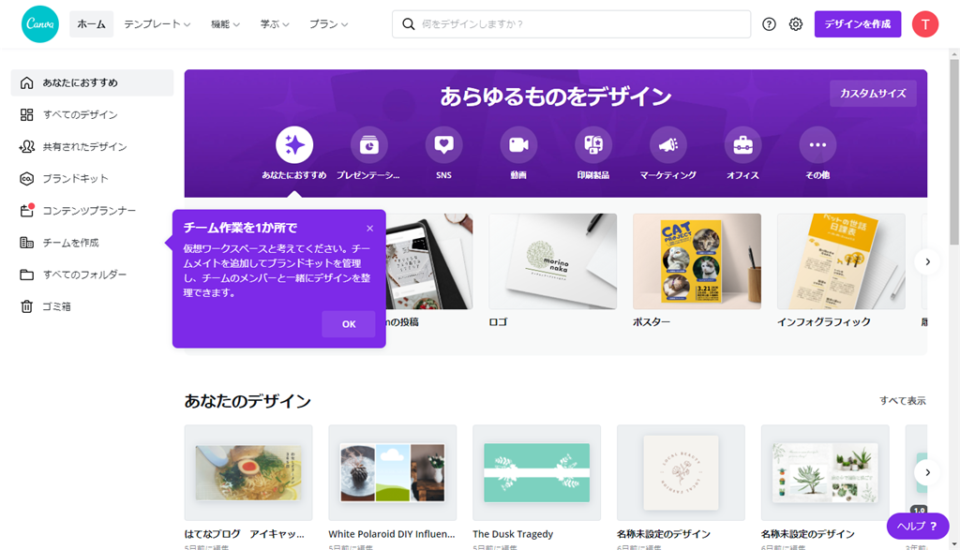
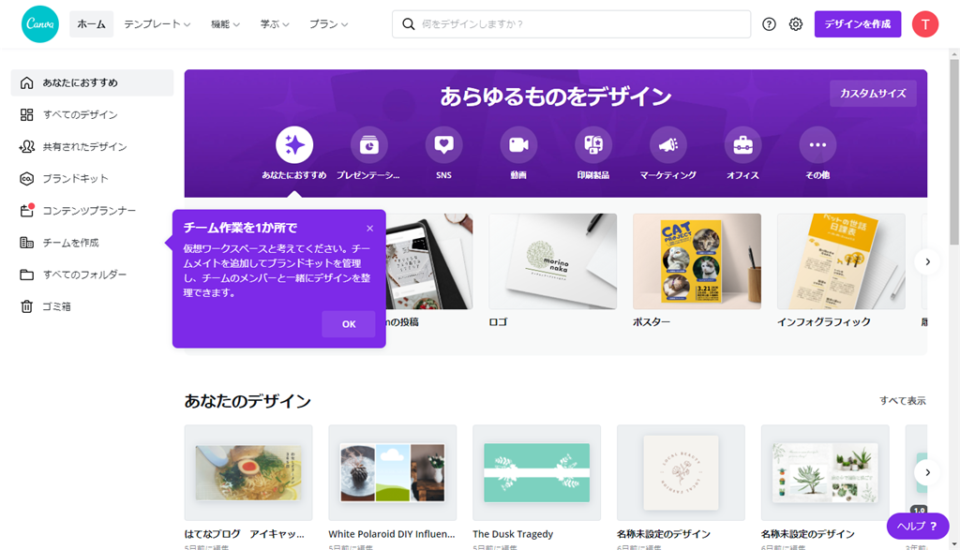
どうやら、私は以前、有料プランを使っていたようで、ホーム画面に以下のようなメッセージが左下に表示されています。


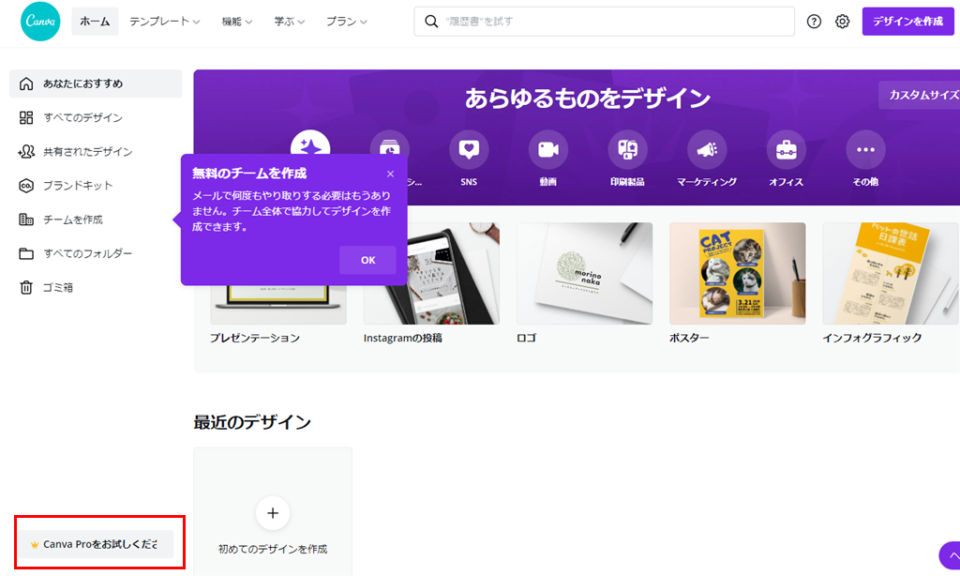
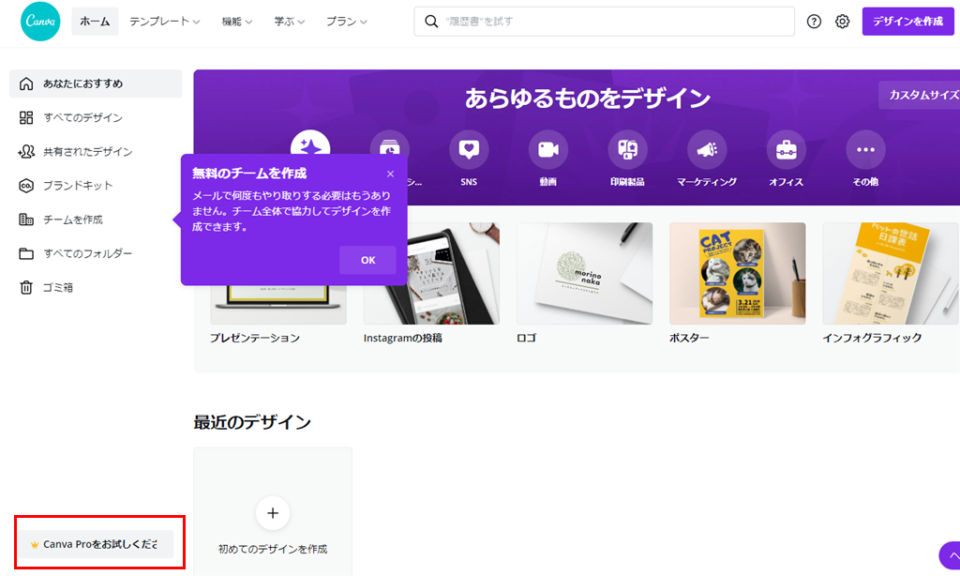
通常は、ホーム画面の左下にこんな感じで表示されているかと思うのでクリックします。


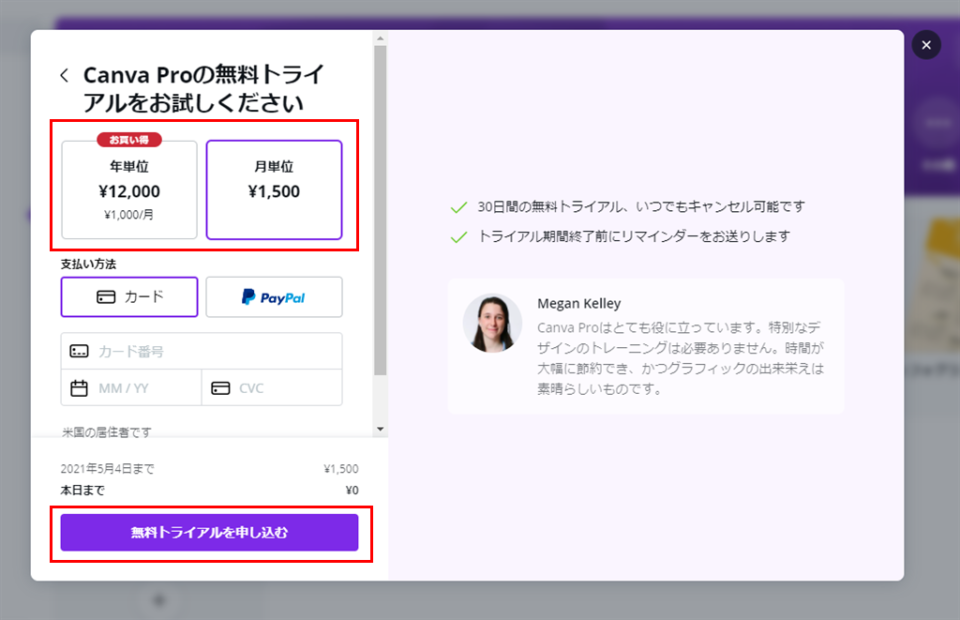
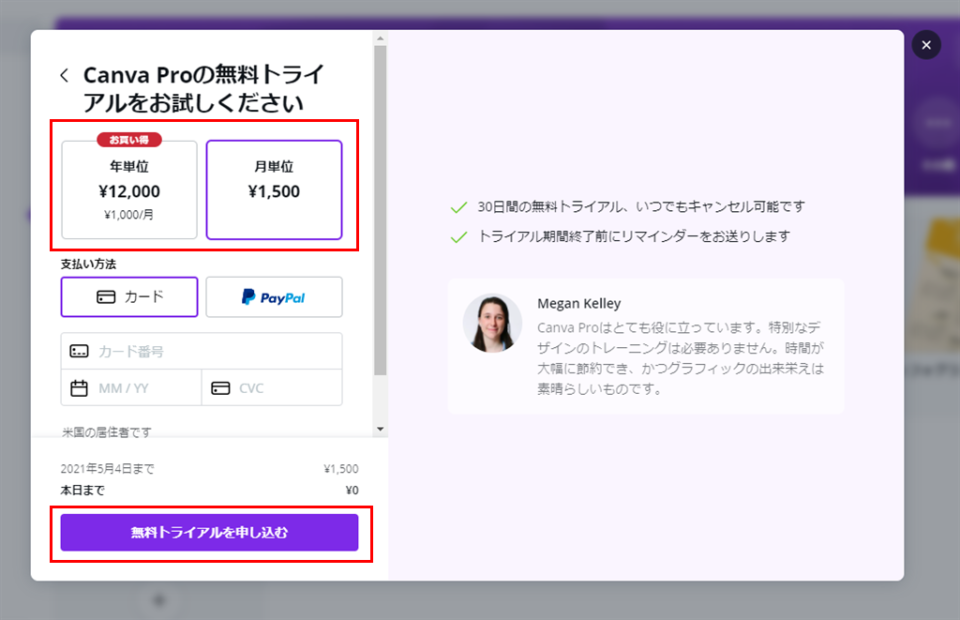
支払い方法を年単位か月単位のどちらかを選択します。無料トライアルですが、支払い方法の入力は必須です。解約忘れや面倒くさがり屋を狙っているのか、よくあるやつですね(苦笑)今回は、月単位を選択。


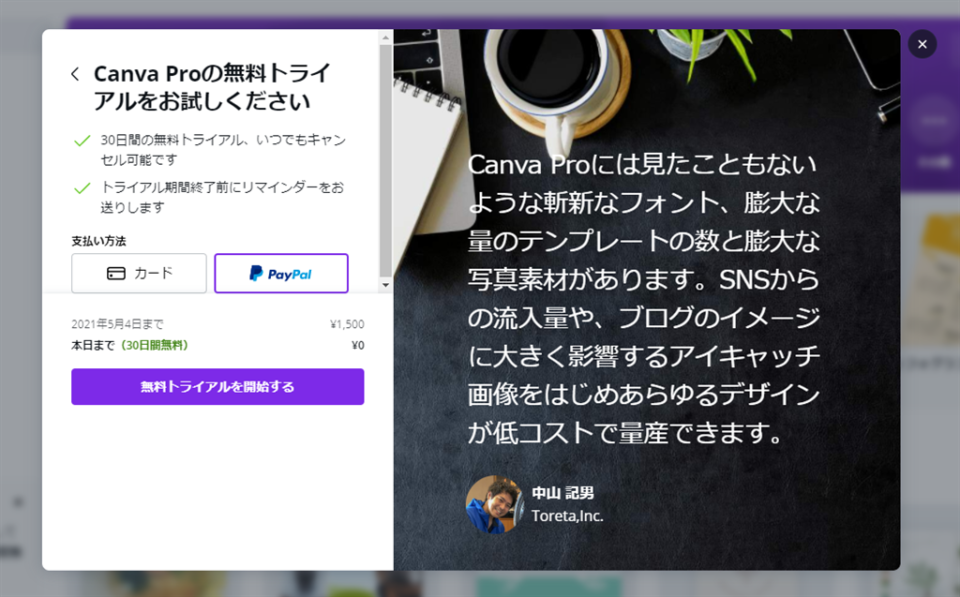
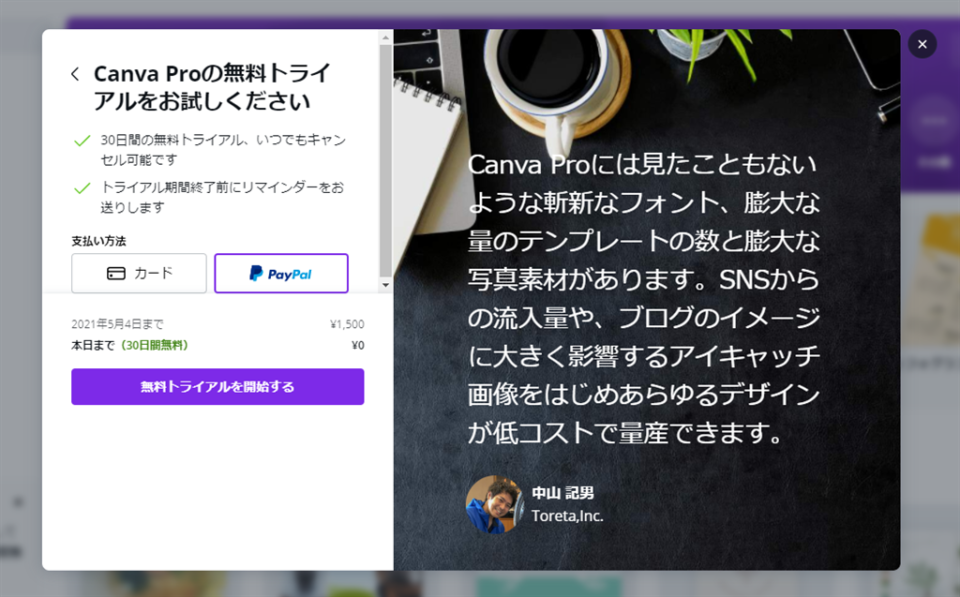
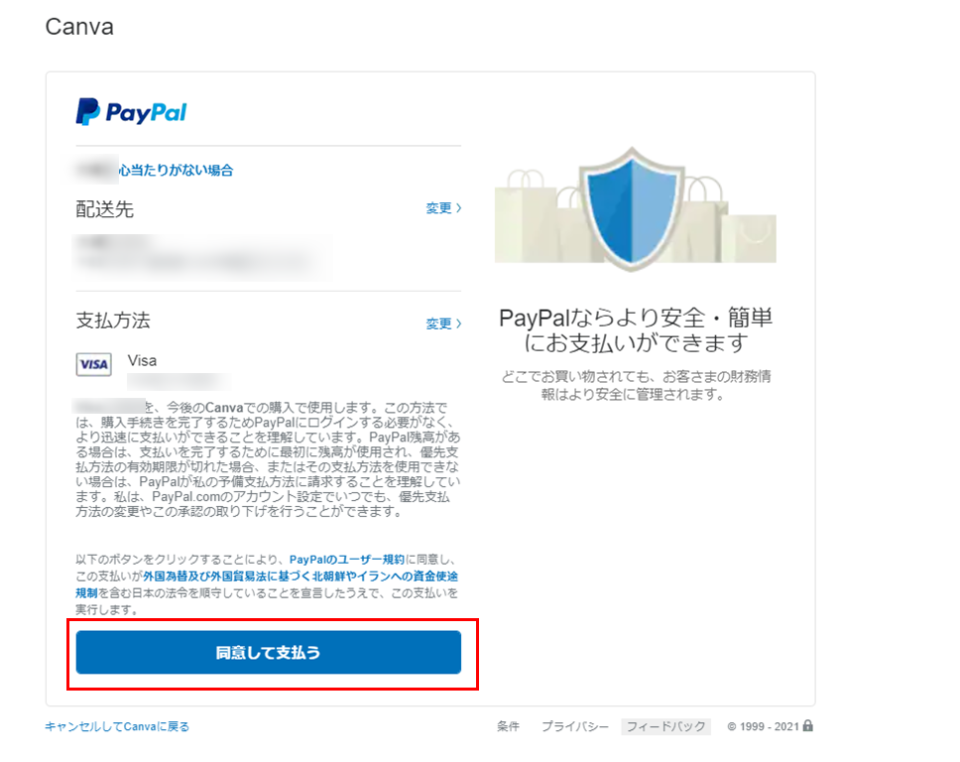
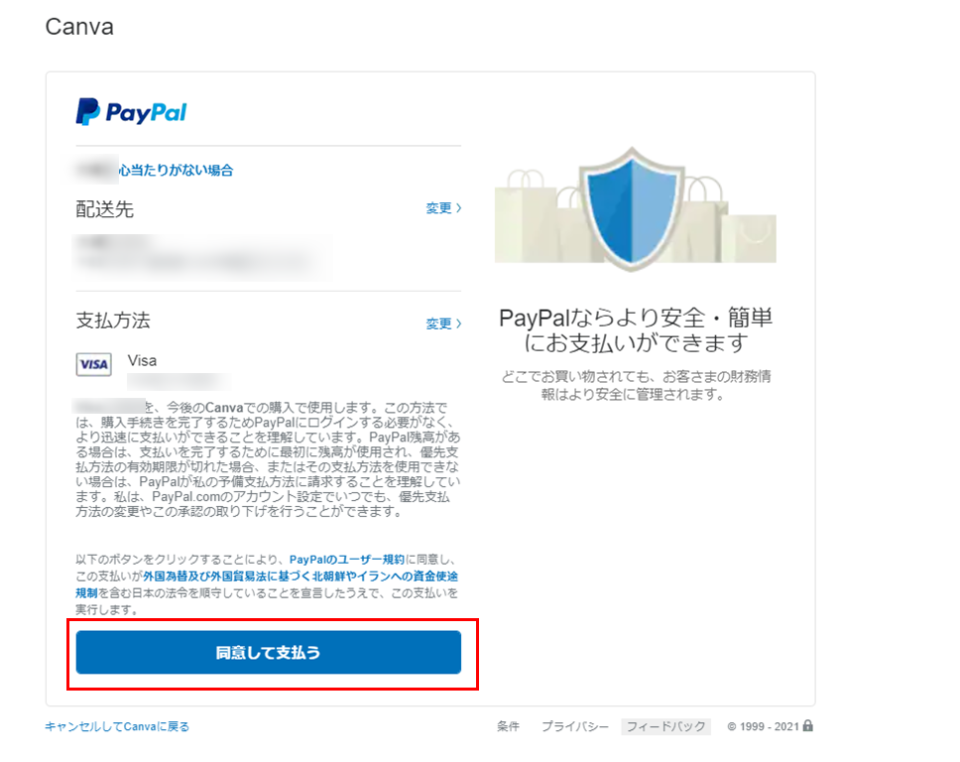
支払い方法はPayPalにしてみます。「無料トライアルを開始する」をクリックすると、PayPalの画面に遷移します。




無料トライアルを利用するには、カード情報や支払い方法を入力する必要があります。無料期間が終わって、有料へ移行する前にリマインドメールが届くようなので、必要がないと思ったら忘れずに解除しましょう!
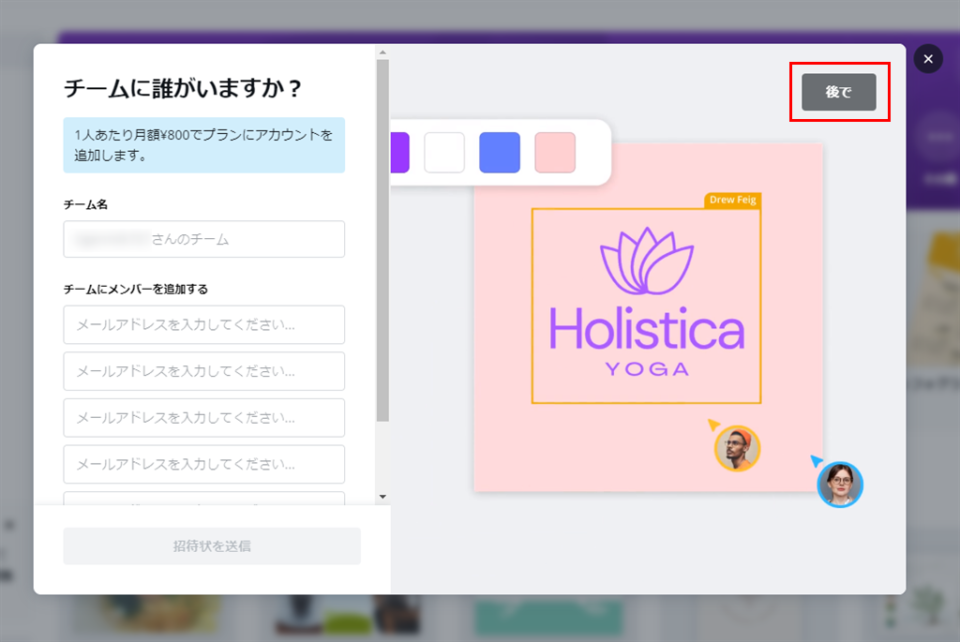
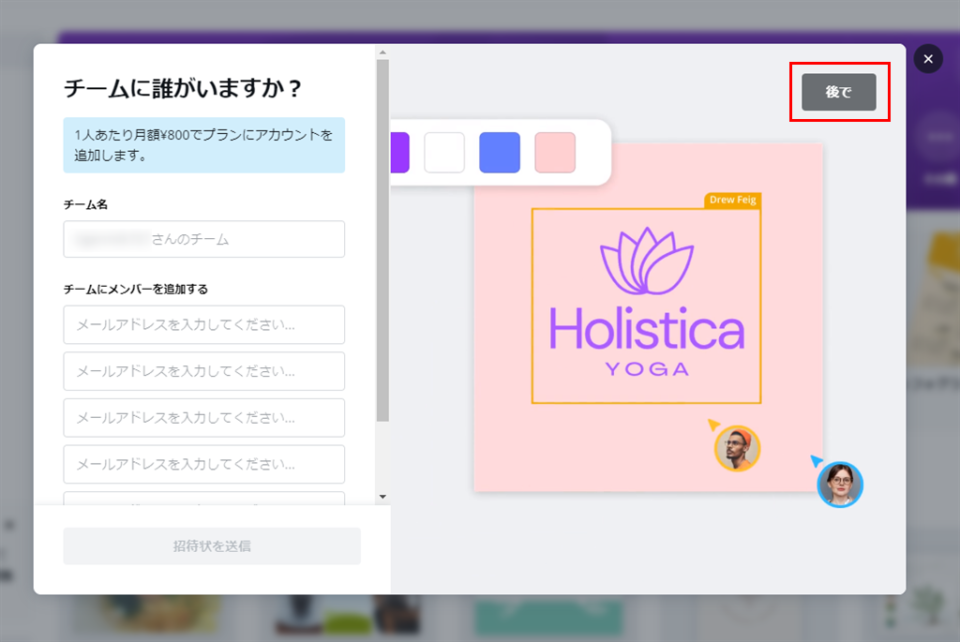
支払い手続きが完了すると、下記の画面になります。今回は個人使用のため、「後で」をクリックして先に進みます。


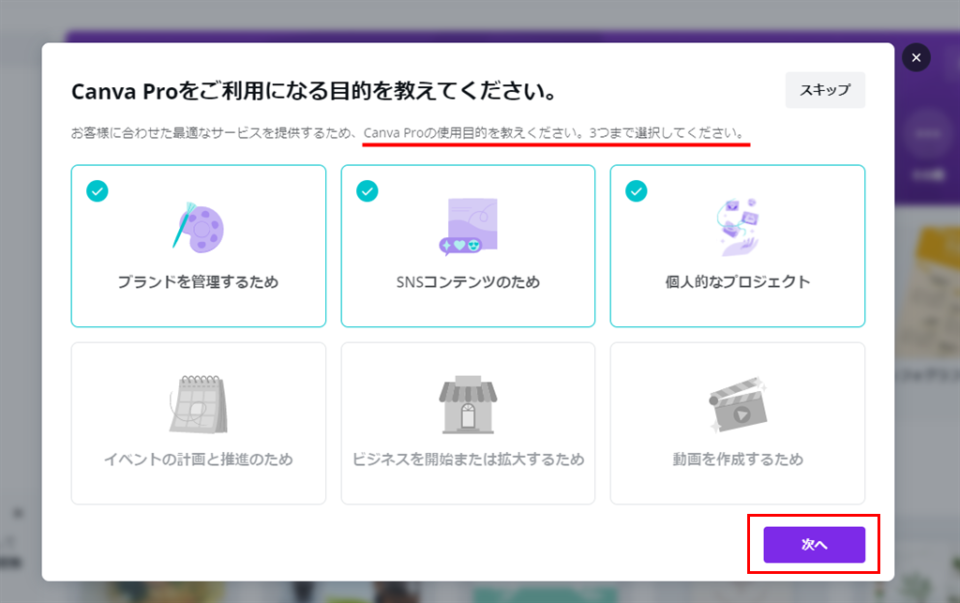
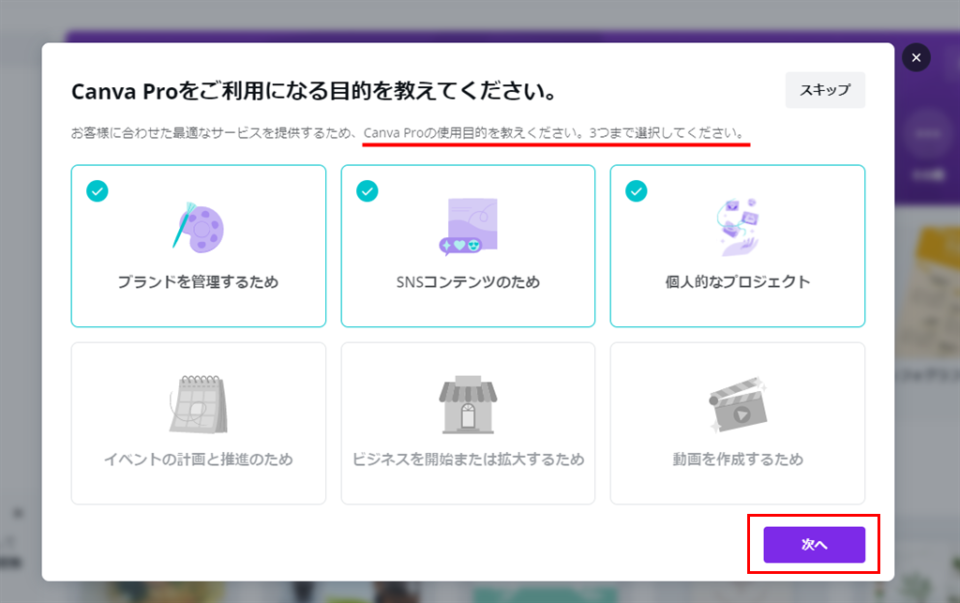
使用目的を選びます。ここも右上の「スキップ」で飛ばせますが、一応選択してみました。


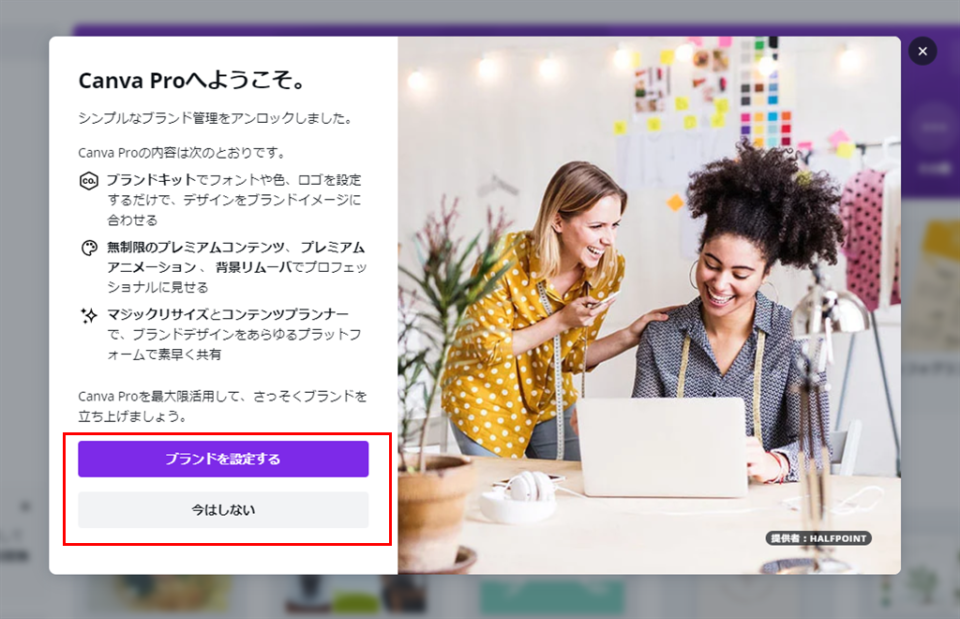
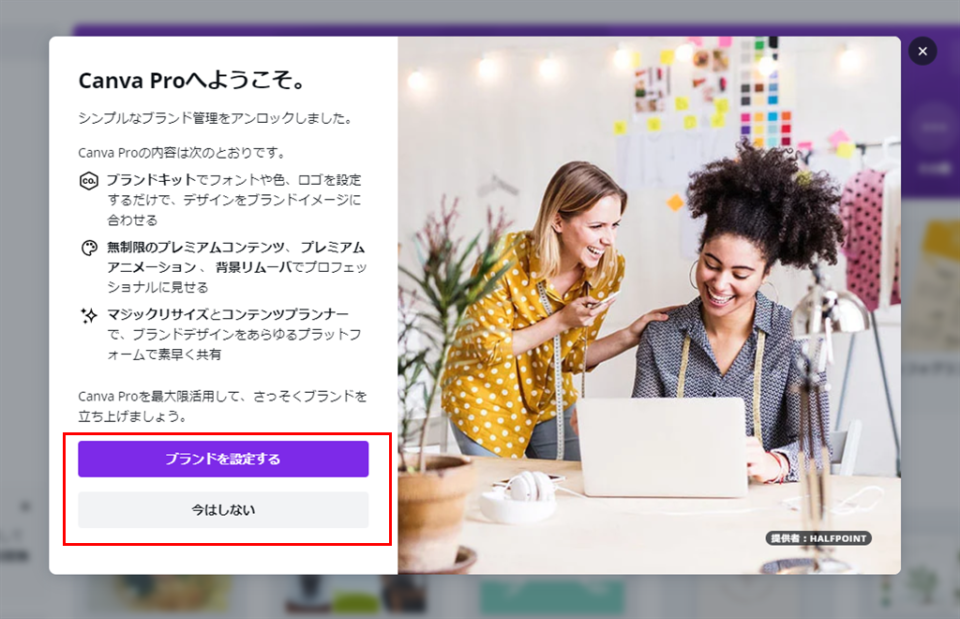
「次へ」をクリックすると、下記の画面になります。今回は「今はしない」を選択。


これで有料版の機能が使えるようになりました!


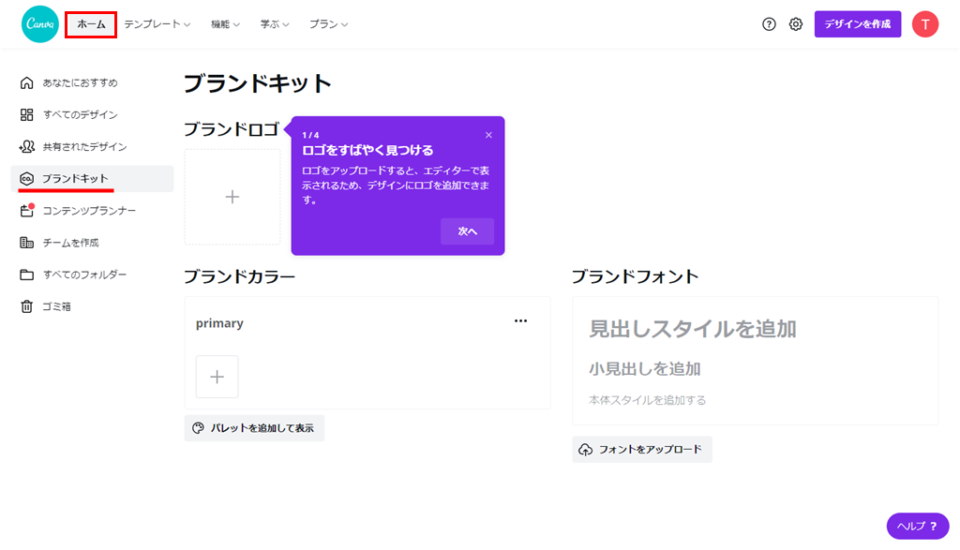
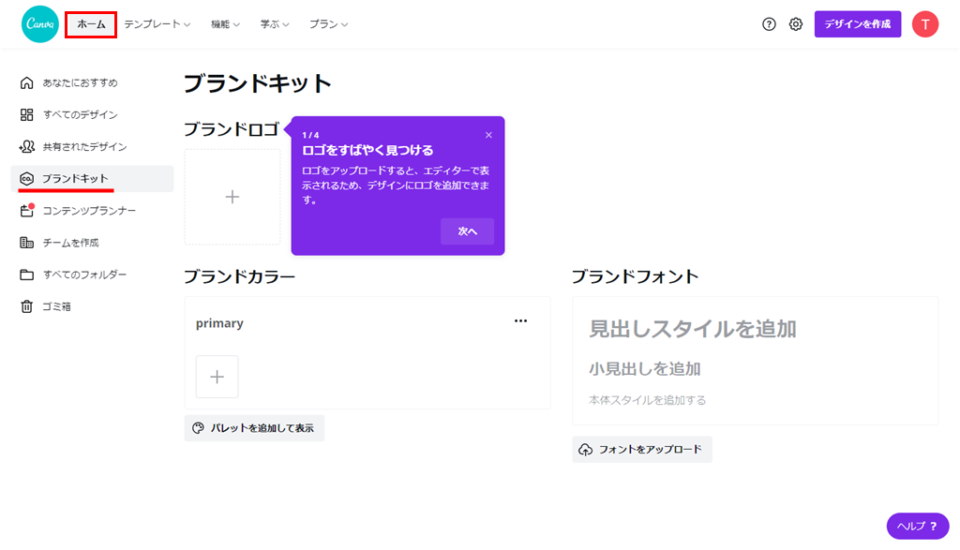
ロゴを持っているのであれば、つくったデザインに毎回ロゴを入れるように予め設定できます。その他、ブランドカラーやブランドフォントも設定できるので、決まったものがあるなら設定しておいてもよいでしょう。


おわりに
さて、いよいよ次回(最終回)は、有料版(トライアル)にアップグレードしたCanvaでブログパーツをつくっていきます。なんといっても、有料版だとサイズ変更ができるし、画像劣化のない、SVGデータでダウンロードできるのが強い!
TwitterやInstagramのカバー画像もつくれるのでぜひ、一緒に手を動かして、Canvaに慣れていきましょう!





-800-x-512-px-850-x-512-px-630x379.png)
-800-x-512-px-850-x-512-px-630x379.png)



-1200-x-630-px-1-630x331.png)


-800-x-512-px-850-x-512-px.png)
-800-x-512-px-850-x-512-px.png)
